Android中图片占用内存的深入分析
目录
- 前言
- 一、图片占用内存与宽、高、色彩模式的关系
- 二、图片占用内存与存放文件夹的关系
- 三、从文件中加载图片和从网络加载图片占用内存
- 四、色彩模式
- 五、总结
前言
Android 在加载图片的时候一定会考虑到的一个点就是如何防止 OOM,那么一张图片在加载的时候到底会占用多少内存呢?有哪些因素会影响占用的内存呢?知道了这些,我们才能知道可以从哪些点去优化,从而避免 OOM。
一、图片占用内存与宽、高、色彩模式的关系
首先我们准备一张 1920*1080 的图片:

然后我使用的测试机是 Redmi Note 9 Pro,分辨率是 2400*1080,将这张图片放到对应分辨率的目录下,也就是 drawable-xxhdpi 目录下,然后使用不同的配置去加载图片:
override fun initData() {
val options = BitmapFactory.Options()
val bitmap = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options)
ShowLogUtil.info("width: ${options.outWidth},height: ${options.outHeight},config: ${options.inPreferredConfig},占用内存: ${bitmap.allocationByteCount}")
options.inSampleSize = 2
val bitmap2 = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options)
ShowLogUtil.info("width: ${options.outWidth},height: ${options.outHeight},config: ${options.inPreferredConfig},占用内存: ${bitmap2.allocationByteCount}")
options.inPreferredConfig = Bitmap.Config.RGB_565
val bitmap3 = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options)
ShowLogUtil.info("width: ${options.outWidth},height: ${options.outHeight},config: ${options.inPreferredConfig},占用内存: ${bitmap3.allocationByteCount}")
}
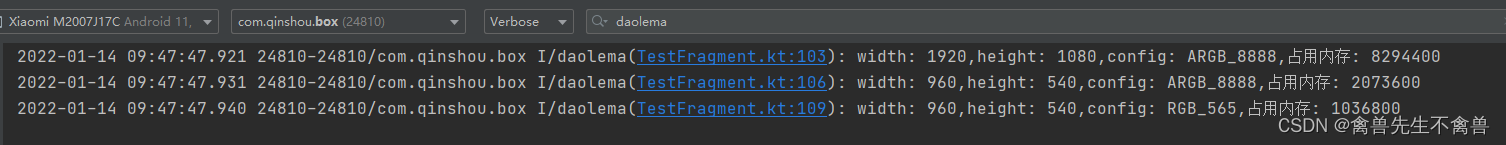
在上面的代码中,第一次加载图片时使用的是默认配置,第二次加载图片的时候修改了采样率,采样率必须设置为 2 的 n(n≥0) 次幂;第三次加载图片的时候在修改采样率的基础上再修改了色彩模式。观察 log:

可以看到第二次由于我们设置采样率为 2,相当于设置图片压缩比,然后加载时的宽和高都变成了第一次的 1/2,占用内存为第一次的 1/4;第三次在第二次的基础上再设置了色彩模式为 RGB_565,占用内存为第二次的 1/2,第一次的 1/8。
其实还有其他的色彩模式,最后再解释几种色彩模式有什么区别,现在只需要知道 ARGB_8888 是 ARGB 分量都是 8 位,所以一个像素点占 32 位,也就是 4 字节,它是最能保证图片效果的一种模式。而 RGB_565 中 RGB 分量分别使用5位、6位、5位,没有透明度,所以一个像素点占 16 位,也就是 2 字节。
那么我们可以简单的看出,占位内存是与加载宽高,与像素点大小成正比,且倍数关系,而且暂时认为它们的关系为:
占用内存=宽*高*像素点大小
二、图片占用内存与存放文件夹的关系
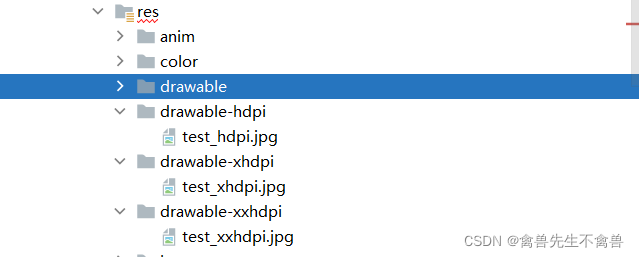
在日常开发中,UI 在切图的时候通常会切不同分辨率的图片,2 倍图对应 Android 的 xhdpi 目录,3 倍图对应 Android 的 xxhdpi 目录,那么为什么不同资源文件夹需要不同分辨率的图片呢?只用一套图片可不可以呢?我们来看看将同一张图片放到不同目录下,在加载的时候内存占用情况分别如何。
我将上图放在不同目录下,分别命名为不同的名字:

这里图片的分辨率都是一样的,都是 1920*1080,只是放到了不同目录下,然后我们再分别加载这三张图片。
override fun initData() {
val options1 = BitmapFactory.Options()
val bitmap = BitmapFactory.decodeResource(resources, R.drawable.test_xxhdpi, options1)
ShowLogUtil.info(
"width: ${options1.outWidth},height: ${options1.outHeight},config: ${options1.inPreferredConfig},占用内存: ${bitmap.allocationByteCount},inDensity: ${options1.inDensity},inTargetDensity: ${options1.inTargetDensity}"
)
val options2 = BitmapFactory.Options()
val bitmap2 = BitmapFactory.decodeResource(resources, R.drawable.test_xhdpi, options2)
ShowLogUtil.info(
"width: ${options2.outWidth},height: ${options2.outHeight},config: ${options2.inPreferredConfig},占用内存: ${bitmap2.allocationByteCount},inDensity: ${options2.inDensity},inTargetDensity: ${options2.inTargetDensity}"
)
val options3 = BitmapFactory.Options()
val bitmap3 = BitmapFactory.decodeResource(resources, R.drawable.test_hdpi, options3)
ShowLogUtil.info(
"width: ${options3.outWidth},height: ${options3.outHeight},config: ${options3.inPreferredConfig},占用内存: ${bitmap3.allocationByteCount},inDensity: ${options3.inDensity},inTargetDensity: ${options3.inTargetDensity}"
)
}
在加载三张图的时候分别传入了一个默认的 Options 对象,并在加载图片完成后增加了 Options 的 inDensity 和 inTargetDensity 属性的 log,观察 log:

可以看到在加载 xhdpi 的图片时内存占用大于 xxhdpi 的内存占用,为 xxhdpi 的 2.25 倍,在加载 hdpi 的图片时内存占用为 xxhdpi 的 4 倍,那这个倍数关系是怎么来的呢?别着急,一会儿通过源码可以找到答案。
我们先修改一下图片,将 xhdpi 目录下的图片分辨率改为 1280*720,hdpi 目录下的图片分辨率改为 960*540,再次运行,观察 log:

这时候我们发现加载不同分辨率下目录的图片的内存占用都是一样的了。
现在我们来查看一下 BitmapFactory.decodeResource() 方法的源码了:
public static Bitmap decodeResource(Resources res, int id, Options opts) {
validate(opts);
Bitmap bm = null;
InputStream is = null;
try {
final TypedValue value = new TypedValue();
// 打开资源流,并初始化一些属性。
is = res.openRawResource(id, value);
// 解析图片资源。
bm = decodeResourceStream(res, value, is, null, opts);
} catch (Exception e) {
/* do nothing.
If the exception happened on open, bm will be null.
If it happened on close, bm is still valid.
*/
} finally {
try {
if (is != null) is.close();
} catch (IOException e) {
// Ignore
}
}
if (bm == null && opts != null && opts.inBitmap != null) {
throw new IllegalArgumentException("Problem decoding into existing bitmap");
}
return bm;
}
decodeResource() 方法中 bitmap 对象是通过 decodeResourceStream() 方法去加载的,继续查看 decodeResourceStream() 方法:
@Nullable
public static Bitmap decodeResourceStream(@Nullable Resources res, @Nullable TypedValue value,
@Nullable InputStream is, @Nullable Rect pad, @Nullable Options opts) {
validate(opts);
// 检查 Options 对象是否为空,为空则创建一个默认对象。
if (opts == null) {
opts = new Options();
}
// 查看 Options 对象是否设置了 inDensity,这里是默认的,所以没有设置,TypedValue 对象在上面的 decodeResource() 方法中也是创建的一个默认对象,所以不为 null,必然进这个 if 代码块。
if (opts.inDensity == 0 && value != null) {
final int density = value.density;
if (density == TypedValue.DENSITY_DEFAULT) {
opts.inDensity = DisplayMetrics.DENSITY_DEFAULT;
} else if (density != TypedValue.DENSITY_NONE) {
// TypedValue 对象在上面的 decodeResource() 方法中调用 Resources.openRawResource() 方法的时候 density 会赋值成对应的资源文件所在目录的 density 值,所以会走到这里,给 Options 的 inDensity 属性赋值。
opts.inDensity = density;
}
}
// Options 的 inTargetDensity 默认没有赋值,所以会进 if 代码块,赋值为手机屏幕的 densityDpi。
if (opts.inTargetDensity == 0 && res != null) {
opts.inTargetDensity = res.getDisplayMetrics().densityDpi;
}
return decodeStream(is, pad, opts);
}
该方法最后调用的是 decodeStream() 方法,继续查看 decodeStream() 方法,这里我只解释关键代码,省略部分代码:
@Nullable
public static Bitmap decodeStream(@Nullable InputStream is, @Nullable Rect outPadding,
@Nullable Options opts) {
...
try {
if (is instanceof AssetManager.AssetInputStream) {
final long asset = ((AssetManager.AssetInputStream) is).getNativeAsset();
bm = nativeDecodeAsset(asset, outPadding, opts, Options.nativeInBitmap(opts),
Options.nativeColorSpace(opts));
} else {
// 这里的资源并非从 assets 目录中加载,所以进入 else 代码块。
bm = decodeStreamInternal(is, outPadding, opts);
}
...
} finally {
Trace.traceEnd(Trace.TRACE_TAG_GRAPHICS);
}
return bm;
}
继续查看 decodeStreamInternal() 方法:
private static Bitmap decodeStreamInternal(@NonNull InputStream is,
@Nullable Rect outPadding, @Nullable Options opts) {
// ASSERT(is != null);
byte [] tempStorage = null;
if (opts != null) tempStorage = opts.inTempStorage;
if (tempStorage == null) tempStorage = new byte[DECODE_BUFFER_SIZE];
return nativeDecodeStream(is, tempStorage, outPadding, opts,
Options.nativeInBitmap(opts),
Options.nativeColorSpace(opts));
}
可以看到该方法中最终调用了 native 层中的 nativeDecodeStream() 方法,所以我们需要继续追到 c++ 层,调用的是 /frameworks/base/core/jni/android/graphics/BitmapFactory.cpp,查看其 nativeDecodeStream 方法:
static jobject nativeDecodeStream(JNIEnv* env, jobject clazz, jobject is, jbyteArray storage,
jobject padding, jobject options) {
jobject bitmap = NULL;
std::unique_ptr<SkStream> stream(CreateJavaInputStreamAdaptor(env, is, storage));
if (stream.get()) {
std::unique_ptr<SkStreamRewindable> bufferedStream(
SkFrontBufferedStream::Make(std::move(stream), SkCodec::MinBufferedBytesNeeded()));
SkASSERT(bufferedStream.get() != NULL);
bitmap = doDecode(env, std::move(bufferedStream), padding, options);
}
return bitmap;
}
可以看到图片的解码是通过 doDecode() 方法完成,查看该方法,这里我只解释关键代码,省略部分代码:
static jobject doDecode(JNIEnv* env, std::unique_ptr<SkStreamRewindable> stream,
jobject padding, jobject options) {
// Set default values for the options parameters.
...
// 初始化缩放比为 1.0
float scale = 1.0f;
...
if (options != NULL) {
...
// 获取 java 中的 Options 对象中的 density,targetDensity,计算出缩放比,两者都是在 java 代码中的 decodeResourceStream() 方法赋值的。
if (env->GetBooleanField(options, gOptions_scaledFieldID)) {
const int density = env->GetIntField(options, gOptions_densityFieldID);
const int targetDensity = env->GetIntField(options, gOptions_targetDensityFieldID);
const int screenDensity = env->GetIntField(options, gOptions_screenDensityFieldID);
// 如加载的是 xhdpi 中的图片则 inDensity 为 320,使用的测试机分辨率为 1920*1080,则 targetDensity 为 480,所以 scale 为 480/320=1.5
if (density != 0 && targetDensity != 0 && density != screenDensity) {
scale = (float) targetDensity / density;
}
}
}
...
int scaledWidth = size.width();
int scaledHeight = size.height();
...
// Scale is necessary due to density differences.
if (scale != 1.0f) {
// 需要缩放的话,计算缩放后的宽高。宽高分别乘以缩放比 scale。
willScale = true;
scaledWidth = static_cast<int>(scaledWidth * scale + 0.5f);
scaledHeight = static_cast<int>(scaledHeight * scale + 0.5f);
}
...
if (willScale) {
...
outputBitmap.setInfo(
bitmapInfo.makeWH(scaledWidth, scaledHeight).makeColorType(scaledColorType));
...
} else {
outputBitmap.swap(decodingBitmap);
}
...
// now create the java bitmap
return bitmap::createBitmap(env, defaultAllocator.getStorageObjAndReset(),
bitmapCreateFlags, ninePatchChunk, ninePatchInsets, -1);
}
通过对源码的简单分析,我们可以得出的结论是,如果加载的图片所处的分辨率与手机屏幕分辨率不一样的话,会对图片进行缩放,宽高分别会乘以缩放比重新计算,所以它们的关系为:占用内存=(宽*缩放比)*(高*缩放比)*像素点大小,即
占用内存=宽*高*(手机屏幕密度/资源文件夹密度)²*像素点大小
这也就可以解释为什么不同的资源目录下需要不同分辨率的图片了,主要是为了节省内存。但是如果每一种分辨率都要去适配的话,那势必会增加图片,增加包体积,所以在做图片适配的时候,要根据图片使用频率以及市场手机分辨率分布情况做好利弊权衡。
三、从文件中加载图片和从网络加载图片占用内存
这两种加载图片的方式的话,其实通过刚才的源码分析,并不需要再通过实际运行我们就可以知道,由于没有设置 inDensity 和 inTargetDensity,所以占用内存就是宽*高*像素点大小。由于它不会进行缩放,所以我们在从文件中加载图片和从网络加载图片的时候,尤其需要注意它的内存占用情况,避免 OOM。
并且通过刚才的分析,我们可以知道除了可以设置 inSampleSize 来优化占用内存,也可以通过设置 inDensity 和 inTargetDensity 来通过缩放比间接地优化占用内存。
四、色彩模式
色彩模式在 Android 中主要有四种,介绍这个的文章很多,简单提一下:
Bitmap.Config.ARGB_8888:ARGB 分量都是 8 位,总共占 32 位,还原度最高。
Bitmap.Config.ARGB_4444:ARGB 分量都是 4 位,总共占 16 位,保留透明度,但还原度较低。
Bitmap.Config.RGB_565:没有透明度,RGB 分量分别占 5、6、5 位,总共占 16 位。
Bitmap.Config.ALPHA_8:只保留透明度,总共占 8 位。
这里重点不是为了介绍它们的区别,是要提一点,并不是你设置了那个色彩模式就一定会按照这个色彩模式去加载,需要看图片解码器是否支持,比如我们如果有一个灰度加载图片的需求,那么这时候设置色彩模式为 Bitmap.Config.ALPHA_8 看起来是最简单也最高效的方法,但实际可能并不是这样,如果图片解码器不支持,那么还是会使用 Bitmap.Config.ARGB_8888 去加载,这里是一个坑,还希望出现这种情况的时候,小伙伴们能想到可能有这个原因。
附:inDensity,inTargetDensity,inScreenDensity, inScaled三者关系
通过追查代码,我们可以看到图片资源通过数据流解码时,会根据inDensity,inTargetDensity,inScreenDensity三个值和是否被缩放标识inScaled
- inDensity:图片本身的像素密度(其实就是图片资源所在的哪个密度文件夹下,如在xxhdpi下就是480,如果在asstes、手机内存/sd卡下,默认是160);
- inTargetDensity:图片最终在bitmap里的像素密度,如果没有赋值,会将inTargetDensity设置成inScreenDensity;
- inScreenDensity:手机本身的屏幕密度,如我们测试的三星手机dpi=640, 如果inDensity与inTargetDensity不相等时,就需要对图片进行缩放,inScaled = inTargetDensity/inDensity。
五、总结
1.图片占用内存=宽*高*(手机屏幕密度/资源文件夹密度)²*像素点大小,所以我们在优化图片占用内存的时候主要考虑两个方面:
1)控制图像加载尺寸,这有两种方式:
设置采样率来控制加载的宽高;通过设置 inDensity 和 inTargetDensity 控制缩放比。
2)设置色彩模式来控制像素点大小,如果不需要透明度的图片,可以设置色彩模式为 Bitmap.Config.RGB_565 直接减少一半内存。
2.不同分辨率的文件夹下放不同分辨率的图片是为了保证内存开销,但相应的会增加包体积,所以需要根据实际情况权衡。
到此这篇关于Android中图片占用内存的文章就介绍到这了,更多相关Android图片占用内存内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

