vue mint-ui学习笔记之picker的使用
本文介绍了vue mint-ui picker的使用,分享给大家,也给自己留个学习笔记
Picker的使用
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);
API


示例一:picker的简单使用
xxx.vue:
<template>
<div id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}]
}
},
mounted:function(){
}
}
</script>
<style>
</style>
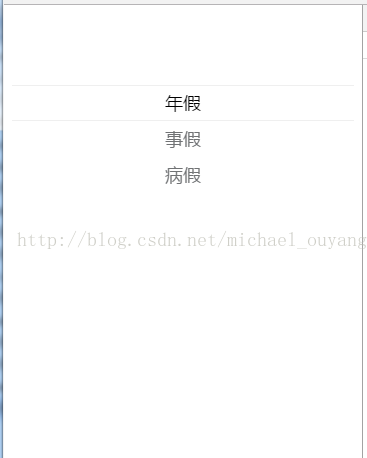
show:
picker显示出来了

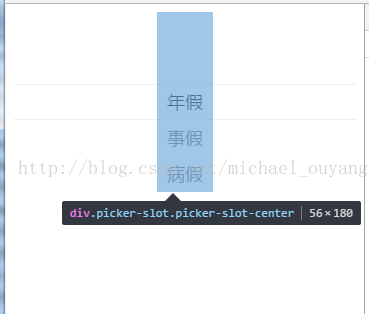
分析:
pincker的显示,会在上方留下一半的白

当拖动的时候,选项就会跑到上方预留的空白位置

示例二:picker的简单使用——分组picker
xxx.vue:
<template>
<div id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
divider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
}
}
</script>
<style>
</style>
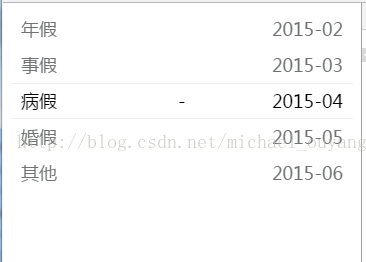
show:

分析:
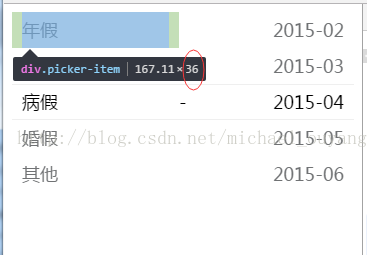
1.picker还可以拆分成左中右3个部分——具体可以看上面的slot对象的属性
通过slots属性的设置对应的数据,接收一个数组,数组里面分3个对象
对象内除了可以使用values外,还可以使用flex(弹性盒子的flex值,1是充满剩余空间),className(使用slot1、slot2、slot3),textAlign(设置文字的水平位置,可以使用left、center、right)
2.每个picker的高度默认是36px

示例三:picker使用change事件
xxx.vue:
<template>
<div id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
divider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
console.log(picker)
console.log(values)
}
}
}
</script>
<style>
</style>
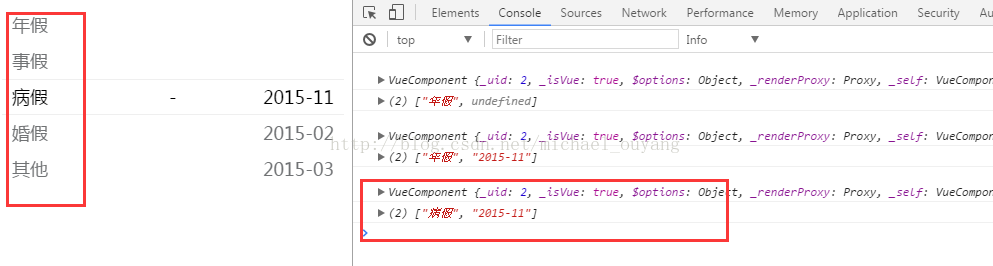
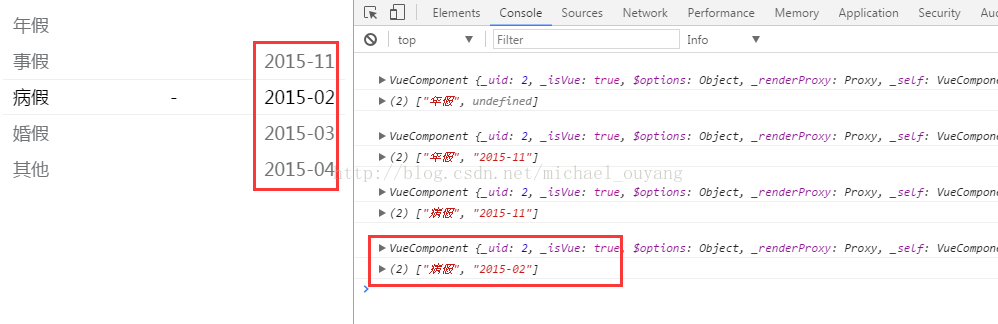
show:
运行后,change事件会自动输出2次内容
这是因为,这里面有2个picker可以选择内容

分析:
当滚动其中一列的时候,又会触发change事件


示例四:获取change事件所选的内容
xxx.vue:
<template>
<div id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>
show:
开启picker的时候,在没有操作的时候,会先自动执行一次change事件,选中第一个选项的内容

更改选择的内容,输出了data内的数据

示例五:picker的显示个数
xxx.vue:
<template>
<div id="app">
<mt-picker :slots="slots" @change="onValuesChange" :visible-item-count="1"></mt-picker>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
],
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>
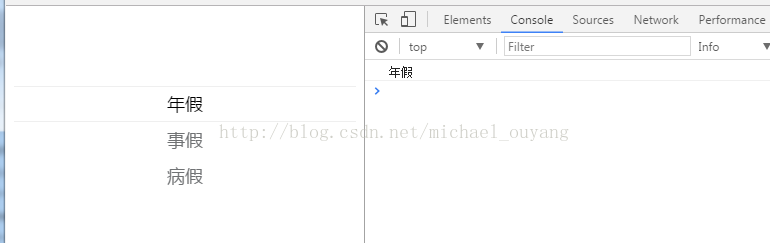
show:
使用了:visible-item-count="1"之后,picker的可显示个数就变成了1个

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

