angularJs利用$scope处理升降序的方法
如下所示:
<div ng-app="module" ng-controller="ctrl">
<table border="1" width="600">
<tr>
<td ng-click="orderBy('id')">编号
<span ng-if="status.id">升序</span>
<span ng-if="!status.id">降序</span>
</td>
<td ng-click="orderBy('click')">点击数
<span ng-if="status.click">升序</span>
<span ng-if="!status.click">降序</span>
</td>
<td ng-click="orderBy('title')">标题
<span ng-if="status.title">升序</span>
<span ng-if="!status.title">降序</span>
</td>
</tr>
<tr ng-repeat="(k,v) in data">
<td>{{v.id}}</td>
<td>{{v.click}}</td>
<td>{{v.title}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', '$filter', function ($scope, $filter) {
$scope.data = [
{id: 1, click: 100, title: '百度'},
{id: 2, click: 200, title: '谷歌'},
{id: 3, click: 300, title: '腾讯'},
];
//记录排序的状态
$scope.status = {id: false, click: false, title: false};
$scope.orderBy = function (field) {
/*切换升序和降序*/
$scope.status[field]=!$scope.status[field];
$scope.data = $filter('orderBy')($scope.data, field, $scope.status[field]);
}
}]);
</script>
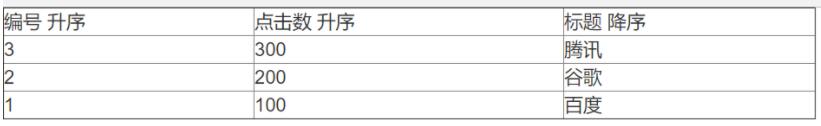
效果图:

以上这篇angularJs利用$scope处理升降序的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

