Andriod Studio实现保存QQ密码功能(案例代码详解)
对于QQ登录时保存账号和密码的功能,不仅文件存储能够实现,SharePreferences同样也可以实现,而且SharedPreferences存取数据更加简单方便。因此可以用该方法实现保存Q密码的案例,具体步骤如下:
创建布局类
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.kh11.MainActivity">
<ImageView
android:id="@+id/iv"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="40dp"
android:background="@drawable/touxiang"/>
<LinearLayout
android:id="@+id/ll_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/iv"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff">
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/ll_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ll_number"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#ffffff">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:inputType="textPassword"
android:padding="10dp"/>
</LinearLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ll_password"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="50dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp"/>
</RelativeLayout>
创建工具类
package cn.itcast.saveqq;
import android.content.Context;
import android.content.SharedPreferences;
import java.util.HashMap;
import java.util.Map;
public class SPSaveQQ {
public static boolean saveUserInfo(Context context,String number,String password){
SharedPreferences sp = context.getSharedPreferences("data",Context.MODE_PRIVATE);
SharedPreferences.Editor edit = sp.edit();
edit.putString("userName",number);
edit.putString("pwd", password);
edit.commit();
return true;
}
public static Map<String ,String> getUserInfo(Context context){
SharedPreferences sp = context.getSharedPreferences("data",Context.MODE_PRIVATE);
String number = sp.getString("userName", null);
String password = sp.getString("pwd", null);
Map<String ,String > userMap = new HashMap<String,String>();
userMap.put("number",number);
userMap.put("password",password);
return userMap;
}
}
编写界面交互代码
package com.example.kh11;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import java.util.Map;
import cn.itcast.saveqq.SPSaveQQ;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private EditText etNumber;
private EditText etPassword;
private Button btnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化界面
initView();
Map<String ,String > userInfo = SPSaveQQ.getUserInfo(this);
if(userInfo != null){
etNumber.setText(userInfo.get("number"));
etPassword.setText(userInfo.get("password"));
}
}
private void initView(){
etNumber = (EditText) findViewById(R.id.et_number);
etPassword = (EditText) findViewById(R.id.et_password);
btnLogin = (Button) findViewById(R.id.btn_login);
//设置按钮的点击事件
btnLogin.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//当单机登录按钮时,获取QQ账号和密码
String number = etNumber.getText().toString().trim();
String password = etPassword.getText().toString();
//检验账号和密码是否正确
if(TextUtils.isEmpty(number)){
Toast.makeText(this,"请输入QQ账号",Toast.LENGTH_SHORT).show();
return;
}
if(TextUtils.isEmpty(password)){
Toast.makeText(this,"请输入密码",Toast.LENGTH_SHORT).show();
return;
}
//登陆成功
Toast.makeText(this,"登陆成功",Toast.LENGTH_SHORT).show();
//保存用户信息
boolean isSaveSuccess = SPSaveQQ.saveUserInfo(this,number,password);
if(isSaveSuccess){
Toast.makeText(this,"保存成功",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(this,"保存失败",Toast.LENGTH_SHORT).show();
}
}
}
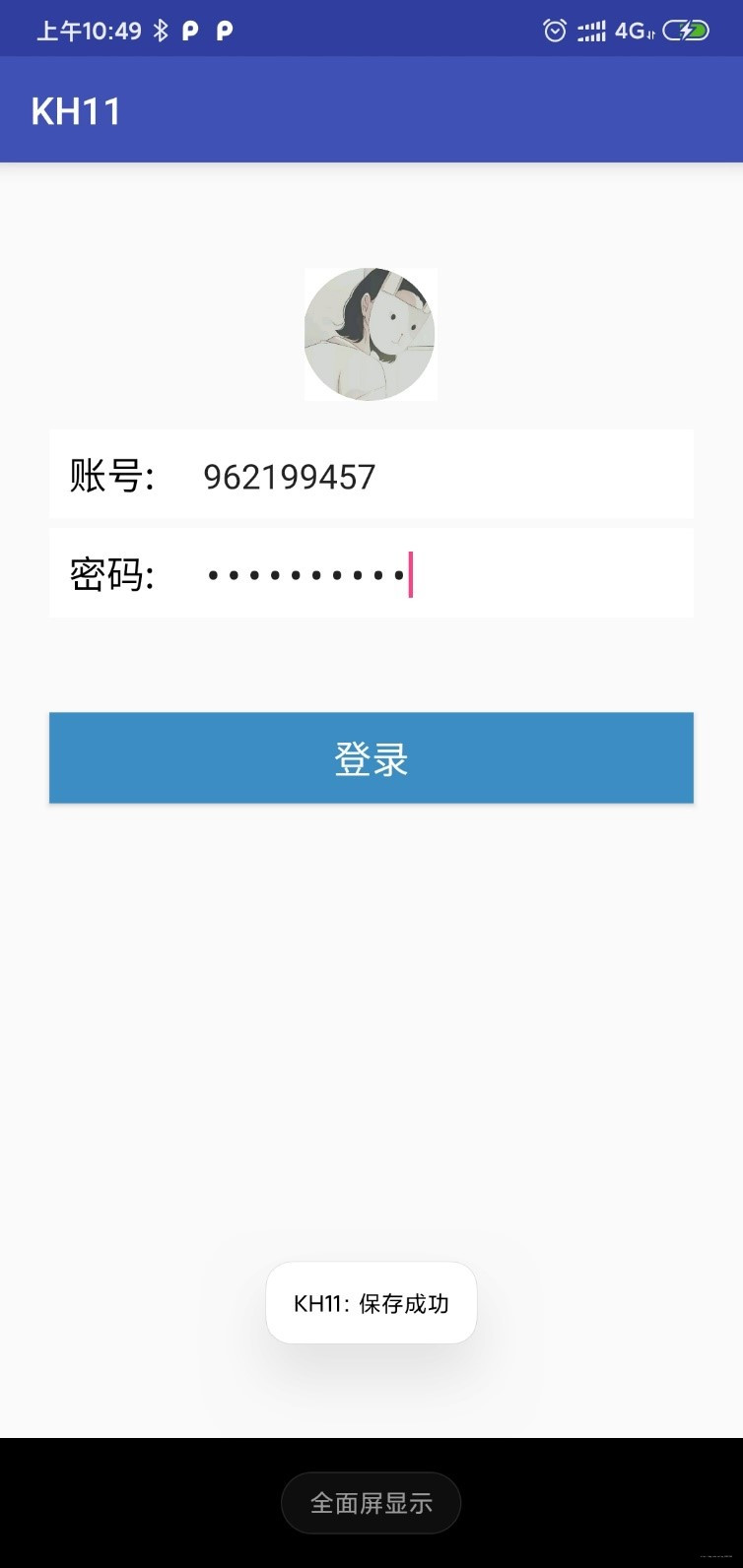
运行程序
程序运行成功后,在界面输入账号和密码,单击登录按钮,会弹出“登陆成功”和“保存成功”字样,数据信息会保存在SharedPreferences中,可以在data.xml文件中查看保存的数据信息。
运行结果如图:
(这个上传的图片怎么改尺寸,真的太丑了。。。)

总结
到此这篇关于Andriod Studio实现保存QQ密码功能的文章就介绍到这了,更多相关android studio 保存qq 密码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

