js通过正则匹配没有内容的空标签
js 如何正则匹配没有内容的空标签并移除掉?
例如
<span></span>
<p></p>
等等
正则
/<([a-z]+?)(?:\s+?[^>]*?)?>\s*?<\/\1>/ig
html='<div id="fixedTools" class="hidden-xs hidden-sm">'+ '\n <a id="backtop" class="hidden border-bottom" href="#" rel="external nofollow" ></a>'+ '\n'+ '\n <div class="qrcodeWraper">'+ '\n <a href="/app#qrcode" rel="external nofollow" ><span class="glyphicon glyphicon-qrcode"></span></a>'+ '\n <img id="qrcode" class="border" alt="sf-wechat" src="https://sf-static.b0.upaiyun.com/v-581fe7b0/page/img/app/appQrcode.png">'+ '\n'+ '\n <p class="qrcode-text"></p>'+ '\n </div>'+ '\n</div>' ptn=/<([a-z]+?)(?:\s+?[^>]*?)?>\s*?<\/\1>/ig s = html.replace(ptn,'') console.log(s)
通过在线测试工具

如果考虑将没有style的span去掉
有span的就留下来

因为默认编辑器中,span没有样式的没有必要
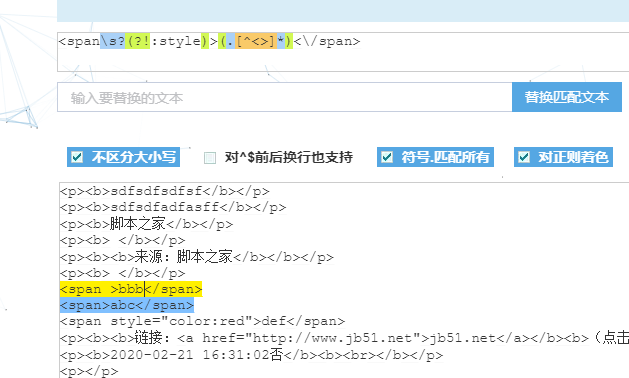
str=str.replace(/<span\s*?(?!:style)>(.[^<>]*)<\/span>/ig,"$1");
先看下面的位置
零宽断言
接下来的四个用于查找在某些内容(但并不包括这些内容)之前或之后的东西,也就是说它们像\b,^,$那样用于指定一个位置,这个位置应该满足一定的条件(即断言),因此它们也被称为零宽断言。最好还是拿例子来说明吧:
断言用来声明一个应该为真的事实。正则表达式中只有当断言为真时才会继续进行匹配。
(?=exp)也叫零宽度正预测先行断言,它断言自身出现的位置的后面能匹配表达式exp。比如\b\w+(?=ing\b),匹配以ing结尾的单词的前面部分(除了ing以外的部分),如查找I'm singing while you're dancing.时,它会匹配sing和danc。
(?<=exp)也叫零宽度正回顾后发断言,它断言自身出现的位置的前面能匹配表达式exp。比如(?<=\bre)\w+\b会匹配以re开头的单词的后半部分(除了re以外的部分),例如在查找reading a book时,它匹配ading。
假如你想要给一个很长的数字中每三位间加一个逗号(当然是从右边加起了),你可以这样查找需要在前面和里面添加逗号的部分:((?<=\d)\d{3})+\b,用它对1234567890进行查找时结果是234567890。
下面这个例子同时使用了这两种断言:(?<=\s)\d+(?=\s)匹配以空白符间隔的数字(再次强调,不包括这些空白符)。
负向零宽断言
前面我们提到过怎么查找不是某个字符或不在某个字符类里的字符的方法(反义)。但是如果我们只是想要确保某个字符没有出现,但并不想去匹配它时怎么办?例如,如果我们想查找这样的单词--它里面出现了字母q,但是q后面跟的不是字母u,我们可以尝试这样:
\b\w*q[^u]\w*\b匹配包含后面不是字母u的字母q的单词。但是如果多做测试(或者你思维足够敏锐,直接就观察出来了),你会发现,如果q出现在单词的结尾的话,像Iraq,Benq,这个表达式就会出错。这是因为[^u]总要匹配一个字符,所以如果q是单词的最后一个字符的话,后面的[^u]将会匹配q后面的单词分隔符(可能是空格,或者是句号或其它的什么),后面的\w*\b将会匹配下一个单词,于是\b\w*q[^u]\w*\b就能匹配整个Iraq fighting。负向零宽断言能解决这样的问题,因为它只匹配一个位置,并不消费任何字符。现在,我们可以这样来解决这个问题:\b\w*q(?!u)\w*\b。
零宽度负预测先行断言(?!exp),断言此位置的后面不能匹配表达式exp。例如:\d{3}(?!\d)匹配三位数字,而且这三位数字的后面不能是数字;\b((?!abc)\w)+\b匹配不包含连续字符串abc的单词。
同理,我们可以用(?<!exp),零宽度负回顾后发断言来断言此位置的前面不能匹配表达式exp:(?<![a-z])\d{7}匹配前面不是小写字母的七位数字。
一个更复杂的例子:(?<=<(\w+)>).*(?=<\/\1>)匹配不包含属性的简单HTML标签内里的内容。(?<=<(\w+)>)指定了这样的前缀:被尖括号括起来的单词(比如可能是<b>),然后是.*(任意的字符串),最后是一个后缀(?=<\/\1>)。注意后缀里的\/,它用到了前面提过的字符转义;\1则是一个反向引用,引用的正是捕获的第一组,前面的(\w+)匹配的内容,这样如果前缀实际上是<b>的话,后缀就是</b>了。整个表达式匹配的是<b>和</b>之间的内容(再次提醒,不包括前缀和后缀本身)。
这个解读
1、<span后面的/s*? 主要是考虑<span >与<span>都考虑在内
\s匹配空字符*表示多个空字符都可以,?是表示前面的可有可无。
2、(?!:style) 表示右侧不能有style的才可以匹配,因为有的肯定有用。而且不获取,所以这个括号不是$1
3、(.[^<>]*) 就是匹配<span></span>中间的数据了。
这两天刚开始研究这个,写了好几个正则,先分享出来,看大家能看懂吗
//加强替换主要是考虑多个br的问题
function doRepAdvance(s){
var str=s.replace(/<p><br type="_moz">\s*?<\/p>/ig,"");
str=str.replace(/<p>\s*<br type="_moz">\s*<\/p>/ig, "");
str=str.replace(/<p>\s*?<br\s?\/?>\s*?<\/p>/ig, "");
str=str.replace(/<p>(\s|\ \;| | |\xc2\xa0)*<\/p>/ig, "");
str=str.replace(/<p>\s*?<\/p>/ig,"");
str=str.replace(/<p> <\/p>/ig,"");
str=str.replace(/<br type="_moz">\n <\/p>/ig, "</p>");
str=str.replace(/<br type="_moz">\s*?<\/p>/ig, "</p>");
str=str.replace(/<br\s?\/?>\s*?<\/p>/ig, "</p>");
str=str.replace(/<br \/>\n <\/p>/ig, "</p>");
str=str.replace(/<br>\n <\/p>/ig, "</p>");
//多个br
str=str.replace(/(<br type="_moz">\s*)+<\/p>/ig, "</p>");
str=str.replace(/(<br\s?\/?>\s*)+<\/p>/ig, "</p>");
//空标签
str=str.replace(/<p style=["'].[^<>]*["']>/ig, "<p>");
str=str.replace(/<span style="background-color: initial;">/ig, "<span>");
//没有style的span去掉
str=str.replace(/<span\s*?(?!:style)>(.[^<>]*)<\/span>/ig,"$1");
str=str.replace(/<([a-z]+?)(?:\s+?[^>]*)?>(\s| )*?<\/\1>/ig, "");
//str=str.replace(/<([a-z]+?)(?:\s+?[^>]*)?>\s*?<\/\1>/ig, "");
return str;
}
上面都是一些好东西,具体的自己研究吧。

