springboot项目快速搭建的方法步骤
1. 问题描述
springboot的面世,成为Java开发者的一大福音,大大提升了开发的效率,其实springboot只是在maven的基础上,对已有的maven gav进行了封装而已,今天用最简单的代码快速入门springboot。
2. 解决方案
强烈推荐大家使用Idea的付费版(破解感谢下蓝宇),Idea对maven、git等插件支持的更加好。
使用idea自带的spring Initializr(实际调用的是springboot的官网上的initializr),快速新建springboot项目。
2.1 新建Springboot项目
(1)file->new->project

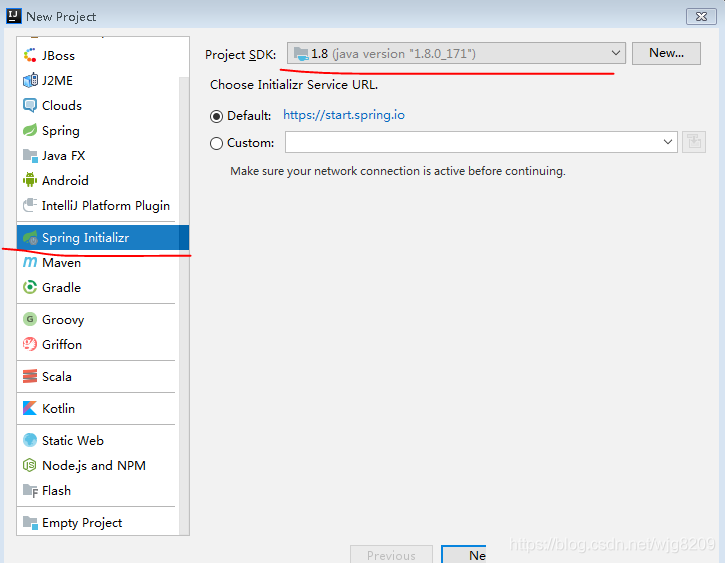
(2)点击next(第一个)
创建springboot项目(因为连接的国外的网站,next有时会几秒的延迟),将两个值改成自己的配置,Group:com.laowang ,Artifact:sptest,其他可以不用动,点击ok

(3)点击next(第二个)
选择web-》spring web starter

(4)点击next(第三个)
不用做修改,直接finish

新建springboot项目已经完成。
2.2 springboot默认生成三个文件
默认生成的三个文件
2.2.1. pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.4.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.laowang</groupId>
<artifactId>sptest</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>sptest</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
重点就一个gav:spring-boot-starter-web,其他可以删除。
2.2.2 application.properties
该文件默认为空,springboot的默认启动端口号:8080,可以在改文件修改。
2.2.3 启动类文件(SptestApplication.java)
package com.laowang.sptest;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SptestApplication {
public static void main(String[] args) {
SpringApplication.run(SptestApplication.class, args);
}
}
重点是标签:@SpringBootApplication
2.3 验证springboot
在com.laowang.sptest报下新建ctroller包,并新建类:HelloController
package com.laowang.sptest.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
@Controller
public class HelloController {
@RequestMapping("/")
@ResponseBody
public String getHello() {
return "hello";
}
}
执行效果:

服务正常启动。
2.4 重点说明
需要说明两点:
(1)类文件要放在跟启动类同级或者下一目录下,本项目为:com.laowang.sptest包下面。因为springboot默认扫描加载启动类同级或者下级目录的标签类(@RestController,@Service ,@Configuraion,@Component等),假如真需要加载其他目录的标签类,可以通过在启动上配置标签@ComponentScan(具体包)来进行扫描加载。
(2)资源文件默认放到resources下面,templates默认放的是动态文件,比如:html文件,不过要搭配thymeleaf 使用(pom文件中需新加gav)。
其他也没什么了,springboot主要是通过spring提供的多个starter和一些默认约定,实现项目的快速搭建。
到此这篇关于springboot项目快速搭建的方法步骤的文章就介绍到这了,更多相关springboot快速搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

