浅谈@mapper引入不到引入的是@MapperScan的问题
两种防水都可以,但是使用方式不同。
@mapper需要mybatis和mybatis-spring的版本足够的高才可以。
不然导入不到@mapper。
补充知识:关于MyBatis的@Mapper和@MapperScan注解的一点思考
最近有空回顾mybatis,想起@Mapper注解一直没弄明白是干嘛的,代码上的注释写的很简单(Marker interface for MyBatis mappers),开发过程中也没用到,但网上各种资料偶有出现他的身影。问了度娘,都没讲清楚,我决定自己思考下这个问题,看看他究竟是干嘛用的。
1、来源
Mapper来自mybatis-3.5.3.jar包
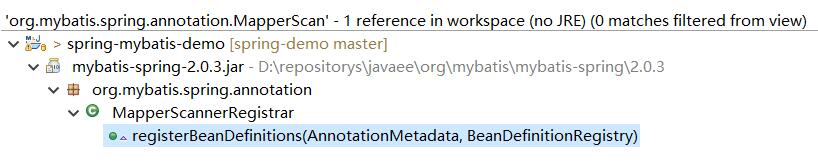
MapperScan来自mybatis-spring-2.0.3.jar包
2、作用
Mapper注解没有被任何类接口引用,看不出来有何作用

MapperScan注解被MapperScannerRegistrar的registerBeanDefinitions方法所引用,目的是将basePackages定义的所有包下的所有接口生成一个org.apache.ibatis.binding.MapperProxy代理bean,这样就可以用@Autowired注解进行装配使用了。

3、疑问
Mapper注解没有被任何类使用,那他用来干嘛的,MapperScan用来扫描定义包下的所有的接口,无论这个接口你的设计目的是用来干嘛的,他都会生成一个bean(经测试,@Service实现的接口和@FeignClient注解的接口,即使他已经都相关的程序注册了一个bean,MapperScan还是会将这些接口再注册一个bean,导致出错)。
如此不合理的地方,到底是哪里出现问题?
4、我的思考
带着上面的问题,我又在重新查看了@MapperScan,发现里面有个annotationClass,默认值是Annotation.classs。
Class<? extends Annotation> annotationClass() default Annotation.class;
假若我们的注解如此写呢,是不是能解决上面的2个问题。
@MapperScan(basePackages = "com.zhi.test", annotationClass = Mapper.class)
经验证,Mapper找到了合理的使用,一些无关的接口也不再注册为一个bean。
以上这篇浅谈@mapper引入不到引入的是@MapperScan的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

