调试JavaScript/VBScript脚本程序(IE篇)
这两种方式,都可以使用Visual Studio来进行调试,先看大家用得比较频繁的网页脚本程序的调试:
1. 要调试网页里面的脚本程序,调试器需要宿主程序—这里也就是IE的支持,实际上所有的脚本程序解释器都实现了一个COM的调试接口。调试器通过查询解释器的这个接口,可以设置断点,查询变量以及捕捉异常,当然,查询到这个接口,需要宿主程序同意……至于如何实现这个接口,我们会在以后的文章里面讲到。
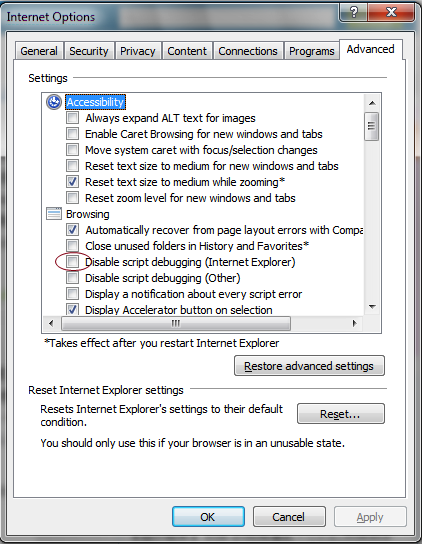
2. 默认情况下,IE是将脚本调试支持功能关闭的,因此你需要显示地打开它。打开IE,点击“工具”—“Internet 选项”,在“Internet 选项”里面选择高级页签,在“设置”列表里面,找到“禁用脚本调试(Internet Explorer)”选项,它默认是勾选上的—将它勾掉。 
3. 使用IE打开一个新的网页,无论是一个远程的,或者本地的(从本地硬盘打开)网页。例如下面一个网页,另存为test.html:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JavaScript调试</title>
<script language=javascript>
function onload() {
var test = unescape("http://www.google.com");
alert(test);
}
</script>
</head>
<body onload="onload()">
</body>
</html>
4. 启动Visual Studio,点击VS菜单里面的“工具”—“附加到进程”菜单,打开“附加到进程”窗口里面。Visual Studio其实支持很多种调试模式,调试C++(native)程序,调试.NET(托管)程序,调试脚本程序,调试Silverlight程序以及调试SQL存储过程。默认情况下,Visual Studio会根据附加的进程类型来选择最合适的调试模式,但是有的时候,你需要手工设置一下。例如Internet Explorer这种程序,IE可以同时运行多种子程序,IE本身和ActiveX控件是C++/C写成的,IE可以运行Winform/WPF程序,IE可以运行Silverlight程序,当然,IE最多的还是运行JavaScript/VB Script脚本程序。Visual Studio在附加到Internet Explorer进程的时候,总是会被IE弄糊涂,所以我们需要手工告知Visual Studio我们希望采用什么调试模式。
在“附加到进程”窗口里面,在“附加到…”(英文是Attach To…)文本框旁边点击“选择”按钮,在弹出的“选择代码类型”窗口里面,勾选“调试下列类型”,并选择“脚本”。如下图所示: 
5. 接着你需要在“附加到进程”窗口里面选择要附加的进程,在“可用进程”(Available Processes)列表里面,有一个“类型”(Type)列,里面列举了对应进程支持的调试模式,比如你可以看到在上图里,好几个iexplore.exe支持脚本和C++调试模式(Script, x86)。因此你所需要做的就是找到执行网页的进程,这里我选择了ID为3732的iexplore.exe,因为那个是运行第三步网页的进程。最后点击“附加”(Attach)按钮使用脚本调试模式调试指定的IE进程。
注:细心的网友可能会看到,ID为1692的iexplore.exe的标题是“JavaScript调试”—对应的就是我们执行网页的浏览器进程ID。其实在IE 8以前,选择执行网页的浏览器进程一般都是根据浏览器的标题做的,但是IE 8里面有一些改变,这个变化以后的文章里会讲到。
6. 附加上去以后,在网页的第7行(网页源码在第三步里面)设置一个断点—就跟平常调试C#和C++代码一样,设置好了以后,返回到IE进程里面,刷新网页。这个时候,Visual Studio应该会在网页的第7行中断IE的执行,你可以在“监视”(Watch)窗口里面查看脚本变量的值:
相关推荐
-
javascript 在firebug调试时用console.log的方法
console.log(); 当你使用console.log()函数时,下面的firebug一定要打开,不然这函数在用firefox运行时无效且影响正常程序,如果用IE打开,将会出错. 第一个参数可以是一个包含格式化占位符输出的字符串,例如: console.log("The %s jumped over %d tall buildings", animal, count); 格式化字符串 类型 %s 字符串 %d, 整型 %i (暂不支持数字型) %f 浮点型 (暂不支持数字型) %
-
JavaScript 错误处理与调试经验总结
下面总结一下JS错误处理与调试的方法 方法1:用alert() 和document.write()方法监视变量值. alert()在弹出对话框显示变量值的同时,会停止代码的继续运行,直到用户单击"确定"按钮,而document.write()则在输出值后继续运行代码.调试JS时可以根据具体情况来选择这种方法. 例如下面代码:将数组a中以1开头的数据添加到数组b中 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.
-
Javascript调试脚本的经验之谈第1/2页
编程实际上是一种能随着时间不断飞快进步的技术.但是不管变得多么熟练,你仍然要花一些时间调试你的代码.如果你做过家庭作业,或有过JacaScript编程经验,你会知道相当多的时间是花在调试上.这很正常 - 这只是编程者必须做的事之一.实际上,按照大量的研究,程序员平均百分之五十的时间花在解决代码中的错误. 关键是学会怎样有效地调试你的程序.我有一些技巧可以帮助你解决程序为什么没有象应该的那样运行,或者帮你首先避免写有很多错误的代码: 1.用不同方式打印出变量 2.注意一般性错误 3.编码之前先想好
-
调试Javascript代码(浏览器F12及VS中debugger关键字)
目前,常用的浏览器IE.Chrome.Firefox都有相应的脚本调试功能.作为我们.NET 阵营,学会如何在IE中调试JS就足够了,在掌握了IE中的调试方法以后,Chrome和Firefox中的调试方法也变得相当简单了. 在F12开发人员工具中进行调试 打开IE浏览器,按下F12键,就会打开开发人员工具,这是IE内置的开发人员开发工具,方便开发人员对HTML.CSS.Javascript等网页资源进行跟踪调试使用的. 如果你打开的时候没有固定在网页底部,可以点击右上角菜单栏中的按钮来完成. 我
-
js调试工具 Javascript Debug Toolkit 2.0.0版本发布
1. Javascript 语法着色 2. 在eclipse中调试javascript 3. 查看javascript表达式 4. 语法错误定位 5. 解决通过超链接等方式打开的html页面不能使用的问题 6. 解决上个版本中的bug
-
10个基于浏览器的JavaScript调试工具分享
调试Javascript可能是web开发中最让人郁闷的事情.所以这里我们绝定来寻找一些好的工具来帮助大家调试.这里是10款我们精选的基于浏览器的JS在线调试工具,希望大家喜欢!Online Debugging Tools 1.PastebinPastebin是一个协作式的调试工具,帮助你在IRC,IM或者消息版上对话来分享和修改代码片段 2.JSON Formatter and ValidatorJSON格式化工具用来帮助打来调试JSON.因为JSON数据格式经常没有换行,可能非常难于阅读.这个
-
javascript脚本调试方法小结
1. alert方法 这也是十分原始的方法,但调试起来十分麻烦. 2. debugger方法 首先打开Internet选项--高级,将"禁用脚本调试(Internet Explorer)"的勾去掉 如果想其他浏览器也启用调试,那么可以把"禁用脚本调试(其他)"的勾也去去掉. 然后在你想需要地方进行调试,就加入debugger,如 <script type="text/javascript"> debugger; var s="
-
利用浏览器的Javascript控制台调试PHP程序
PHP是一种服务器端脚本语言,用来开发动态web应用程序.与JAVA相比,没有一个好的服务器端调试工具是其限制之一.通常我们都是在PHP代码中添加echo.var_dump等语句,将变量.数组的值显示在浏览器中来达到调试的目的. 现在,越来越多的浏览器都有了开发这工具或者Javascript控制台,通过这些工具,我们可以很方便的显示PHP代码中的变量或数组值.下面我们来做一个例子.例子中的PHP代码有四个跟踪级别:info, warn, log, error,开发人员可以使用浏览器控制台来显示错
-
ie 调试javascript的工具
做 web开发的朋友都清楚,js程序的调试是相当郁闷的,因为首先这种语言语法比较灵活,它是一种弱类型的脚本语言,很多错误是无法控制的,这些不谈,最痛苦的是没有什么好的调试工具,现在的情况比以前稍好,在Firefox下还有firebug,这的确是一个不错的js调试工具,但在IE下使用就很麻烦,而且效果很不好,鄙人一直苦于寻找一个很好的IE下的js调试工具,能够自动捕获错误,并定位位置和原因,没想到今天竟在无意中寻找到了这么个好工具,不敢私藏,共享出来,希望能为各位web开发者带来方便 这个工具的名
-
Javascript调试工具(下载)
论坛上有人问javascript Debug的工具,在这里就推荐两个javascript的调试工具给大家,今后我也会说一下调试的方法. IE下推荐的调试工具就是VS studio了,这个的下载地址我就不给出了,相信大家都应该有.基本的调试方法我也说过了的相关链接:用Vs studio调试脚本.http://blog.csdn.net/bluedestiny/archive/2006/05/15/739893.aspx Mozilla下推荐Venkman javascript Debugger.下
-
Javascript 调试利器 Firebug使用详解六
我们测试一下把刚才的4个输出作为一个分组输出,修改代码为: 复制代码 代码如下: console.group('开始分组:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); console.groupEnd(); 刷新页面看
-
使用Chrome调试JavaScript的断点设置和调试技巧
你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这两种土办法确实解决了很多小型 JavaScript 脚本的调试问题.不过放着 Chrome 中功能越发强大的开发者工具不用实在太可惜了.本文主要介绍其中的 JavaScript断点设置和调试功能,也就是其中的 Sources Panel(以前叫 Scripts).如果你精通 Eclipse 中的各
-
两个JavaScript jsFiddle JSBin在线调试器
第一个:jsFiddle很强大的JS在线调试工具,支持多种应用多种主流框架,可以在线直接编辑调试:HTML.CSS.JavaScript,用起来非常方便,而且还可以将调试好的结果以非常简洁的页面直接嵌入在其他网页里,这样我需要写演示用的JavaScript实例代码的时候,就完全可以在jsFiddle里面直接完成编写后调试,再将结果直接嵌入Blog正文里即可了,真的是很方便的选择,如下所示(这个例子只能在Firefox里查看Result效果). 第二个:JS Bin另一个在线调试工具,相对于jsF
-
Aptana调试javascript图解教程
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpihttp://firefox.aptana.com/update/aptanadebugger.xpi开始调试:选择你所需要的调试的html文件,右键点击"Debug As" 下的 "Debug..." ,其中左侧菜单中要选用 "Web Brows
-
javascript调试之DOM断点调试法使用技巧分享
有的同学会说,可以使用源代码搜索的办法.的确,对于一个相对简单的页面,这个方法时常奏效.但是,对于构成相对复杂的页面(比如页面嵌入很多脚本文件和片段.使用了大段面向对象的实现.隐藏了实现的代码),可能找起来就不那么顺利了. 在Javascript调试中,我们经常会使用到断点调试.其实,在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM断点). 具体的使用方法: 1. 在Chrome浏览器中,打开开发者工具,先选中一个页面元素,然后点击鼠标右键,依次点击菜单中
-
禁用JavaScript控制台调试的方法
有几个巨头公司,即Facebook和Netflix,决定禁止用户在控制台(console)执行JavaScript命令. 最初这是 由Facebook开始的 ,用于防止恶意用户通过JavaScript控制台执行特定的命令散播消息(发送给所有Facebook用户大量垃圾信息). 当然这受到很多指责,但在我参与之前, 他们使用的代码 如下所示: 复制代码 代码如下: // 看起来 Netflix 似乎是唯 Facebook 马首是瞻 [https://news.ycombinator.com/ite
-
谷歌浏览器调试JavaScript小技巧
谷歌浏览器不仅仅可以用来上网,对于开发人员来说,它更像是一款强大的开发辅助工具. 工欲善其事必先利其器,接下来笔者给大家分享一些Chrome的使用方法. 假如读者了解如何在Chrome中添加JavaScript断点,那请继续阅读:否则,自行脑补. 假如有这样一段代码: 复制代码 代码如下: var a = 1; function test(){ var a, b, c, d, e; a = 2; b = a - 1; b = 9; c = 3; d = 4
-
JS高级调试技巧:捕获和分析 JavaScript Error详解
反正只要 JavaScript 出错后刷新不复现,那用户就可以通过刷新解决问题,浏览器不会崩溃,当没有发生过好了.这种假设在 Single Page App 流行之前还是成立的.现在的 Single Page App 运行一段时间后状态复杂无比,用户可能进行了若干输入操作才来到这里的,说刷新就刷新啊?之前的操作岂不要完全重做?所以我们还是有必要捕获和分析这些异常信息的,然后我们就可以修改代码避免影响用户体验. 捕获异常的方式 我们自己写的 throw new Error() 想要捕获当然可以捕获
-
在IE,Firefox,Safari,Chrome,Opera浏览器上调试javascript
Javascript Debug Toolkit 是一个开源免费的eclipse插件,官方主页:http://code.google.com/p/jsdt 下图给出一个调试工具支持的浏览器对照表 工具\浏览器 Ie Firefox Safari Chrome Opera 其他 VS.net 支持 Microsoft Script Debugger 支持 Firebug 支持 venkman 支持 NebBeans 支持 支持 Aptana 支持 支持 Eclipose ATF 支持 MyEcli
-
JavaScript如何调试有哪些建议和技巧附五款有用的调试工具
以下内容是关于javascript如何调试有哪些建议和技巧的相关知识,具体详情请看下文吧. 浏览器开发者工具 我个人最喜欢Chrome开发者工具.虽然Safari和Firefox无法达到Chrome那么高的标准,但它们也在逐渐改善.在Firefox中,可以将Firebug和Firefox开发者工具组合使用.如果Firefox小组在改进内置开发者工具方面继续表现优异的话,Firebug有一天可能会被淘汰. 先把个人偏好放在一边,你应该能够在目标浏览器中对任意代码进行试验和调试.你的目标浏览器可能包
-
JavaScript调试技巧之console.log()详解
一.什么是console.log()?除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能:即使没有调试功能,也可以通过安装插件来进行补充.比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能.在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台.通过调用该console对象的log()函数,可以在控制台中打印信息.比如,以下代码将在控制台中打印"Sample log": 复制代
随机推荐
- AngularJS入门教程(零):引导程序
- MySQL-Python安装问题小记
- js弹出对话框方式小结
- Android上使用ZXing识别条形码与二维码的方法
- 理解Javascript_14_函数形式参数与arguments
- Linux Shell中的特殊符号和含义简明总结(包含了绝大部份)
- js left,right,mid函数
- Ruby中的方法(函数)学习总结
- Powershell实现从注册表获取本地关联文件的扩展名
- 纯C语言:贪心Prim算法生成树问题源码分享
- linux服务器安全加固shell脚本代码
- 详解Redis开启远程登录连接
- 遍历js中对象的属性和值的实例
- Linux 管理员手册(9)
- 用Visual Studio2017写C++静态库图文详解
- C#判断字符编码的方法总结(六种方法)
- Android 中Notification弹出通知实现代码
- Vue工程模板文件 webpack打包配置方法
- 详解NodeJS Https HSM双向认证实现
- vue.js高德地图实现热点图代码实例

