vscode输入npm install报错:node-sass@8.0.0 install:'node scripts/install.js'解决
目录
- 报错信息描述
- 第一种:看一下这里是否有中文目录,有的话有可能会报错。
- 第二种、管理员身份运行vscode
- 第三种: node-sass版本问题
- 解决版本问题方案:
- 总结
报错信息描述
当我们在vscode中输入npm install 命令时,报如下的错误信息:

报错的原因及解决方案(自身入的坑):
第一种:看一下这里是否有中文目录,有的话有可能会报错。

我是把快速开发的项目拉取到桌面上然后以Vscode运行该项目的,默认给我放入的是C盘(我C盘带中文目录,因此报错了),如果想要解决这个中文目录问题的话,我们可以把快速开发的项目别放在桌面上,可以放入在一个其他非中文目录的盘中去
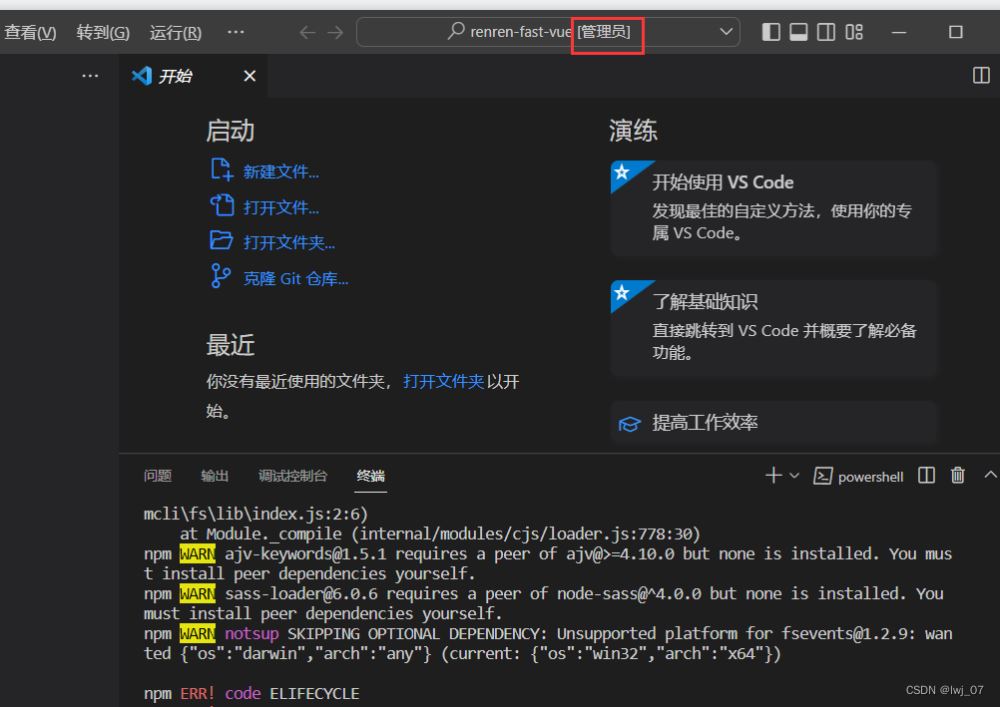
第二种、管理员身份运行vscode
看一下vscode是否以管理员的身份运行的,不是的话就以管理员的身份运行vscode,然后再输入 npm install命令,如果还有问题就看第三种处理方案。

第三种: node-sass版本问题
我的出错的原因就是因为版本不对应的问题引起的
解决版本问题方案:
1、先查看一下node和node-sass对应的版本信息
具体查看版本地址:https://hub.fastgit.org/sass/node-sass

因此我们就可以在vscode终端进行命令操作了:
1、先查看node版本
node -v

可以看出我的node是 10.x版本的,因此我这个node版本就和上面的4.9版本的node-sass对应
2、卸载残留的node-sass
也就是说我们知道我们node对应的node-sass是4.9版本的了,现在我们就把node-sass其他的版本先删掉,等会直接安装4.9版本的
命令:npm rebuild node-sass
命令:npm uninstall node-sass

输入上面的命令时类似于这种错误不用管:

3、安装 4.9版本的node-sass
命令:npm install node-sass@4.9

4、最终我们就会发现再输入 npm install命令时就不会出现报错了:
命令:npm install

5、npm run dev 命令也能成功启动项目了:

CTRL + 单击 也确实能进入到前端项目:

以上都解决不了的话,那么就重启电脑,重启后也不行就拿起手机打游戏即可,估计明天自己就好了~
总结
到此这篇关于vscode输入npm install报错:node-sass@8.0.0 install:'node scripts/install.js'解决的文章就介绍到这了,更多相关vscode输入npm install报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue踩坑记之npm install报错问题解决总结
目录 前言 常见的有以下多种情况 总结 前言 很多时候安装npm install 的时候并不能直接将当前的node_modules直接一键安装到本地. 总是会出现各种各样的报错 常见的有以下多种情况 tip1:本地node 跟npm 版本不匹配,项目创建者当时的版本为14 ,而新开发者本地node默认为最新需要重新降低版本,使用cmd打开查看本地node和npm版本,询问一下同事的版本,直接去node官网重新 下载安装新的node安装包即可,或者如果本地有多个新老项目为了方便的管理各个node的
-
node.js使用npm 安装插件时提示install Error: ENOENT报错的解决方法
在使用npm install安装扩展插件时,系统提示"npm install Error: ENOENT, stat 'C:Users<用户名>AppDataRoamingnpm'". 以前都是很顺利的安装过程,没出现这种情况.我这里的解决办法是直接创建上面提示的目录就好了,应该是node.js权限不够,在此备注. 有时候就是这样,很可能一个很久都无法解决的问题,实际解决方法很简单,就是这么任性!!
-
npm install安装过程报错的实用解决办法
项目拷到本地,然后cd进入项目目录,npm install安装,报错了,尝试的方法可以有: 首先确定自己使用的包的下载源是国内的(可以通过npm config list查看自己包的下载源,如果是默认官方的话,建议改成国内的,方法:npm config set registry https://registry.npm.taobao.org),不存在因为网络导致依赖包下载缓慢的安装失败问题,如果遇到安装一半卡住不动的小伙伴可以尝试一下这种方法 接着npm install 报错的话,建议可以使用这个
-
nvm版本导致npm install报错Unexpected token '.'的解决办法
目录 前言 npm install报错 降低node版本 升级nvm版本 总结 前言 前几天切换了node版本,顺带着升级了npm,今天使用nodemon启动node环境时发现报错,提示未安装.没安装就安装了下,结果!冒出来一大堆问题. npm install报错 我使用npm install nodemon -g直接给我报错,不信邪接着npm install cnpm -g还是报错. 这个报错我是真的看不懂,我去网上搜了下,发现也有人遇到过这个问题,好像是使用nvm-windows控制node
-
npm install常见报错以及问题详解
目录 前言 一.ERESOLVE unable to resolve dependency tree 1.可能性一:镜像源无法访问 2.可能性二:npm版本过低或者过高 3.可能性三:node和npm版本不匹配 二.Error: EACCES: permission denied, mkdir ‘/usr/local/lib/node_modules/yarn’ 三.Error: Can’t find Python executable “python”, you can set the PYT
-
npm install安装报错的几种常见情况
目录 第一种情况: 2.第二种情况 3.第三种情况 4.第四种情况 5.第五种情况 总结 解决办法: 第一种情况: 直接删掉项目中的node_modules文件夹和package-lock.json文件, 然后,执行 npm install 指令重新安装下载依赖库. 最后启动项目即可. 2.第二种情况 当npm install 安装过程卡住不动,在创建项目前,执行这段代码: 第一步:npm config set registry http://registry.cnpmjs.org 第二步:np
-
Vue安装依赖npm install时的报错问题及解决
目录 安装依赖npm install时的报错 cnpm安装依赖出现各种问题 问题 解决方案 安装依赖npm install时的报错 1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js.可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求! 2.确定node安装后,就可以开始vue的安装了.用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功! 3.建一个Vue
-
vscode输入npm install报错:node-sass@8.0.0 install:'node scripts/install.js'解决
目录 报错信息描述 第一种:看一下这里是否有中文目录,有的话有可能会报错. 第二种.管理员身份运行vscode 第三种: node-sass版本问题 解决版本问题方案: 总结 报错信息描述 当我们在vscode中输入npm install 命令时,报如下的错误信息: 报错的原因及解决方案(自身入的坑): 第一种:看一下这里是否有中文目录,有的话有可能会报错. 我是把快速开发的项目拉取到桌面上然后以Vscode运行该项目的,默认给我放入的是C盘(我C盘带中文目录,因此报错了),如果想要解决这个中文
-
vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下: npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev npm ERR! code ENOENT npm ERR! errno -4058 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access 'D:\ShopApp\nod
-
npm i报错以及解决方案实战案例
目录 报错案例1 报错案例2 报错案例3 报错案例4 报错案例5 总结 报错案例1 npm ERR! Cannot read properties of null (reading 'pickAlgorithm') 解决方案:清理缓存后再次安装 npm cache clear --force 报错案例2 npm ERR! gyp info it worked if it ends with ok ... npm ERR! gyp ERR! cwd C:\...\node_modules\node
-
VSCode远程连接服务器报错:Could not establish connection to
目录 报错信息: 解决方法: 假设你已经做好了如下配置和尝试 在Extensions中安装好了Remote -SSH 添加了你要访问的服务器ip地址等信息,并拥有了一个config文件(如下图) 请记住这个config文件的路径,一般为"C:\Users\user_name\.ssh\config" 于是你开始尝试连接服务器,选择了最上方下拉菜单中的Linux/Windows之后,不幸失败了 报错信息: 出现Could not establish connection to "
-
Maven install 报错"程序包不存在"问题的解决方法
概述 在mvn clean install时,控制台各种报错,大概有: java:[8,52] 程序包com.xxx不存在 java:[98,27] 找不到符号 符号: 类 XXX 位置: 类XXX [ERROR] COMPILATION ERROR : Caused by: org.apache.maven.plugin.compiler.CompilationFailureException: Compilation failure at org.apache.maven.plugin.c
-
maven install报错中程序包xxx不存在的问题解决
目录 问题 解决 1.依赖未声明或者未下载成功 2.引用的是本地模块,但是未打包到本地maven仓库 3.父子项目包名不一致 注意事项 4.maven仓库路径不对 5.重启idea 6.清空target目录 问题 项目是springcloud项目,在maven install某一个项目时报错: 程序包com.example.commons.application不存在 解决 1.依赖未声明或者未下载成功 首先出现这个问题最常见的原因是jar包未引入,需要在pom中引入对应的jar包,其次检查这个
-
Python使用pip安装报错:is not a supported wheel on this platform的解决方法
本文讲述了Python使用pip安装报错:is not a supported wheel on this platform的解决方法.分享给大家供大家参考,具体如下: 可能的原因1:安装的不是对应python版本的库,下载的库名中cp27代表python2.7,其它同理. 可能的原因2:这个是我遇到的情况(下载的是对应版本的库,然后仍然提示不支持当前平台) 在https://www.lfd.uci.edu/~gohlke/pythonlibs/#numpy中,我下载到的numpy库文件名: n
-
Python3安装模块报错Microsoft Visual C++ 14.0 is required的解决方法
问题一:安装模块时出现报错 Microsoft Visual C++ 14.0 is required,也下载安装了运行库依然还是这个错误 解决: 1.打开Unofficial Windows Binaries for Python Extension Packages(http://www.lfd.uci.edu/~gohlke/pythonlibs/),这里面有很多封装好的Python模块的运行环境 2.找到所需要下载的模块文件对应版本进行下载. 如,需要下载Pymssql,本机安装是32位
随机推荐
- 详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持
- java asp分析各种搜索引擎的关键字,自动识别url 中关键字的编码
- javascript中bind函数的作用实例介绍
- Oracle中大批量删除数据的方法
- js 获取本地文件及目录的方法(推荐)
- asp.net动态生成HTML表单的方法
- IIS访问ASP页面时报错The requested resource is in use.的解决办法
- php生成随机字符串可指定纯数字、纯字母或者混合的
- C++ 单例模式的详解及实例
- Android来电拦截的实现方法
- 将 vue 生成的 js 上传到七牛的实例
- docker.service启动失败:Unit not found的原因及解决办法
- php警告Creating default object from empty value 问题的解决方法
- Bootstrap Search Suggest使用例子
- 正确维护配置Apache服务器的方法 保护系统安全
- C++非递归建立二叉树实例
- java中关于Map的三种遍历方法详解
- IIS 7.0安装配置方法图文教程(win7)
- 加速nginx性能: 开启gzip和缓存
- Python使用Flask框架获取当前查询参数的方法

