解决vue-cli@3.xx安装不成功的问题及搭建ts-vue项目
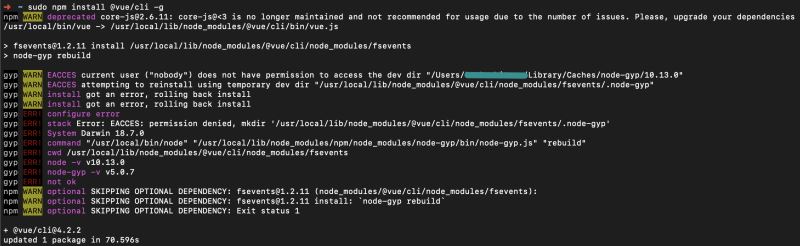
今天尝试了下安装vue-cli@3.xx,但是安装了很多遍都失败了。

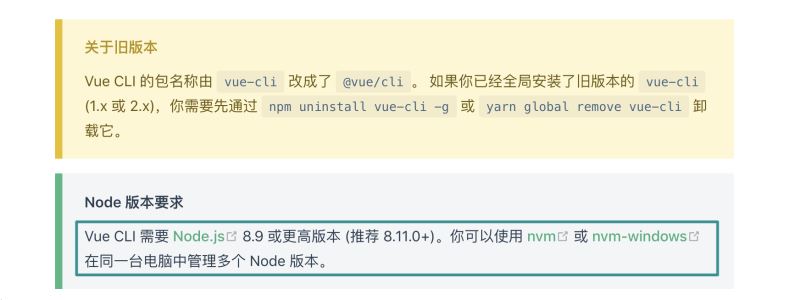
最后访问了一下vue-cli的官方安装指南网站https://cli.vuejs.org/zh/guide/installation.html尝试找出些原因。
根据描述

我顺藤摸瓜地看了看我本地的node版本。
首先,我之前有在使用nvm管理工具,但是之前有段时间安装node搞得不顺畅,就很少理会这块了。今天为了保险起见,再次安装一下。
// 安装nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
然后在控制台发现nvm指令无效。
zsh: command not found: nvm
我想这是因为我后来安装了控制台的一个相关工具的问题。
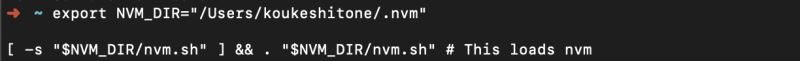
接着在网上找了些方法,尝试跟着以下的方法执行一下,可行。
export NVM_DIR="/Users/你的主机/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm

之后查看了我当前的ndoe版本,只有v8.9.1。

很有可能是因为node版本太低了。
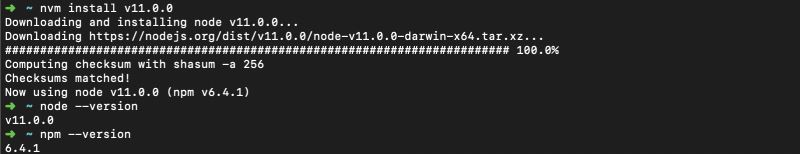
之后我安装了一个稍微高一点的版本。
nvm install v11.0.0

查看当前的node版本号。

再次尝试安装@vue/cli
npm i -g @vue/cli

这次没有报错了。
查看vue版本也没问题。
vue --version

接着尝试打开一下vue ui,创建一个项目。
控制台输入
vue ui
接着浏览器就会自动打开Vue项目管理器的页面,接着就可以在这上面创建项目了。
使用这个@vue/cli能够快速在vue ui中搭建一个ts相关的项目。



创建成功后,页面长这样:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue-cli脚手架的安装教程图解
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述: https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack 条件: node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v; 安装步骤: 1.cmd打开命令行窗口 2.输入npm install vue-cli -g,然后回车等待 3.安装结束后输入vue 查看是否安装成功 4.运行vueinit
-
安装vue-cli的简易过程
安装vue-cli的前提是你已经安装了npm,安装npm你可以直接下载node的安装包进行安装.你可以在命令行工具里输入npm -v 检测你是否安装了npm和版本情况.出现版本号说明你已经安装了npm和node,如果该命令不可用,需要安装node软件包,根据你的系统版本选择下载安装就可以了. 一.安装vue-cli 在命令行工具输入: npm install vue-cli -g -g:代表全局安装.用vue -V 来检查你安装版本号(-V,是大写的) 二.初始化项目 我们用vue init 命
-
vue cli安装使用less的教程详解
vue-cli构建的项目默认是不支持less的,需要自己添加依赖 1.安装less和less-loader ,在项目目录下运行如下命令 npm install less less-loader --save-dev 2.安装成功后,打开build/webpack.base.conf.js ,在 module.exports = 的对象的module.rules 后面添加一段: module.exports = { // 此处省略无数行,已有的的其他的内容 module: { rules: [ /
-
详解使用nodeJs安装Vue-cli
前提:nodeJs本地已安装. 1.执行npm install --global vue-cli ,全局安装vue-cli ----因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器. 产生通过config命令设置默认下载路径: npm config set registry https://registry.npm.taobao.org 然后再执行: npm install --global vue-cli 2.安装后,检查是否安装成功 vue -V (在此注意V为大写) 3.使用v
-
详解在vue-cli项目中安装node-sass
1,使用save会在package.json中自动添加. npm install node-sass --save npm install sass-loader --save 2,通常使用npm安装会出现以下报错,安装失败.(网路问题) 3,可以通过淘宝的npm镜像安装node-sass,解决以上问题. npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像) cnpm install node-sass -
-
vue-cli安装使用流程步骤详解
1.全局安装vue-cli cnpm i vue-cli -g 2.监测安装版本 vue -V 大写V : version 3.指定目录下新建项目 vue init webpack [项目名] 按自己的意愿配置.选择对应信息.最后配置完成检查package.json是否如此 4.进入到项目 cd demo 5.安装全部依赖(或者在init是选择自动安装) cnpm i 6.安装你需要但是默认没被安装的(比如axios) cnpm i --S vuex axios (上图忘了cd到对应目录,自己安
-
安装vue-cli报错 -4058 的解决方法
本人在安装vue脚手架时报这样的错,我访问了漫山遍野还是没找到答案,有人叫我用cnpm安装,但是cnpm安装的vue有好多坑在里面: npm WARN checkPermissions Missing write access to C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap npm ERR! path C:\Users\liuyg\AppData
-
解决vue-cli@3.xx安装不成功的问题及搭建ts-vue项目
今天尝试了下安装vue-cli@3.xx,但是安装了很多遍都失败了. 最后访问了一下vue-cli的官方安装指南网站https://cli.vuejs.org/zh/guide/installation.html尝试找出些原因. 根据描述 我顺藤摸瓜地看了看我本地的node版本. 首先,我之前有在使用nvm管理工具,但是之前有段时间安装node搞得不顺畅,就很少理会这块了.今天为了保险起见,再次安装一下. // 安装nvm curl -o- https://raw.githubuserconte
-
linux(center OS7)安装JDK、tomcat、mysql 搭建java web项目运行环境
一.安装JDK 1.卸载旧版本或者系统自带的JDK (1)列出所有已安装的JDK rpm -qa | grep jdk (2)卸载不需要的JDK yum -y remove 安装包名称 2.下载并解压JDK (1)下载安装包 进入到/usr/local目录下新建java目录 mkdir java ,在Java目录下使用wget指令下载安装包,如 wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http%3A%2
-
node.js与vue cli脚手架的下载安装配置方法记录
目录 一.node.js安装以及环境配置 1.下载vue.js 2.安装node.js 3.检查node程序是否安装成功 4.更改默认路径 5.添加环境变量 5.测试安装是否成功 二.安装vue-cli脚手架 1.检查node环境是否安装好 2.更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm 3.开始安装vue-cli 4.生成项目 5.打包上线 总结 一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en
-
使用 Vue cli 3.0 构建自定义组件库的方法
本文旨在给大家提供一种构建一个完整 UI 库脚手架的思路:包括如何快速并优雅地构建UI库的主页.如何托管主页.如何编写脚本提升自己的开发效率.如何生成 CHANGELOG 等 前言 主流的开源 UI 库代码结构主要分为三大部分: 组件库本身的代码:这部分代码会发布到 npm 上 预览示例和查看文档的网站代码:类似 Vant.ElementUI 这类网站. 配置文件和脚本文件:用于打包和发布等等 编写此博文的灵感 UI 框架库( vue-cards ),PS:此 UI框架库相对于Vant.Elem
-
Vite和Vue CLI的优劣
Vue 生态系统中有一个名为 Vite 的新构建工具,它的开发服务器比 Vue CLI 快 10-100 倍. 这是否意味着 Vue CLI 已经过时了?在本文中,我将比较这两种构建工具,并说明它们的优缺点,以便你可以决定哪一种适合你的下一个项目. Vue CLI 概述 大多数 Vue 开发人员都知道,Vue CLI 是使用标准构建工具和最佳实践配置快速建立基于 Vue 的项目的不可或缺的工具. 其主要功能包括: 工程脚手架 带热模块重载的开发服务器 插件系统 用户界面 在本讨论中需要注意的是,
-
搭建vscode+vue环境的详细教程
一.安装vue.js 1.简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angul
-
安装@vue/cli报错npmERR gyp ERR问题及解决
目录 安装@vue/cli报错npmERR gyp ERR 最终解决方法 安装@vue/cli报错npmERR gyp ERR npm ERR! path C:\Users\wwc\AppData\Roaming\npm\node_modules@vue\cli\node_modules\utf-8-validateERR! gyp ERR! find VS 报错图片 安装命令: npm i -g @vue/cli 先卸载掉安装失败的包 npm uninstall -g @vue/cli 删除本
-
python的numpy模块安装不成功简单解决方法总结
为了画个图,被numpy这个模块的安装真的折腾疯了!!!一直装不上,花了几个小时,看了网上的很多教程.方法发现总结得不是很全,这里总结一下,防止大家再出现这个问题没有解决方法. Python的魅力之一,就是拥有众多功能强大的插件,但是这些插件的寻找.安装.升级在windows系统上却非常之麻烦.首先安装完Python后需要在系统配置环境变量,接下来又要安装Setuptools,而且安装过程中还会报编码错误,对于需要拷贝源码安装的还需要去CMD里打命令,还得小心翼翼避免打错参数,如果没有一位有经验
-
解决Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题
问题截图: 解决方案: 1.打开File --> Setting 窗口 2.搜索 Webpack 3.选择如下路径 总结 以上所述是小编给大家介绍的解决Idea.WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
随机推荐
- PHP 页面跳转到另一个页面的多种方法方法总结
- JavaWeb 简单分页实现代码
- iOS获取AppIcon and LaunchImage's name(app图标和启动图片名字)
- Oracle11.2.0.1如何升级到11.2.0.3 Oracle同版本升级
- Swift中初始化方法的顺序介绍
- 新装MySql后登录出现root帐号提示mysql ERROR 1045 (28000): Access denied for use的解决办法
- 表单提交错误后返回内容消失问题的解决方法(PHP网站)
- struts2自定义拦截器的示例代码
- centos7中安装Android SDK的方法步骤
- 在java中 利用匿名内部类进行较简洁的双括弧初始化的方法
- PHP人民币金额转大写实例代码
- 如何使用FSO搜索硬盘文件
- linux下安装mysql数据库5.6源码安装,修改登录用户密码
- Luvit像Node.js一样写Lua应用
- 仿iPhone通讯录制作小程序自定义选择组件的实现
- Django logging配置及使用详解
- JS实现点击发送验证码 xx秒后重新发送功能
- Python Opencv提取图片中某种颜色组成的图形的方法
- laravel-admin 中列表筛选方法
- Mybatis中使用updateBatch进行批量更新

