java实现时钟效果
本文实例为大家分享了java实现时钟效果的具体代码,供大家参考,具体内容如下
实现效果如图:

Java代码:
文件一:ClockPanel.java
import static java.util.Calendar.HOUR;
import static java.util.Calendar.MILLISECOND;
import static java.util.Calendar.MINUTE;
import static java.util.Calendar.SECOND;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.util.Calendar;
import javax.swing.ImageIcon;
import javax.swing.JPanel;
/**
* 时钟面板
*
* @author 听说你很会玩
*/
@SuppressWarnings("serial")
public class ClockPanel extends JPanel {
// 3个指针的粗细
private static final BasicStroke HOURS_POINT_WIDTH = new BasicStroke(4);
private static final BasicStroke MINUETES_POINT_WIDTH = new BasicStroke(3);
private static final BasicStroke SEC_POINT_WIDTH = new BasicStroke(2);
ImageIcon background;// 背景图片对象
private int centerX;// 中心坐标
private int centerY;// 中心坐标
private final static int secLen = 60; // 指针长度
private final static int minuesLen = 55; // 指针长度
private final static int hoursLen = 36; // 指针长度
/**
* 构造方法
*/
public ClockPanel() {
setToolTipText("小键盘+、-调整透明度,Crtl+Shift+X退出");// 提示信息
setOpaque(false);
background = new ImageIcon(getClass().getResource("clock.jpg"));// 加载图片
int iconWidth = background.getIconWidth();// 获取图片大小
centerX = iconWidth / 2;// 获取图片中间坐标
int iconHeight = background.getIconHeight();
centerY = iconHeight / 2;// 获取图片中间坐标
setPreferredSize(new Dimension(iconWidth, iconHeight));
}
@Override
public void paint(Graphics g) {// 重写父类方法
Graphics2D g2 = (Graphics2D) g;
g2.drawImage(background.getImage(), 0, 0, this);// 绘制背景图片
Calendar calendar = Calendar.getInstance();// 获取日历对象
int millisecond = calendar.get(MILLISECOND);// 获取毫秒值
int sec = calendar.get(SECOND);// 获取秒值
int minutes = calendar.get(MINUTE);// 获取分值
int hours = calendar.get(HOUR);// 获取时值
double secAngle = (60 - sec) * 6 - (millisecond / 150); // 秒针角度
int minutesAngle = (60 - minutes) * 6;// 分针角度
int hoursAngle = (12 - hours) * 360 / 12 - (minutes / 2);// 时针角度
// 计算秒针、分针、时针指向的坐标
int secX = (int) (secLen * Math.sin(Math.toRadians(secAngle)));// 秒针指向点的X坐标
int secY = (int) (secLen * Math.cos(Math.toRadians(secAngle))); // 秒针指向点的Y坐标
int minutesX = (int) (minuesLen * Math
.sin(Math.toRadians(minutesAngle))); // 分针指向点的X坐标
int minutesY = (int) (minuesLen * Math
.cos(Math.toRadians(minutesAngle))); // 分针指向点的Y坐标
int hoursX = (int) (hoursLen * Math.sin(Math.toRadians(hoursAngle))); // 时针指向点的X坐标
int hoursY = (int) (hoursLen * Math.cos(Math.toRadians(hoursAngle))); // 时针指向点的Y坐标
// 分别绘制时针、分针、秒针
g2.setStroke(HOURS_POINT_WIDTH);// 设置时针的宽度
g2.setColor(Color.BLACK);// 设置时针的颜色
g2.drawLine(centerX, centerY, centerX - hoursX, centerY - hoursY);// 绘制时针
g2.setStroke(MINUETES_POINT_WIDTH);// 设置分针的宽度
if (minutesAngle != hoursAngle) // 分针、时针重叠变色
g2.setColor(new Color(0x2F2F2F));// 设置未重叠时的颜色
else {
g2.setColor(Color.GREEN);// 设置重叠时的颜色
}
g2.drawLine(centerX, centerY, centerX - minutesX, centerY - minutesY);// 绘制分针
g2.setStroke(SEC_POINT_WIDTH);// 设置秒针的宽度
if (secAngle != hoursAngle && secAngle != minutesAngle)// 分针、时针、秒针重叠变色
g2.setColor(Color.ORANGE);// 设置未重叠时的颜色
else {
g2.setColor(Color.GREEN);// 设置重叠时的颜色
}
// 绘制3个指针的中心圆和秒针
g2.fillOval(centerX - 5, centerY - 5, 10, 10);// 绘制中心圆
g2.drawLine(centerX, centerY, centerX - secX, centerY - secY);// 绘制秒针
g2.drawLine(centerX + 1, centerY + 1, centerX - secX + 1, centerY
- secY + 1);// 绘制秒针
}
}
文件二:ClockFrame.java
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* @author 张振坤
*/
@SuppressWarnings("serial")
public class ClockFrame extends JDialog {
private float opqua = 0.7f;
private ClockPanel clockPanel;
private Point fp; // 拖曳窗体之前的鼠标位置
public static void main(String args[]) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
ClockFrame frame = new ClockFrame();// 创建窗体对象
frame.setVisible(true);// 显示窗体
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* 布局窗体的构造方法
*/
public ClockFrame() {
super();
setUndecorated(true);// 取消窗体修饰
setAlwaysOnTop(true);// 窗体置顶
setTitle("石英钟");// 设置窗体标题
getContentPane().setLayout(new BorderLayout());
setBounds(100, 30, 217, 257);
setDefaultCloseOperation(JFrame.HIDE_ON_CLOSE);
clockPanel = new ClockPanel();// 创建时钟面板
getContentPane().add(clockPanel);
// 为时钟面板添加鼠标按键事件监听器
clockPanel.addMouseListener(new MouseAdapter() {
public void mousePressed(final MouseEvent e) {
fp = e.getPoint();
if (e.getButton()==MouseEvent.BUTTON3){
System.exit(0);// 右键退出
}
}
});
// 在时钟面板的鼠标拖曳事件中移动窗体
clockPanel.addMouseMotionListener(new MouseMotionAdapter() {
public void mouseDragged(final MouseEvent e) {
JDialog frame = (JDialog) getRootPane().getParent();
Point point = e.getLocationOnScreen();
frame.setLocation(point.x - fp.x, point.y - fp.y);
}
});
pack();
addKeyListener(new KeyAdapter() {// 为窗体添加键盘事件监听器
public void keyPressed(final KeyEvent e) {
int code = e.getKeyCode();
switch (code) {// 判断按键编码
case KeyEvent.VK_ADD:// +符号按键会降低透明图
opqua += 0.05;
opqua = opqua > 0.95f ? 1f : opqua;
break;
case KeyEvent.VK_SUBTRACT:// -符号按键会提升透明度
opqua -= 0.05;
opqua = opqua < 0.1f ? 0.1f : opqua;
break;
}
// 如果按Ctrl+Shift+X組合鍵,将退出程序
if (code == KeyEvent.VK_X
&& e.getModifiersEx() == (KeyEvent.CTRL_DOWN_MASK | KeyEvent.SHIFT_DOWN_MASK))
System.exit(0);
}
});
Dimension screenSize = getToolkit().getScreenSize();
double width = screenSize.getWidth();
int x = (int) (width - getWidth() - 30);
setLocation(x, 30);
new Thread() {// 创建线程对象,更新时钟面板界面
@Override
public void run() {
try {
while (true) {
sleep(1000);// 休眠1秒
clockPanel.repaint();// 重新绘制时钟面板界面
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}.start();
}
}
两个Java文件就实现了!接下来讲解一下实现步骤:
1、把上面的代码赋值下来并把它粘贴到记事本保存,两个文件放在同一个文件加里,改一下文件后缀为Java。
2、配置Java环境就是下载JDK,这个步骤不懂的自行百度
推荐阅读:
图文详解Java环境变量配置方法
Java新手环境搭建 JDK8安装配置教程
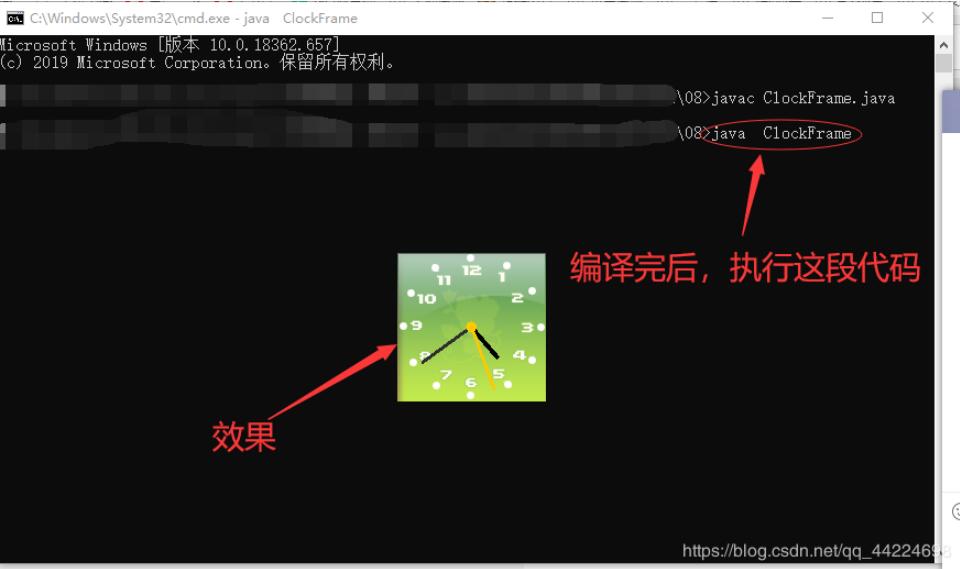
3、cmd执行编译命令javac(注意:只编译ClockFrame.java文件,ClockPanel.java不编译,因为它在编译ClockFrame.java文件时,也会编译ClockPanel.java文件)

4、执行Java命令(效果如图)

这个实现功能就到此结束了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

