vant 中van-list的用法说明
van-list里面的元素不能有float样式,否则会连续触发 load 事件
原代码
<template>
<div class="about">
<van-tabs v-model="active" sticky @change="getTypeDate">
<van-tab v-for="(tab) in typeList" :title="tab.name" :key="tab.id">
<div :style="{height: contentHeight}" class="pic-content">
<van-list
:finished="finished"
:finished-text="finishedText"
v-model="loading"
:offset="10"
:immediate-check="false"
@load="getserviceList"
>
<!------------------------------------------------- 修改前代码 --------------------------------------------->
/*<div
class="pic-box"
v-for="(serve) in serviceList"
:key="serve.id"
@click="router(serve)"
>
<div class="pic-item">
<img
v-if="serve.picturePath"
:src="$BASE_PICTUREPATH_URL + serve.picturePath.split(',')[0]"
>
</div>
<p>{{serve.name}}</p>
<p class="price-red">¥{{serve.price}}</p>
</div>*/
<!------------------------------------------------- 修改前代码 --------------------------------------------->
</van-list>
</div>
</van-tab>
</van-tabs>
</div>
</template>
<script>
import { Tab, Tabs, List, Cell, Row, Col } from "vant";
import { FetchServeType, FetchServeList } from "../apis/serve.js";
export default {
data() {
return {
active: 0,
typeList: [],
serviceList: [],
type: "",
finishedText: "",
finished: false,
pageNum: 1,
pageSize: 10,
contentHeight: 0,
loading: false
};
},
mounted() {
this.getOrderStyle();
this.contentHeight = document.documentElement.clientHeight - 66 - 40 + "px";
},
methods: {
async getOrderStyle() {
let res = await FetchServeType();
if (res.data && res.data.success) {
this.typeList = res.data.data;
this.type = res.data.data[0].name;
this.getTypeDate();
}
},
getTypeDate() {
this.pageNum = 1;
this.type = this.typeList[this.active].name;
this.serviceList = [];
this.finishedText = "";
this.finished = false;
this.getserviceList();
},
async getserviceList() {
let toast = this.$toast.loading({
mask: true,
message: "加载中..."
});
const { type, pageNum, pageSize } = this;
let params = {
type,
pageNum,
pageSize
};
let res = await FetchServeList(params);
this.loading = false;
toast.close();
if (res.data && res.data.success) {
let list = (res.data.data && res.data.data.list) || [];
if (pageNum > 1) {
this.serviceList = [...this.serviceList, ...list];
} else {
this.serviceList = list;
}
// 如果当前页数 = 总页数,则已经没有数据
if (res.data.data.pageNum === res.data.data.pages) {
this.finished = true;
this.finishedText = "- 没有更多了-";
}
// 如果总页数大于当前页码,页码+1
if (res.data.data.pages > pageNum) {
this.pageNum++;
}
}
console.log("FetchServeList: ", this.serviceList);
}
}
};
</script>
<style lang="scss" scoped>
.pic-content {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
.pic-box {
/****************************修改前代码***************************/
background-color: #fff;
overflow: hidden;
break-inside: avoid;
box-sizing: border-box;
margin-bottom: 0.7rem;
padding: 0.8rem;
width: 48%;
height: 16rem;
~~float: left;~~ /**************不能有float样式*************/
margin: 1%;
border-radius: 4px;
/****************************修改前代码***************************/
p:nth-of-type(1) {
padding: 0.8rem 0;
}
p:nth-of-type(2) {
color: red;
}
.pic-item {
height: 11rem;
flex-direction: column;
justify-content: center;
overflow: hidden;
img {
width: 100%;
height: auto;
border-radius: 4px;
}
}
}
}
</style>
// 修改后代码(注释部分为修改后代码)
<template>
<div class="about">
<van-tabs v-model="active" sticky @change="getTypeDate">
<van-tab v-for="(tab) in typeList" :title="tab.name" :key="tab.id">
<div :style="{height: contentHeight}" class="pic-content">
<van-list
:finished="finished"
:finished-text="finishedText"
v-model="loading"
:offset="10"
:immediate-check="false"
@load="getserviceList"
>
<!------------------- 修改后代码 -------------------->
/*<van-row>
<van-col
span="12"
class="pic-box"
v-for="(serve) in serviceList"
:key="serve.id"
@click="router(serve)"
>
<div class="pic-item">
<img
v-if="serve.picturePath"
:src="$BASE_PICTUREPATH_URL + serve.picturePath.split(',')[0]"
>
</div>
<p>{{serve.name}}</p>
<p class="price-red">¥{{serve.price}}</p>
</van-col>
</van-row>*/
<!------------------- 修改后代码 -------------------->
</van-list>
</div>
</van-tab>
</van-tabs>
</div>
</template>
<script>
import { Tab, Tabs, List, Cell, Row, Col } from "vant";
import { FetchServeType, FetchServeList } from "../apis/serve.js";
export default {
data() {
return {
active: 0,
typeList: [],
serviceList: [],
type: "",
finishedText: "",
finished: false,
pageNum: 1,
pageSize: 10,
contentHeight: 0,
loading: false
};
},
mounted() {
this.getOrderStyle();
this.contentHeight = document.documentElement.clientHeight - 66 - 40 + "px";
},
methods: {
async getOrderStyle() {
let res = await FetchServeType();
if (res.data && res.data.success) {
this.typeList = res.data.data;
this.type = res.data.data[0].name;
this.getTypeDate();
}
},
getTypeDate() {
this.pageNum = 1;
this.type = this.typeList[this.active].name;
this.serviceList = [];
this.finishedText = "";
this.finished = false;
this.getserviceList();
},
async getserviceList() {
let toast = this.$toast.loading({
mask: true,
message: "加载中..."
});
const { type, pageNum, pageSize } = this;
let params = {
type,
pageNum,
pageSize
};
let res = await FetchServeList(params);
this.loading = false;
toast.close();
if (res.data && res.data.success) {
let list = (res.data.data && res.data.data.list) || [];
if (pageNum > 1) {
this.serviceList = [...this.serviceList, ...list];
} else {
this.serviceList = list;
}
// 如果当前页数 = 总页数,则已经没有数据
if (res.data.data.pageNum === res.data.data.pages) {
this.finished = true;
this.finishedText = "- 没有更多了-";
}
// 如果总页数大于当前页码,页码+1
if (res.data.data.pages > pageNum) {
this.pageNum++;
}
}
console.log("FetchServeList: ", this.serviceList);
}
}
};
</script>
<style lang="scss" scoped>
.pic-content {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
.pic-box {
/************************ 修改后代码**************************/
background-color: #fff;
overflow: hidden;
box-sizing: border-box;
margin-bottom: 0.7rem;
padding: 0.8rem;
height: 16rem;
border-radius: 4px;
/************************ 修改后代码************************ **/
p:nth-of-type(1) {
padding: 0.8rem 0;
}
p:nth-of-type(2) {
color: red;
}
.pic-item {
height: 11rem;
flex-direction: column;
justify-content: center;
overflow: hidden;
img {
width: 100%;
height: auto;
border-radius: 4px;
}
}
}
}
</style>
补充知识:vant里 List 组件可以与 PullRefresh 组件结合使用的一个小提示与小坑坑
小提示
List 组件可以与 PullRefresh 组件结合使用,可以实现列表下拉刷新的效果,但是当下拉刷新后更新的数据展示在页面上不能撑满 List 列表中的内容的时候,他并不会主动触发列表刷新,以至于来填满列表。
可以给list组件添加ref属性,然后在下拉刷新后,在下拉刷新的事件里手动调用this.$refs.listRef(你的list的ref名称).check()来触发列表加载后续的数据
// list组件
<van-list
v-model="loading"
ref="listRef" // 1. 绑定ref
:finished="finished"
finished-text="没有更多了"
:error.sync="error"
error-text="请求失败,点击重新加载"
@load="onLoad"
>
// 下拉刷新的事件
onRefresh() {
...刷新成功后
// 2.手动去让下拉刷新后,去执行list列表的load事件
this.$refs.listRef.check()
}
小坑坑
如果你把List 组件可以与 PullRefresh 组件结合使用封装成一个组件,然后在父组件中使用的时候,需要给封装的这个组件传list组件的v-model的值来控制list是否处于加载状态。
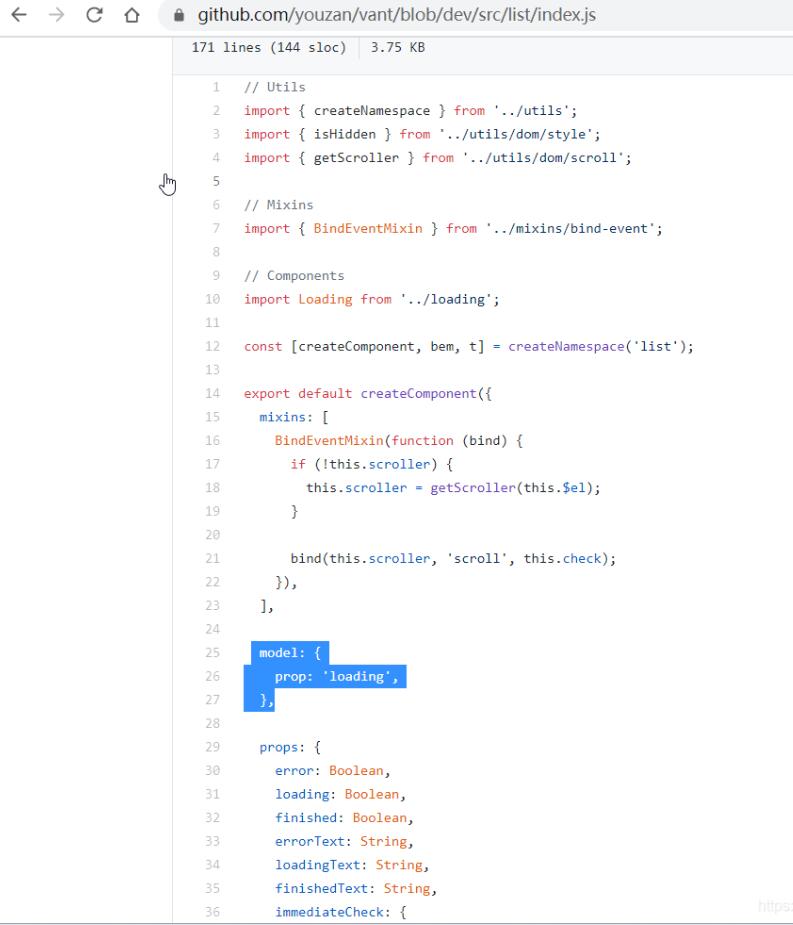
然后在父组件传 v-moel=“loading” 或者 :is-loading.sync=“loading” 传给子组件让他来控制子组件的list的v-model的控制load加载状态,按理说v-model 默认是 value 属性和 input 事件的组合,但是list组件的文件默认修改了,把传过去的value用 model: { prop: ‘loading' }修改了,所以我们在子组件接收的时候不能用value 要用loading
此图为vant的源码

// 父组件 给子组件传list的v-model的值 :is-loading.sync="loading" // 或写成 v-model="loading" // 子组件 list组件 // 子组件不能用value接收 // :value="isLoading" // 应该写成loading :loading="isLoading"
以上这篇vant 中van-list的用法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

