appium测试之APP元素定位及基本工具介绍
添加配置
这里跟我们之前所说的appium测试工具的配置差不多。
deviceName:设备名称
platformName:测试平台
platformVersion:平台版本
appPackage:测试app包名
appActivity:测试app启动入口
那么写道Pycharm里面就是:
from appium import webdriver
desired_capas={
'deviceName':'127.0.0.1:62001',
'platformName':'Android',
'platformVersion':'5.1.1',
'appPackage':'net.csdn.csdnplus',
'appActivity':'.activity.MainActivity',
'noReset':True # True没有清除缓存,False清除app缓存的操作
}
rt = webdriver.Remote('http://127.0.0.1:4723/wd/hub',desired_capas)
有没有看着很眼熟,实例化这一步括号里面的操作是我们appium连接界面的那个配置,后面跟着的就是配置参数了。
放在appium工具里面就是这样:

这里我上面用的是夜神模拟器,下面用的是雷电模拟器,里面有一些其他的参数都可以自己加进去。


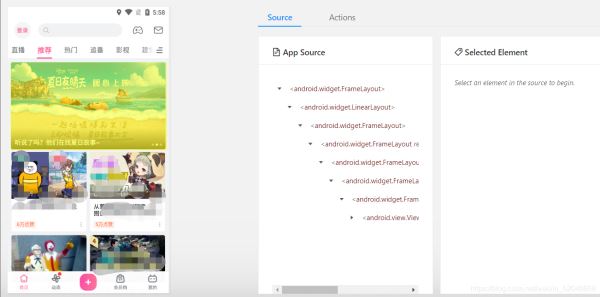
这里用的是某站的界面,appium连接之后就可以在这里操作,模拟器里面的界面也会随之而动。
uiautomatorviewer使用介绍
此功能在Android SDK中自带,在tools文件夹下

等抓取完之后就会呈现出界面了

本章两个工具就介绍到这里了,两个各有好处,各有所短,后续还会有其他的工具介绍。
元素定位
方法:id定位,name定位(text定位),class_name定位, accessibility_id定位,xpath定位等 (目前1.5版本的已经不支持name定位了),所以APP的定位与selenium定位除了个别的定位方法不同之外,其他的基本都有类似之处。
id定位 根据元素的resource-id属性值进行定位
name定位 根据元素的text属性值进行定位 Appium1.5之后移除了这种方式
class_name定位 根据元素的class属性值进行定位
accessibility_id定位 根据元素的content-desc属性值进行定位Android (IOS->label或name属性)
xpath定位 uiautomatorview没有xpath路径
在appium中使用xpath定位需要自己去写xpath路径
Xpath用法:find_element_by_xpath("//标签名[@属性名称= '属性值']")
如:find_element_by_xpath("//android.widget.TextView[@text= '同意']")
如:find_element_by_xpath("//*[@text= '电子邮件']") 星号表示模糊匹配
id定位

注:定位工具你随意,这里我打开的网易云,定位左上角的按钮,点击操作
from selenium import webdriver
desired_capas = {
"deviceName": "emulator-5554",
"platformName": "Android",
"appPackage": "com.netease.cloudmusic",
"appActivity": ".activity.MainActivity",
"platformVersion": "7.1.2",
"noReset": "True"
}
rt = webdriver.Remote('http://127.0.0.1:4723/wd/hub',desired_capas)
rt.find_element_by_id('com.netease.cloudmusic:id/menu_icon').click()
这里你会发现这里有这么一个http://127.0.0.1:4723...这里是用于连接appium界面的,但是我元素定位工具使用的是 uiautomatorviewer,这两者不冲突,需打开appium才能使用哦。只是appium里面自带了一个定位工具罢了。
class name定位

from selenium import webdriver
desired_capas = {
"deviceName": "emulator-5554",
"platformName": "Android",
"appPackage": "com.netease.cloudmusic",
"appActivity": ".activity.MainActivity",
"platformVersion": "7.1.2",
"noReset": "True"
}
rt = webdriver.Remote('http://127.0.0.1:4723/wd/hub',desired_capas)
rt.find_element_by_id('com.netease.cloudmusic:id/menu_icon').click()
rt.find_element_by_class_name('android.widget.TextView').click()
accessibility_id定位
这个定位方法说来也奇怪,这个定位方法我空了两天,因为之前跑是找不到这个方法的,也就是不可用,具体原因不详,不过官网无消息证明,此处就此放过,后续发现可以使用及时补上。
xpath定位

这里两个都是可以的,随意,切记uiautomatorview无xpath定位给出哦。
from selenium import webdriver
desired_capas = {
"deviceName": "emulator-5554",
"platformName": "Android",
"appPackage": "com.netease.cloudmusic",
"appActivity": ".activity.MainActivity",
"platformVersion": "7.1.2",
"noReset": "True"
}
rt = webdriver.Remote('http://127.0.0.1:4723/wd/hub',desired_capas)
rt.find_element_by_id('com.netease.cloudmusic:id/menu_icon').click()
rt.find_element_by_class_name('android.widget.TextView').click()
rt.find_element_by_xpath('//*[@text="手机号登录"]').click()
xpath的定位方式看个人,复制还是自己写,自己写一半代码还是全文字匹配,都是可以的
有元素定位就会有元素组定位,元素组定位跟selenium类似,都是需要列表取值的方式进行定位。
1. driver.find_elements_by_id()[a]
2. driver.find_elements_by_name()[b]
3. driver.find_elements_by_accessibility_id()[c]
4. driver.find_elements_by_xpath()[d]
APP元素定位会有很多重复的元素,丝毫不亚于web界面元素,更多关于appium测试APP元素定位及基本工具的资料请关注我们其它相关文章!

