浅谈在vue-cli3项目中解决动态引入图片img404的问题
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon。
本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是 too young,too simple~),给出效果图:

就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~
按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死的,所以webpack去找这个图片路径的时候是能找到的。
但是博主这个路径是动态的,博主在computed给出一个拼接了变量的路径,项目启动在浏览器下死活出不了这个图片,死活都是404~~~

就是上述这样的路径是不行的,一直是404,原因也讲了点,vue-cli3中内置的webpack会把图片当做一个模块引用,然后打包等等,路径就不对了,我们的静态资源是不需要打包等等的,
静态资源是直接被webpack copy到对应的静态资源文件夹下,所以根本原因就在于,用了动态路径的图片,webpack将它认作为一个模块打包了,路径错乱,所以404。
找到了原因就很简单了,解决这个动态路径图片404的方案其实vue-cli3官网就有写过(vie官方人员还是相当靠谱的,虽然坑也多~~~)
其实很简单:
1.

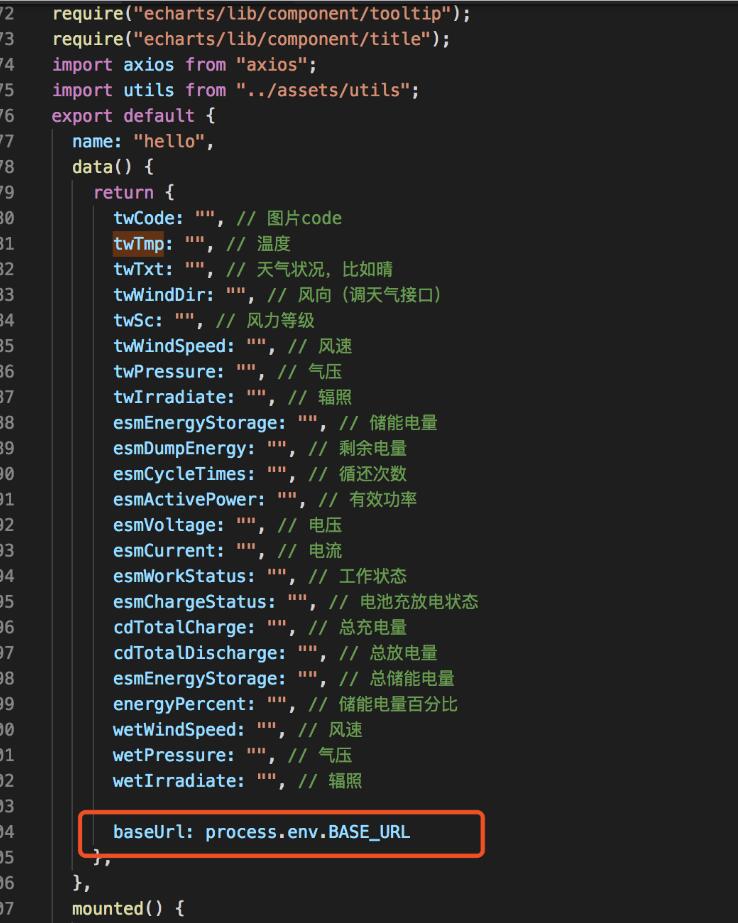
引入项目的根路径前缀 baseUrl
baseUrl: process.env.BASE_URL
2.


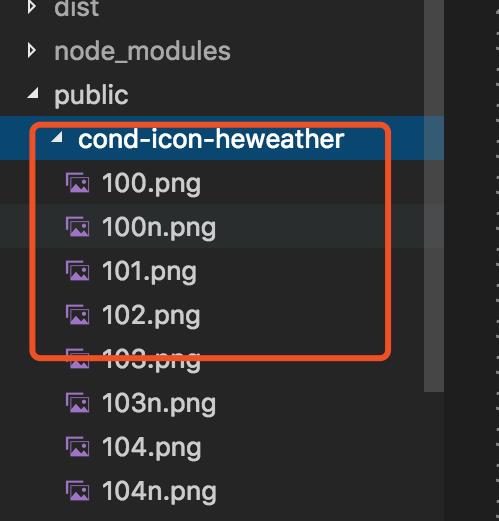
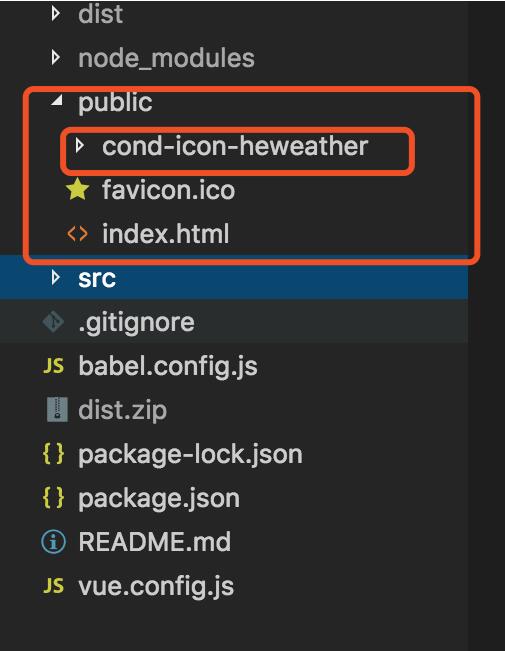
把你所用的动态图片img放到public目录下
3.

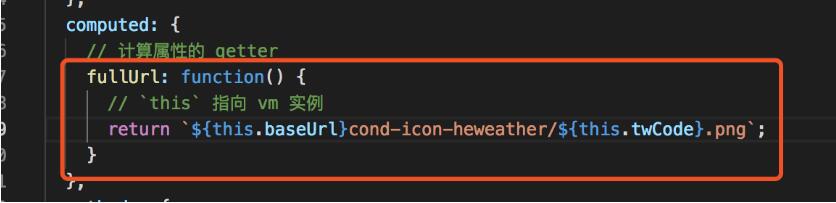
修改你的动态路径图片地址
fullUrl: function() {
// `this` 指向 vm 实例
return `${this.baseUrl}cond-icon-heweather/${this.twCode}.png`;
}
4.

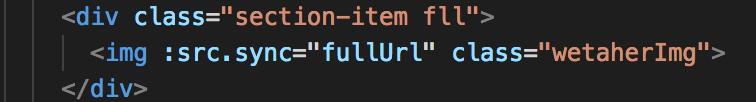
将图片路径绑定到你的页面上去,这里博主还加了一个sync修饰词,有兴趣的同学去研究一下这个sync干什么用的。点我
这样就可以解决引入动态图片img404这个令人头疼的问题啦~
以上这篇浅谈在vue-cli3项目中解决动态引入图片img404的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue 动态设置img的src地址无效,npm run build 后找不到文件的解决
动态设置img的src属性无效,而直接写可以 解决办法: imgSrc写成require('path'): 原因: 动态添加src被当做静态资源处理了,没有进行编译 npm run build 后出现 xxxxxxx net::ERR_FILE_NOT_FOUND 解决办法: 进入:build文件夹 > 打开 webpack.prod.conf.js 找到:output 对象 添加:publicPath:'./' 具体写法: publicPath: process.env.NODE_ENV ==
-
vue css 引入asstes中的图片无法显示的四种解决方法
这里主要针对的是vuecli2中的一些问题. vue项目中,常常会有很多的图片资源,这样的资源存放位置,通常我们有两个选择:1. static,2. assets 关于这两者之间的区别,和如何选择这里就不多说了! 这里我们来说说assets目录下存放图片时,在vue组件的css样式中引入图片时将会遇到的一些问题! 正常情况,我们在本地开发调试的时候,无论什么样的方式引入图片都不会有问题.但是,一大包发布打线上,就会出现图片无法加载的情况! 这是因为,出于某些原因,有人修改了config目录下的i
-
基于vue 动态加载图片src的解决方法
好久没更博了,最近也不知道在忙啥,反正就是感觉挺忙的,在群里看到陆陆续续有刚入vue小伙伴问vue动态加载图片总是404的状况,这篇就简单的说明为什么会出现以及解决办法有哪些. 首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助 assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src="./logo.png">和background:url(./logo.p
-
vue cli3.0打包上线静态资源找不到路径的解决操作
项目中遇到打包之后静态资源路径找不到,报如下错误: 解决方法是: 在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下: module.exports = { publicPath: './' } 补充知识:vue-cli3 npm run build 打包后静态资源的配置 vue.config.js的配置 vue.config.js配置如下: const path = require
-
浅谈在vue-cli3项目中解决动态引入图片img404的问题
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon. 本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是 too young,too simple~),给出效果图: 就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~ 按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死的,所以webpack去找这个图片路径的时候是能找到的. 但
-
浅谈redis缓存在项目中的使用
背景 Redis 是一个开源的内存数据结构存储系统. 可以作为数据库.缓存和消息中间件使用. 支持多种类型的数据结构. Redis 内置了 复制(replication),LUA脚本(Lua scripting), LRU驱动事件(LRU eviction),事务(transactions) 和不同级别的 磁盘持久化(persistence). 通过 Redis 哨兵(Sentinel)和 Redis 集群(Cluster)的自动分区,提供高可用性(high availability). 基本数
-
vue cli3 项目中如何使用axios发送post请求
目录 使用axios发送post请求 首先需要安装对应的第三方包 发送post请求 发送get请求将index.js中再添加如下代码 vue使用axios的踩坑记录 axios跨域 解决方法 axios发起post请求后端无法接收数据 使用axios发送post请求 react 同样适用 首先需要安装对应的第三方包 cnpm i -S axios cnpm i -S lodash 然后在做下边的 在vue 项目中创建一个这样的文件目录 发送post请求 index.js中的文件内容是:
-
浅谈使用Vue完成移动端apk项目
我们项目使用的是Vue和Vant组件,详情都可以看官网哦 Vant Vue 完整项目视频链接 目录结构: 基本配置 入口文件main.js 首先做一个引入 我们的Vant UI组件是按需引入,而Element UI是全部引入 所以引用方式也不同 main.js完整代码 // 引入Vue import Vue from 'vue' // 引入根组件App.vue import App from './App.vue' // 引入router路由 import router from './rout
-
浅谈在vue中使用mint-ui swipe遇到的问题
使用步骤: 1.安装:npm install mint-ui -S 2.引入组件 // 完整引入import Vue from 'vue'; import Mint from 'mint-ui'; import "mint-ui/lib/style.css" Vue.use(Mint); // 按需引入 注意:和Element-ui类似,按需引入时需要借助babel-plugin-component插件 npm install babel-plugin-component -D 修改.
-
解决IE11 vue +webpack 项目中数据更新后页面没有刷新的问题
vue +webpack 项目中数据更新后页面没有刷新问题,ie11下,如果GET请求请求相同的URL,默认会使用之前请求来的缓存数据,而不会去请求接口获取最新数据,我用的解决方法是在每个请求发送前,拦截请求并给请求接口的URL后加一个时间戳(new Date().getTime()),这样就保证了每一次请求的URL都不同,ie11就会不断的请求接口而不使用缓存数据. 代码如下 if(config.url.indexOf('?')>-1){ config.url = url + config.u
-
浅谈自定义注解在Spring中的应用
1.Java自定义注解与Spring Java注解作为程序元素(类.成员变量.成员方法等)的一种元数据信息,对程序本身的执行不会产生影响.通过自定义注解,可以给程序元素添加特殊的声明. Spring作为构建企业级应用的平台,提供了丰富的功能.将Java的自定义注解与Spring结合,在特定场景下实现注解的解析.处理,可以降低应用的耦合度,提高程序的可扩展性. 2.应用场景 下面总结几种应用场景,仅说明大致思路(ps:并非所有场景都在项目中实践过) 2.1登陆.权限拦截 在web项目中,登陆拦截和
-
Vue CLI3.0中使用jQuery和Bootstrap的方法
Vue 中使用 jQuery 和 Bootstrap 不是特别符合 Vue 原生的写法,但是有时候又要用,所以放上我的引入设置,供大家参考. 在 Vue CLI2.0 中引入 jQuery 和 Bootstrap 需要设置很多配置项,网上有很多方法法,这里不重复写了.直接上 Vue CLI3.0 配置步骤. 第一步:安装 jQuery. Bootstrap.popper.js依赖. 其中popper.js 用于在 Bootstrap 中显示弹窗.提示.下拉菜单,所以需要引入. npm insta
-
浅谈python实现Google翻译PDF,解决换行的问题
我们复制PDF到Google翻译时,总是会出现换行的情况,如果自己手动去除,那就太麻烦了. 那么用Python就可以解决,复制到粘贴板以后,Python程序自动可以把\n换成空格,然后我们就可以复制到Google翻译中去 代码: import pyperclip import time import webbrowser copyBuff=' ' while True: time.sleep(10) copyedText=pyperclip.paste() if copyBuff!=copyed
-
浅谈c++如何实现并发中的Barrier
说到Barrier,很多语言中已经是标准库中自带的概念,一般情况下,只需要直接使用就行了.而最近一些机缘巧合的机会,我需要在c++中使用这么个玩意儿.但是c++标准库里还没有这个概念,只有boost里面有这样现成的东西,而我又不想为了这么一个小东西引入个boost.所以,我借着这个机会研究了下,发现其实这些多线程/并发中的东西还是蛮有意思的. 阅读本文你可能需要如下的一些知识: 多线程编程的概念. c++的基本语法和有关多线程的语法. 第二条可能也没有那么重要,因为如果理解了多线程的这些东西,什
随机推荐
- Python编程django实现同一个ip十分钟内只能注册一次
- apache开启.htaccess及.htaccess的使用方法
- PHP 杂谈《重构-改善既有代码的设计》之四 简化条件表达式
- PowerShell实现时间管理小秘书
- Java单例模式实例简述
- 怎么判断js脚本加载完成
- Javascript 日期处理之时区问题
- JavaScript面向对象分层思维全面解析
- jquery 最简单的属性菜单
- JavaScript的设计模式经典之建造者模式
- SQL Server删除表及删除表中数据的方法
- IE6浏览器下resize事件被执行了多次解决方法
- GOOGLE网站向网站管理员提供的建议一定要看的
- Linux移动文件与目录-mv命令的10个实用例子
- Java 中的注解详解及示例代码
- 实例详解用户输入 i. 检测常用手势
- centos下搭建SVN服务器和MySQL
- 手动用webpack搭建第一个ReactApp的示例
- Pandas中Series和DataFrame的索引实现
- Python3 venv搭建轻量级虚拟环境的步骤(图文)

