vue全局自定义指令和局部自定义指令的使用
目录
- 局部自定义指令(只针对组件内的元素)
- 定义全局自定义指令
- 自定义指令的钩子函数
- 自定义指令钩子函数的参数
- 例子
除了默认设置的核心指令 (v-model 和 v-show),Vue 也允许注册自定义指令。
局部自定义指令(只针对组件内的元素)
父组件app.vue
<template>
<div id="app">
<test-api></test-api>
</div>
</template>
<script>
import testApi from './components/testApi.vue'
export default {
data (){
return {
}
},
watch:{
},
methods:{
},
components:{
testApi
}
}
</script>
<style >
</style>
子组件testApi.vue
<template>
<div>
<!-- 让input元素在打开页面的时候就获得焦点 -->
<input type="text" v-autoFocus >
</div>
</template>
<script>
export default {
directives:{
// 自定义指令的名字
autoFocus:{
// 钩子函数,被绑定元素插入父节点时调用 (父节点存在即可调用,不必存在于 document 中)。
inserted(el){
el.focus()
console.log( 'inserted' );
},
// 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
bind(){
console.log( 'bind' );
},
// 所在组件的 VNode 更新时调用,但是可能发生在其孩子的 VNode 更新之前。
// 指令的值可能发生了改变也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新
update(){
console.log( 'update' );
},
// 所在组件的 VNode 及其孩子的 VNode 全部更新时调用。
componentUpdated(){
console.log( 'componentUpdated' );
},
// 只调用一次,指令与元素解绑时调用。
unbind(){
console.log( 'unbind' );
}
}
},
data () {
return {
}
},
props:[],
methods:{
},
created(){
},
mounted(){
},
components:{
}
}
</script>
<style scoped>
</style>
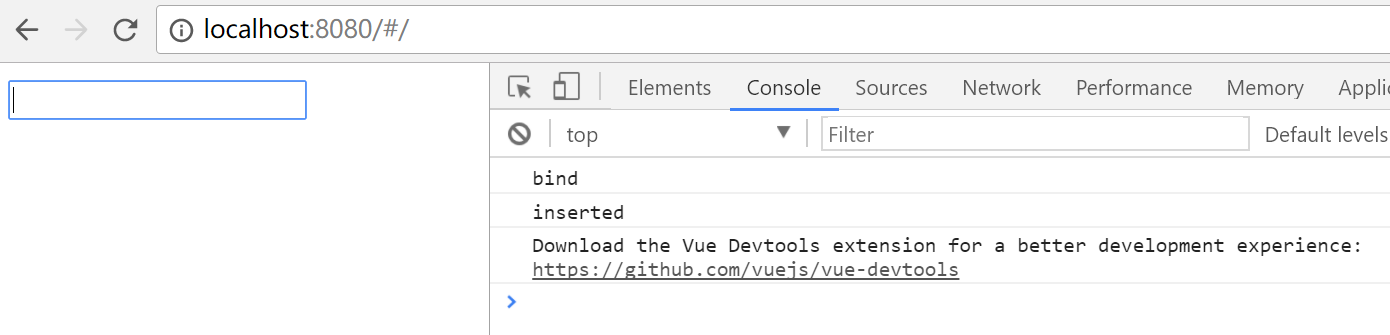
效果图:

定义全局自定义指令
在任意页面的任意input里加上v-autoFcs
Vue.directive('autoFcs',{
// 钩子函数,被绑定元素插入父节点时调用 (父节点存在即可调用,不必存在于 document 中)。
inserted(el){
el.focus()
console.log( 'inserted' );
},
// 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
bind(){
console.log( 'bind' );
},
// 所在组件的 VNode 更新时调用,但是可能发生在其孩子的 VNode 更新之前。
// 指令的值可能发生了改变也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新
update(){
console.log( 'update' );
},
// 所在组件的 VNode 及其孩子的 VNode 全部更新时调用。
componentUpdated(){
console.log( 'componentUpdated' );
},
// 只调用一次,指令与元素解绑时调用。
unbind(){
console.log( 'unbind' );
}
})
效果图:

自定义指令的钩子函数
指令定义函数提供了几个钩子函数 (可选):
bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。inserted:被绑定元素插入父节点时调用 (父节点存在即可调用,不必存在于 document 中)。update:所在组件的 VNode 更新时调用,但是可能发生在其孩子的 VNode 更新之前。指令的值可能发生了改变也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。componentUpdated:所在组件的 VNode 及其孩子的 VNode 全部更新时调用。unbind:只调用一次,指令与元素解绑时调用。
接下来我们来看一下钩子函数的参数 (包括el,binding,vnode,oldVnode)。
自定义指令钩子函数的参数
钩子函数被赋予了以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM 。binding:一个对象,包含以下属性:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive=“1 + 1”, value 的值是2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:绑定值的字符串形式。例如v-my-directive=“1 + 1”,expression 的值是"1 + 1"。arg:传给指令的参数。例如v-my-directive:foo,arg 的值是"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar, 修饰符对象 modifiers 的值是{ foo: true, bar: true }。vnode:Vue 编译生成的虚拟节点,查阅 VNode API 了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
例子
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
Vue.directive('demo', {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#hook-arguments-example',
data: {
message: 'hello!'
}
})

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

