Vue.js之$emit用法案例详解
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
例如:子组件:
<template>
<div class="train-city">
<h3>父组件传给子组件的toCity:{{sendData}}</h3>
<br/><button @click='select(`大连`)'>点击此处将‘大连'发射给父组件</button>
</div>
</template>
<script>
export default {
name:'trainCity',
props:['sendData'], // 用来接收父组件传给子组件的数据
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
</script>
父组件:
<template>
<div>
<div>父组件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
export default {
name:'index',
components: {TrainCity},
data () {
return {
toCity:"北京"
}
},
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
</script>
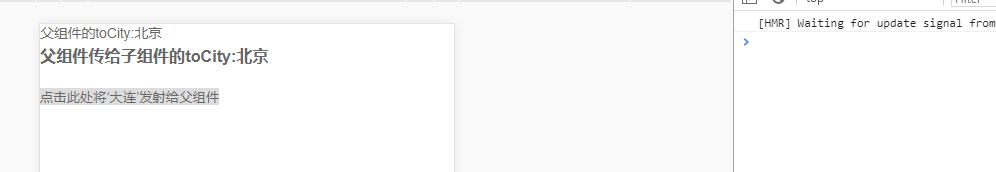
图一:点击之前的数据

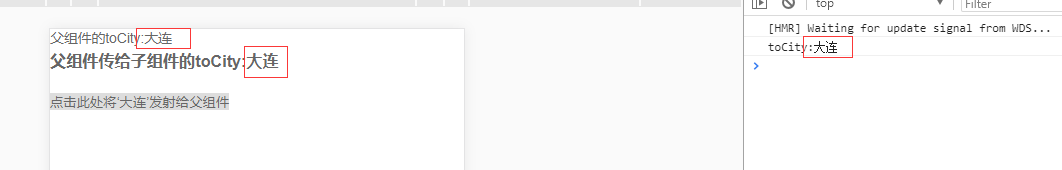
图二:点击之后的数据

到此这篇关于Vue.js之$emit用法案例详解的文章就介绍到这了,更多相关Vue.js之$emit用法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue.js 实现tab切换并变色操作讲解
在实现这个功能时借鉴的原博主的方法没有实现切换变色,琢磨了好久终于知道了怎么切换变色(小菜鸟的咆哮)!!!记录下来以供参考,以下是vue的完整tab页切换并变色的代码框架. <template> <div > //tab页切换按钮部分 <ul > <li v-for="(item,index) in navList" :class = "{active:!(index- menuIndex)}" @click = 'men
-
Vue.js实现日历功能
本文实例为大家分享了Vue.js实现日历功能的具体代码,供大家参考,具体内容如下 Github 功能需求 使用 Vue.js 实现指定年月的日历表,配合后台接口数据,添加对应日期的空气质量描述等信息.后台传递当月空气质量指数的数据,前端生成日历表后将空气质量指数添加到对应日期上. 空气质量数据示例: data.json { "code": 200, "msg": "", "data": [{ "time":
-
vue.js管理后台table组件封装的方法
目录 问题分析 为什么封装 封装的内容都有哪些 封装table组件 确认数据格式 封装组件 封装全局组件 table组件封装 分页组件封装 数据定义 封装 总结 最近开了新的项目,简单说了自己的table封装. 问题分析 为什么封装 首先为什么封装,是因为追求技术吗,不,是因为懒,不想一直的去粘贴复制代码,所以就想把table封装下,可以在创建新的table的时候,只需要填充数据就行了. 封装的内容都有哪些 主要有两个,一个是table组件,一个是分页组件 搞清楚这个些,就可以开始封装组件了.
-
vue.js+boostrap项目实践(案例详解)
一.为什么要写这篇文章 最近忙里偷闲学了一下vue.js,同时也复习了一下boostrap,发现这两种东西如果同时运用到一起,可以发挥很强大的作用,boostrap优雅的样式和丰富的组件使得页面开发变得更美观和更容易,同时vue.js又是可以绑定model和view(这个相当于MVC中的,M和V之间的关系),使得对数据变换的操作变得更加的简易,简化了很多的逻辑代码. 二.学习这篇文章需要具备的知识 1.需要有vue.js的知识 2.需要有一定的HTML.CSS.JavaScript的基础知识 3
-
Vue.js实现时间轴功能
本文实例为大家分享了Vue.js实现时间轴功能的具体代码,供大家参考,具体内容如下 GitHub 时间轴组件封装 Main.js <template> <div class="timeline-main"> <div class="timeline-axis"> <div class="axis-item" v-for="(time, index) in dateTimes" :key
-
建立和维护大型 Vue.js 项目的 10 个最佳实践
目录 1.使用插槽(slot)使组件更易于理解并且功能更强大 2.正确组织您的 Vuex 存储 3.使用操作(Vuex Actions)进行 API 调用和提交数据 4.使用 mapState,mapGetters,mapMutations 和 mapAction 简化代码库 5.使用 API 工厂 6.使用 $config 访问您的环境变量(在模板中特别有用) 7.遵循一个约定来写提交注释 8.始终在生产项目时冻结软件包的版本 9.显示大量数据时使用 Vue 虚拟滚动条 10.跟踪第三方程序包
-
Vue.js项目前端多语言方案的思路与实践
目录 一.通常有哪些内容需要处理 二.基本思路 三.具体实践中的一些细节 1.获取当前应该采用何种语言的getLang模块的实现 2.Vux组件的多语言包的配置 3.vux-loader的配置 4.自定义组件内外文案的多语言化 5.vuex-i18n的实现 6.图片的多语言化 7.在当前页面通过按钮切换当前语言后,如何更新当前页面的内容? 8.Yaml中特殊字符的转义 总结 前端的国际化是一个比较常见的需求.但网上关于这一方面的直接可用的方案却不多.最近刚做了一版基于Vue.js的多语言实现,在
-
Vue.js slot插槽的作用域插槽用法详解
目录 没有插槽的情况 Vue2.x 插槽 有插槽的情况 具名插槽 没有slot属性 插槽简单实例应用 作用域插槽 ( 2.1.0 新增 ) Vue3.x 插槽 插槽 作用域插槽 没有插槽的情况 <div id="app"> <child> <span>1111</span> </child> </div> <script> // 注册子组件 Vue.component("child"
-
Vue.js之$emit用法案例详解
1.父组件可以使用 props 把数据传给子组件. 2.子组件可以使用 $emit 触发父组件的自定义事件. vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn: 例如:子组件: <template> <div class="train-city"> <h3>父组件传给子组件的toCity:{{sendData}}</h3> <br/&
-
Vue.js $refs用法案例详解
尽管有 prop 和事件,但是有时仍然需要在 JavaScript 中直接访问子组件.为此可以使用 ref 为子组件指定一个引用 ID. ref 为子组件指定一个引用 ID,使父组件能通过 ref 直接访问子组件中的数据 通过 this.$refs.outsideComponentRef 能直接定位到 ref="outsideComponentRef" 的上,并返回该实例化对象 一.ref使用在外面的组件上 <div id="app"> <comp
-
Vue.js 图标选择组件实践详解
本文介绍了Vue.js 图标选择组件实践详解,分享给大家,具体如下: 背景 最近项目中在做一个自定义菜单需求,其中有一个为菜单设置小图标的功能,就是大家常见的左侧菜单 设置图标不难,方案就是字体图标,可供使用的图标库也有很多,比如阿里巴巴的 Iconfont,以及 Fontaswsome 等,问题在于如何优雅的提供几百个图标供用户选择,而不需要开发去一个一个的写标签,也不需要一个个的去找图标. 字体图标库 Fontawesome 方案 我们使用字体图标的方式,一般是一个 <i class="
-
HTML iframe标签用法案例详解
目录 一.iframe 定义和用法 二.属性 三.示例 1.iframe框架 2.iframe透明 3.iframe自适应高度 4.通过js输出iframe广告代码 iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站的内容,为了更好的效果,可能需要使iframe透明效果,那么就需要了解更多的iframe属性. 一.iframe 定义和用法 iframe 元素会创建包含另外一个文档的内联框架(即行内框架). HTML 与 XHTML
-
Vue.js之mixins混合组件详解
混合以一种灵活的方式为组件提供分布复用功能.混合对象可以包含任意的组件选项.当组件使用了混合对象时,混合对象的所有选项将被"混入"组件自己的选项中. 一.Mixins的基本用法 现在有个数字点击递增的程序,假设已经完成了,这时我们希望每次数据变化时都能够在控制台打印出提示:"数据发生变化". 代码实现过程: <div id="app"> <p>num:{{ num }}</p> <P><but
-
Vue的方法和属性案例详解
vue的方法和属性 1.方法 methods 用法1 methods:{ 方法名:function(){}, } 用法2 methods:{ 方法名(){} } 注意 {{}}调用要写() 示例 {{aa()}} 事件触发 @click=aa"可以有()也可以没有如果需要传参,加上() 把$event这个特殊参数传进去可以获取事件对象 2.计算属性 计算属性是什么 computed 计算属性的特点 计算属性有缓存 计算属性是基于他们的依赖进行缓存的 计算属性只有在他的相关依赖发生改变时才会重新求
-
Python中return用法案例详解
python中return的用法 1.return语句就是把执行结果返回到调用的地方,并把程序的控制权一起返回 程序运行到所遇到的第一个return即返回(退出def块),不会再运行第二个return. 例如: def haha(x,y): if x==y: return x,y print(haha(1,1)) 已改正: 结果:这种return传参会返回元组(1, 1) 2.但是也并不意味着一个函数体中只能有一个return 语句,例如: def test_return(x): if x >
-
Java ConcurrentHashMap用法案例详解
一.概念 哈希算法(hash algorithm):是一种将任意内容的输入转换成相同长度输出的加密方式,其输出被称为哈希值. 哈希表(hash table):根据设定的哈希函数H(key)和处理冲突方法将一组关键字映象到一个有限的地址区间上,并以关键字在地址区间中的象作为记录在表中的存储位置,这种表称为哈希表或散列,所得存储位置称为哈希地址或散列地址. 二.HashMap与HashTable 1,线程不安全的HashMap 因为多线程环境下,使用HashMap进行put操作会引起死循环,导致CP
-
C++优先队列用法案例详解
c++优先队列(priority_queue)用法详解 普通的队列是一种先进先出的数据结构,元素在队列尾追加,而从队列头删除. 在优先队列中,元素被赋予优先级.当访问元素时,具有最高优先级的元素最先删除.优先队列具有最高级先出 (first in, largest out)的行为特征. 首先要包含头文件#include<queue>, 他和queue不同的就在于我们可以自定义其中数据的优先级, 让优先级高的排在队列前面,优先出队. 优先队列具有队列的所有特性,包括队列的基本操作,只是在这基础上
随机推荐
- 利用java、js或mysql计算高德地图中两坐标之间的距离
- VirtualBox安装CentOS实现鼠标自动切换和复制粘贴功能
- PowerShell小技巧之使用Hotmail账号发送邮件
- 分享Oracle 11G Client 客户端安装步骤(图文详解)
- 让html页面不缓存js的实现方法
- jQuery多个版本和其他js库冲突的解决方法
- Yii视图操作之自定义分页实现方法
- 使用豆瓣提供的国内pypi源 原创
- C#网络爬虫代码分享 C#简单的爬取工具
- C 语言基础教程(我的C之旅开始了)[十]
- PHP面向对象详解(三)
- Android三种菜单实例分析
- jQuery的cookie插件实现保存用户登陆信息
- JQuery在光标位置插入内容的实现代码
- JQuery.closest(),parent(),parents()寻找父结点
- 表格轮换显示 强
- js获取域名的方法
- JavaMe开发绘制文本框TextEdit
- 深入解析C++编程中范围解析运算符的作用及使用
- 原生js和css实现图片轮播效果

