Springboot创建项目的图文教程(idea版本)
原文地址:http://www.javayihao.top/detail/84
一:概述
由于springboot项目,不管是java工程还是web工程都可以直接以jar方式运行,所以推荐创建jar工程,这里创建jar工程项目为例。
二:两种方式创建springboot项目
1.第一种方式
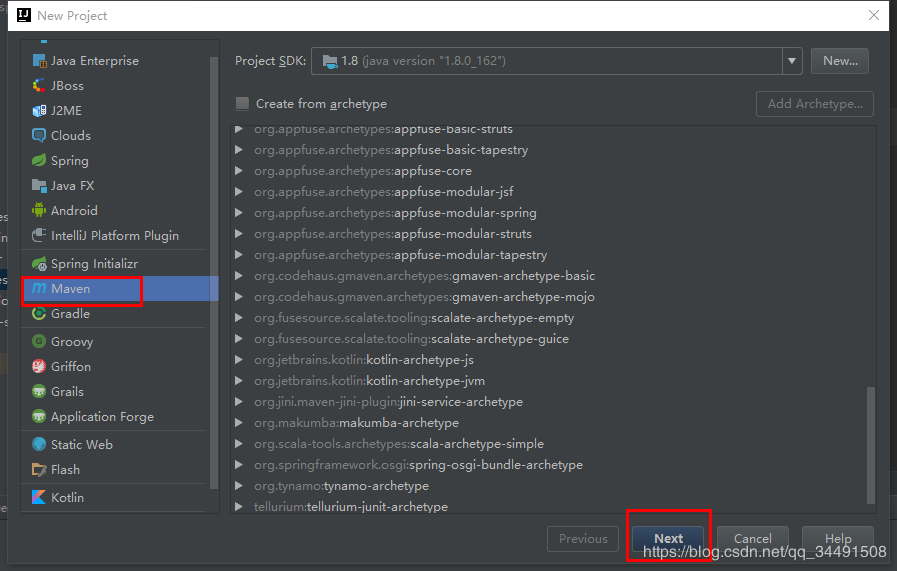
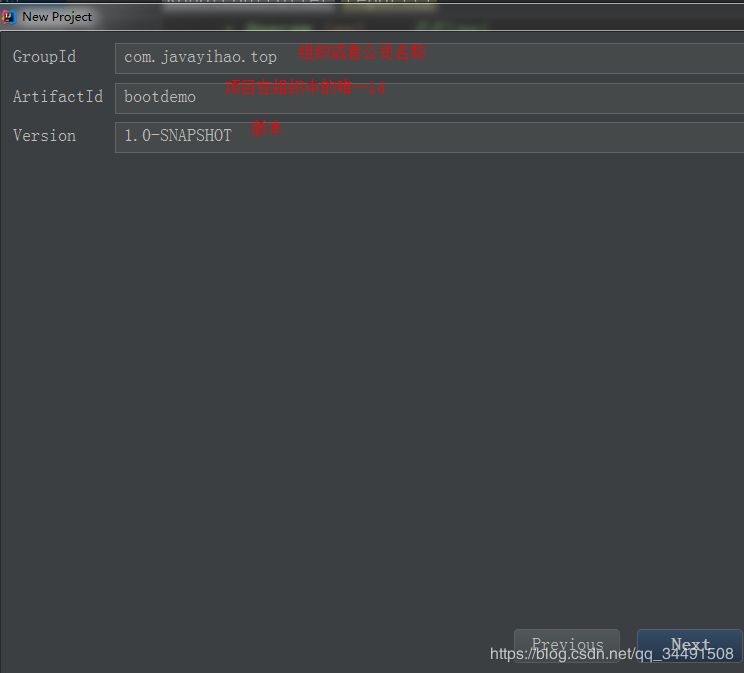
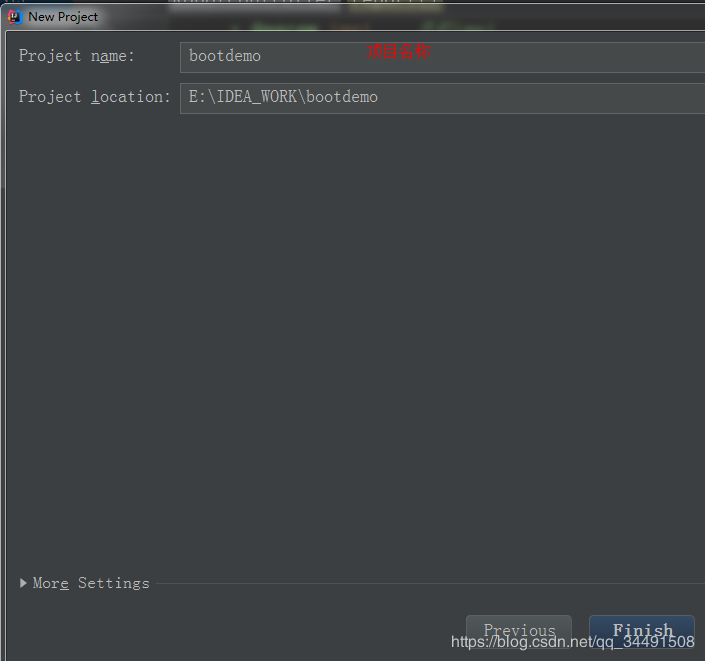
手动在idea中new一个新的项目。选择maven工程



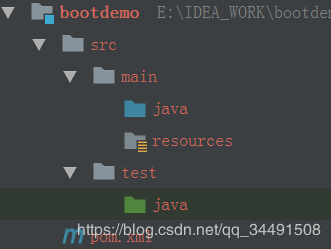
完成的结构如图

然后在pom文件继承spring-boot-starter-parent依赖接口完成创建
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http: //maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.javayihao.top</groupId> <artifactId>bootdemo</artifactId> <version>1.0-SNAPSHOT</version> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> <version>2.1.5.RELEASE</version> </parent> </project>
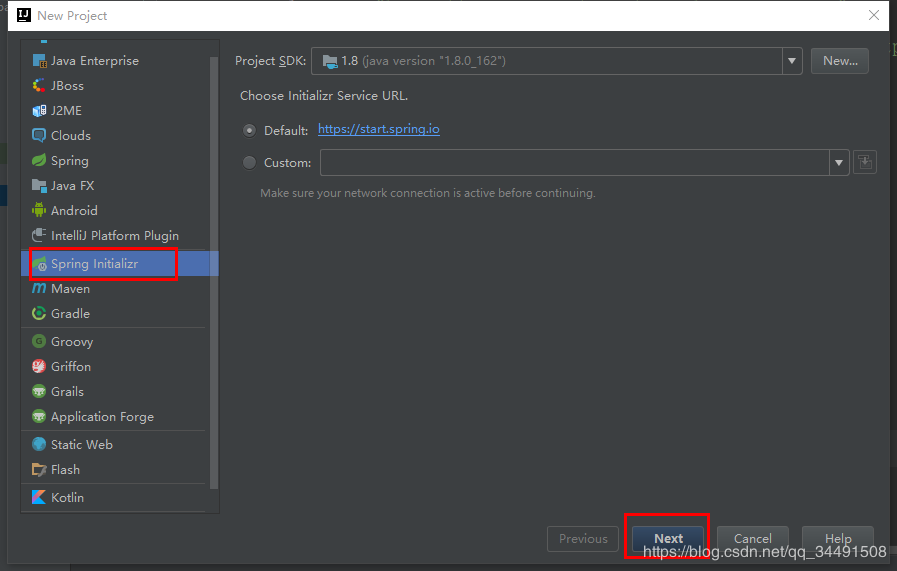
2.第二种方式:快捷方式创建Springboot项目(推荐)


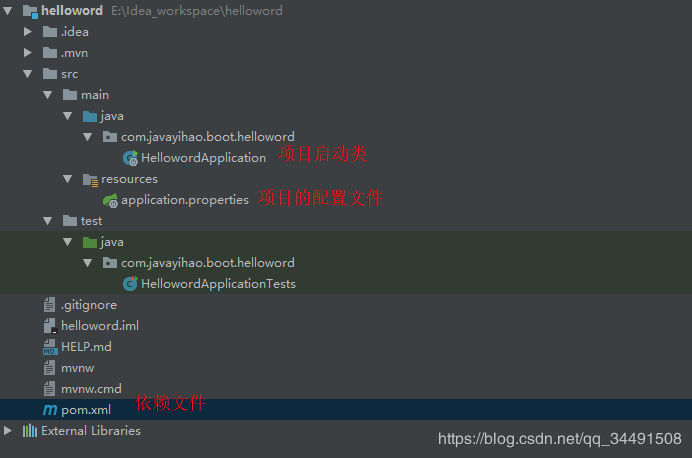
接着引入一些项目场景所涉及到的依赖statrter,也就是选择项目开发所用到的依赖。这里目前不选择,采取直接在pom文件使用手动导入的方式,完整的项目结构如图所示。


这样我么就创建完成了
三:Pom文件讲解
1.parent说明
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.5.RELEASE</version> <relativePath/> </parent>
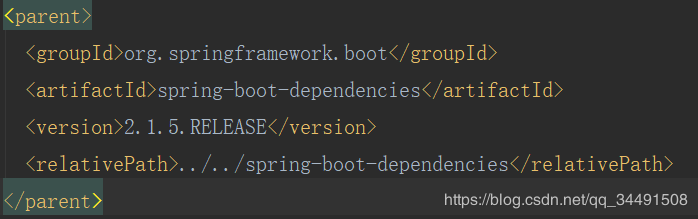
当我们按住ctrl点击这个parent依赖可以看到如下

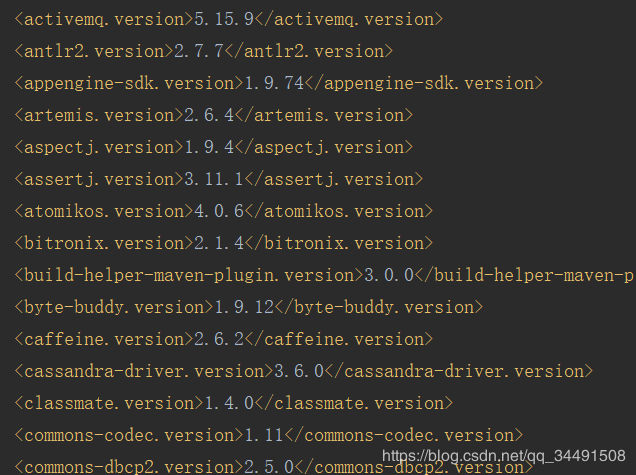
这个dependencies才是正真的boot版本仲裁中心,再次进入这个dependencies版本中心,可以看到许多的版本版本声明,

所以以后导入其他此处已经存在的依赖默认不需要写版本,但是dependencecies中没有声明的还需写出版本号
2.启动器
Boot会将一个个项目场景做成一个个starter启动器,项目中涉及到什么场景就引入什么启动器,项目中引入这些启动器之后,和这个starter相关的依赖也会被引入。我们也可以自定义自己的场景启动器,后续文章会介绍,这里我引入了测试和基本的启动器

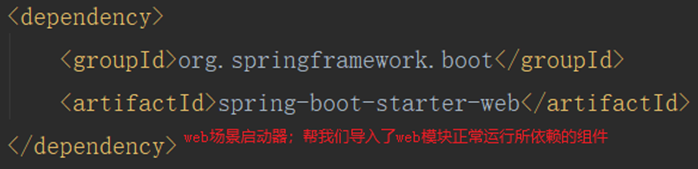
再如这里引入web开发的启动器

https://docs.spring.io/spring-boot/docs/2.1.5.RELEASE/reference/htmlsingle/
3.运行项目
接下来我们写一个简单的案例,浏览器放回地址返回字符串hello world,新建一个controller包,场景IndexController类,处理前端请求。
@Controller
public class IndexController {
@RequestMapping("/index")
@ResponseBody
public String index() {
return "helloword!";
}
}
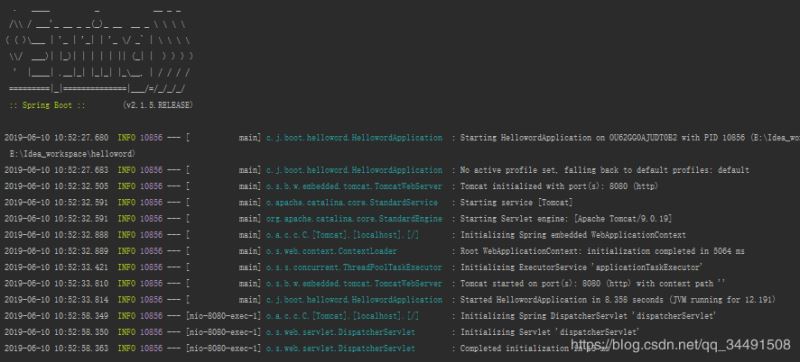
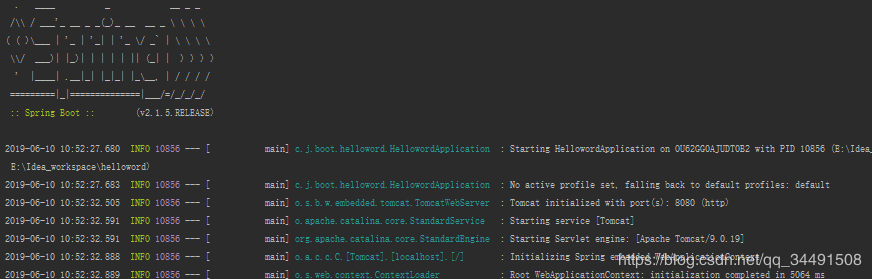
启动入口类,查看控制台,可以看到在8080端口启动完成

通过浏览器访问

4.启动程序讲解
xxxApplication作为启动类
SpringBootApplication应用标注在某个类上说明这个类是SpringBoot的主配置类,SpringBoot就应该运行这个类的main方法来启动SpringBoot应用
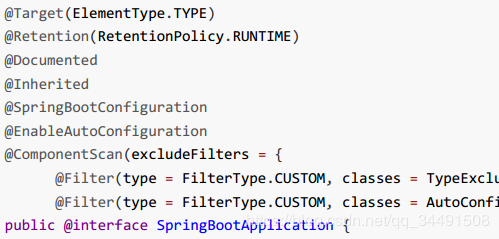
我们进入启动类。有个SpringBootApplication注解,当我们去掉这个注解,再次启动将会报错,我们进入这个注解,

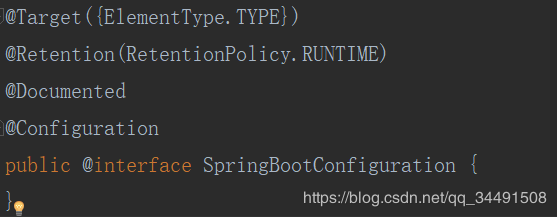
再次进入SpringBootConfiguration注解,看到

其中的Configuration就是spring中的一个注解,用来标注当前这个类是配置类,但是在boot项目中推荐使用@SpringBootConfiguration标注当前类是一个配置类。
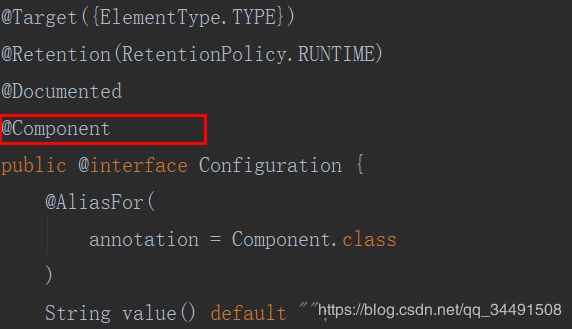
什么是配置类?相当于之前在ssm项目中的那些xml文件,在boot项目中将以类的方式替代xml文件,我们接着进入Configuration注解

我们也可以清楚的看见配置类也就是一个boot组件
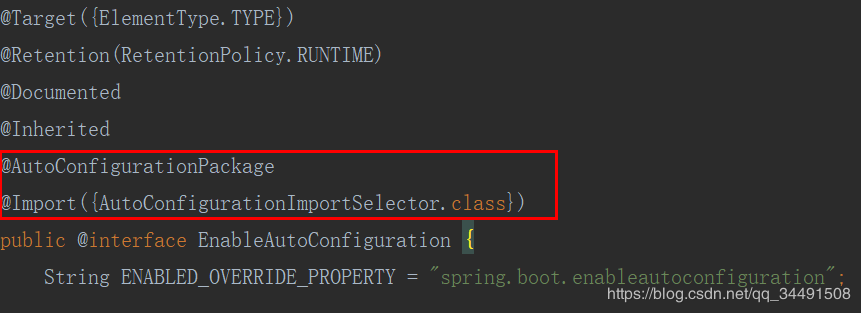
EnableAutoConfiguration是开启自动配置,我们创建完项目没有任何的配置,直接就可以运行,就是因为EnableAutoConfiguration帮我们自动配置以前手动配置的相关东西,进入这个注解

@AutoConfigurationPackage自动配置包注解,再次进入可以看到@Import({Registrar.class}),这个是spring的底层注解,作用是给容器中导入一个组件,导入哪些组件由Registrar.class指定。
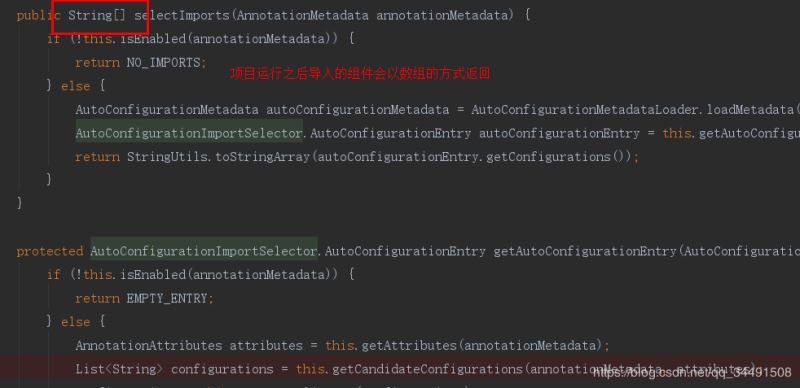
我们进入@Import({AutoConfigurationImportSelector.class})


boot会给容器导入这个场景开发需要的所有配置类,并配置好这些组件。我们就不需要配置
如果启动类和其他类不在同一个根包,还需要扫描包

Springboot应用常用的配置注解

5.修改默认的banner
我们启动项目可以看到

如何修改上面展示的banner
1.打开网址http://patorjk.com/software/taag/#p=display&h=3&v=3#f=4Max&t=qf%20Sping%20Boor
2.copy生成的字符串到一个txt文件中,将其命名为banner.txt,将这个文件拷贝到resoures目录中

总结
到此这篇关于Springboot创建项目的图文教程(idea版本)的文章就介绍到这了,更多相关Springboot创建项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

