JavaWeb简单文件上传流程的实战记录
目录
- 引言
- 前端上传文件
- 后端接受文件
- 总结
引言
这里实现一个简单的图片上传功能,主要是熟悉这个文件上传的交互流程。关于更复杂的文件上传,如大文件的切片上传、断点续传等,这里不做过多介绍。
前端上传文件
首先在前端创建一个页面,这里我们选择通过form表单的形式上传文件。在选择时,使用input标签中 的file类型就可以自动的选择本地文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传一张图片</title>
</head>
<body>
<form action="upload" method="POST" enctype="multipart/form-data">
<input type="file" name="MyImage">
<input type="submit" value="提交图片">
</form>
</body>
</html>
代码解释:
- 在form标签中,action属性后写入表单数据上传的URL地址,如果不写,默认上传到当前页面,这里我们写成服务器解析的地址@WebServlet("/upload")。
- method属性中我们设为POST方法,即提交表单数据的方法,也就是前面我们说的构造HTTP请求的方法,并且POST传输的数据量大,可视为不受限制。
- enctype=“multipart/form-data”,这个属性的作用是将表单数据编码格式置为multipart/form-data类型,这个编码类型会对文件内容在上传时进行处理,以便服务器解析文件的类型和内容。
enctype属性:
application/x-www=form-urlencoded:默认方式,只处理表单域中的 value 属性值,将表单域中的值处理成URL编码方式;
multipart/form-data:以二进制流的方式处理表单数据,除了表单域中的 value 属性值,还会处理表单域的文件内容,将其封装到请求参数中,不会对字符编码;
text/plain:将空格转换为+号,其它字符不做编码处理,适用于通过表单发送邮件。
小结:
- 前端文件上传实际是文件内容的传递,是数据的传递,并非我们常用的文件的拷贝与复制操作。
- 传递的过程中药进行编码来制定数据发送的规则,方便后端能够实现一套对应的解析规则来解析。
- 传递的数据规则里面应该包含文件的基本信息,如文件名和文件类型,方便后端解析时能写出正确格式的文件。
后端接受文件
在服务器这边处理请求,并将请求中的文件取出并重新保存,最后将代码部署到Tomcat上.
在解析请求中的文件时,需要用到Servlet中的getPart方法.此方法的参数是对应的文件名name
在前端上传文件的时候,可以一次选择多个文件上传,其中每个文件,会被包装成一个Part对象.每个文件都会有自己的文件名name,服务器这边就可以根据文件名来找到对应的Part,在Part中就包含了对应文件信息。
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.IOException;
@MultipartConfig
@WebServlet("/upload")
public class UploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.从请求对象中,读取出Part对象
Part part =req.getPart("MyImage");
//2.读取到Part 对象中的一些参数
System.out.println(part.getSubmittedFileName()); // 上传文件真实的文件名
System.out.println(part.getContentType()); // 文件的类型
System.out.println(part.getSize()); // 文件的大小
//3.把文件写入到指定的目录中
part.write("c:/temp/MyImage.jpg");
//4.返回一个响应,通知用户上传成功
resp.getWriter().write("upload OK !");
}
}
代码解释:
- 接受文件上传的Servlet,必须有@MultipartConfig注解,否则Servlet不能正确的读取请求中的文件内容
- @WebServlet("/upload")这里的/upload和前端form标签中的action属性的值upload正好对应了起来。action属性会将form表单中的数据发送到对应的URL中,前端将URL设为upload,那么后端在构造url的时候也必须和前端的对应起来。否则访问不了Tomcat.
- 在Servlet中重写的具体是哪个方法也要和前端method属性对应起来,前端用的是Post方法,那么后端在Servlet中重写的就是doPost方法.
- 在重写的方法中,我们首先要通过文件名name获取到对应的Part对象。前端文件名是MyImage,那么这里的参数就必须是MyImage。
- 获得对象后,就可以通过Servlet内置的一些方法来获得文件的参数信息,例如文件名,文件类型,文件大小等。
- 然后通过part.write()方法使文件持久化,也就是将文件保存下来,写入指定的目录中。这个方法的参数就是想要保存的路径
- 最后可以返回一个响应,通知客户端上传成功。
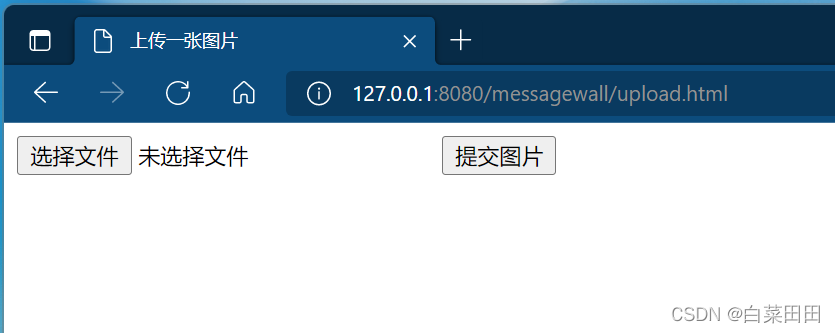
在浏览器中输入URL,发送请求,开始上传文件

上传成功

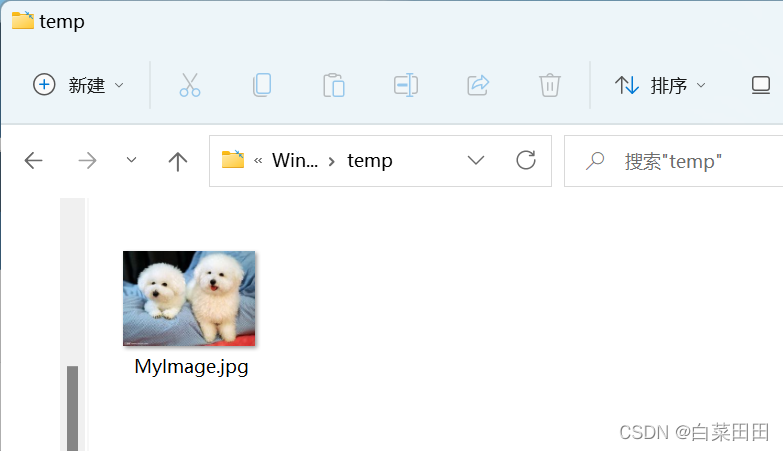
在本地对应的路径中,可以看到被上传的文件

总结
到此这篇关于JavaWeb简单文件上传的文章就介绍到这了,更多相关JavaWeb文件上传流程内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

