Java微信小程序医院挂号系统
目录
- 一、前言介绍
- 二、系统功能分析
- 2.1用户的功能设计
- 2.2管理员的功能设计
- 2.3医生的操作界面为
- 2.4系统功能结构
- 三、微信端登录界面的实现
- 3.1用户注册功能的实现
- 3.2登录功能的界面实现
- 四、用户角色功能的界面实现
- 4.1医生浏览功能的界面实现
- 4.2医生预约挂号功能的实现界面
- 4.3挂号记录管理功能的实现界面
- 4.4就诊记录功能的界面实现
- 4.6疾病料普浏览功能的实现界面
- 4.7在线答疑功能的实现
- 五、医生角色功能的设计界面
- 六、管理员功能的设计实现
- 6.1用户管理功能的实现界面
- 6.2医生管理功能的实现界面
- 6.3挂号记录管理功能的实现界面
- 6.4就诊记录管理功能的实现界面
- 七、部分核心代码
- 7.1登录系统主要代码
- 7.2上传文件关键代码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
进入21世纪网络和微信小程序得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的脚脚落落。这就促使微信小程序的发展。微信小程序可以实现远程处理事务,远程提交工作和随时追踪工作的状态。微信小程序给人们带来前所未有的体验,满足了新时代人们的需求,所以微信小程序模式得到大力发展。
本系统为微信小程序医院挂号系统,是采用微信小程序和网络技术进行开发的在线挂号平台,可以实现医生的查询、挂号、就诊管理等。本系统采用Java语言,数据库为Mysql,运行环境为微信开发者工具。使用角色分为用户、管理员、医生,本系统的功能包括疾病科普信息管理、用户管理、医生管理、挂号记录管理、在线答疑管理、坐诊管理等。其中,用户负责浏览信息、预约医生、管理挂号记录、查询就诊记录等,管理员可以审核用户信息、管理医生信息、在线答疑、坐诊信息等。医生可以管理挂号信息和申请坐诊进行就诊等。本系统实现了医生的在线预约挂号与管理,方便了用户和管理员、医生三方的利益,提高医生预约的效率,更符合现代人生活。
二、系统功能分析
本人参考大量的预约挂号管理软件以及充分调查需要医生的用户和管理员需求,设计出的本微信小程序医院挂号系统使用角色为用户、管理员、医生。框架界面分为用户操作界面、管理员操作界面、医生操作界面。
2.1用户的功能设计
(1)个人资料管理功能,可以针对自己的信息资料进行修改管理;
(2)医生预约挂号功能,用户可以浏览坐诊中的医生信息进行预约挂号;
(3)疾病科普功能,本界面里展示了疾病科普,用户可以随意浏览;
(4)挂号记录管理功能,用户可以管理自己的预约挂号信息;
(5)就诊记录功能,可以查询医生给出的就诊详情;
(6)我的收藏管理功能,可以收藏医生和管理收藏信息。
2.2管理员的功能设计
(1)疾病科普管理功能,可以发布、编辑、删除疾病科普信息;
(2)挂号记录管理功能,本功能可以管理用户的挂号信息;
(3)用户管理功能,此功能可以对用户的账号、资料等进行审核管理;
(4)个人中心管理功能,对管理员的账号密码等进行管理;
(5)医生管理功能,对医生的基本资料进行管理;
(6)就诊记录管理功能,对医生给出的就诊信息进行查询、修改和删除;
(7)在线答疑管理功能,对用户的在线答疑进行处理;
(8)坐诊管理功能,对医生进行坐诊安排;
(9)科室管理功能,管理医院里的科室。
2.3医生的操作界面为
(1)个人资料管理功能,对医生的基本资料进行维护;
(2)挂号记录管理,可以审核挂自己号的记录和进行就诊回复;
(3)坐诊功能,查询自己的坐诊详情和修改坐诊信息。
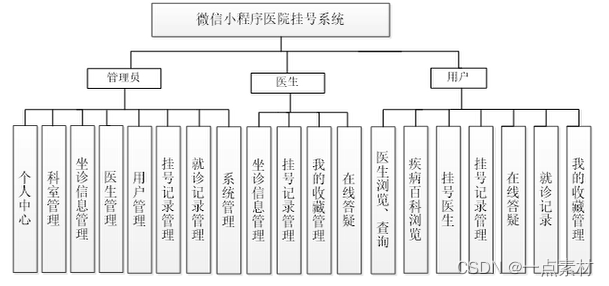
2.4系统功能结构
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户、医生。管理员的功能为个人中心管理、医生管理、用户管理、挂号记录管理、在线答疑管理、坐诊管理、疾病科普管理等。医生的功能为挂号记录管理、坐诊管理等。用户的功能为个人资料管理、医生信息浏览、疾病科普浏览、医生预约挂号管理等。本微信小程序医院挂号系统功能结构图如下图所示:

三、微信端登录界面的实现
3.1用户注册功能的实现
本功能可以实现用户拥有账号、密码的目的。在注册界面里填写必要的字段就可以快速注册成功。用户注册界面如下图所示:

3.2登录功能的界面实现
用户注册后需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员同样需要登录后才可以进行操作。在登录界面里加入了身份的选择,在登录时只需要填写用户账号和密码、选择权限就可以实现。用户登录的运行界面如下图所示:

登录时的角色选择框里有医生、管理员和普通用户。角色选择框的运行界面如下图所示:

四、用户角色功能的界面实现
4.1医生浏览功能的界面实现
用户的功能主要为预约挂号医生,所以浏览医生信息为最基本的功能。医生信息以图片为主进行展示。医生信息浏览功能的运行界面如下图所示:

4.2医生预约挂号功能的实现界面
用户在选择好医生后可以在线预约挂号,在预约挂号界面里按照要求填写信息就可以完成预约挂号。医生预约挂号功能的运行界面如下图所示:

4.3挂号记录管理功能的实现界面
用户预约挂号完成后,可以管理挂号信息。用户管理预约挂号功能的实现界面如下图所示:

4.4就诊记录功能的界面实现
就诊结束后,可以在本界面里查询就诊记录,实现界面如下图所示:

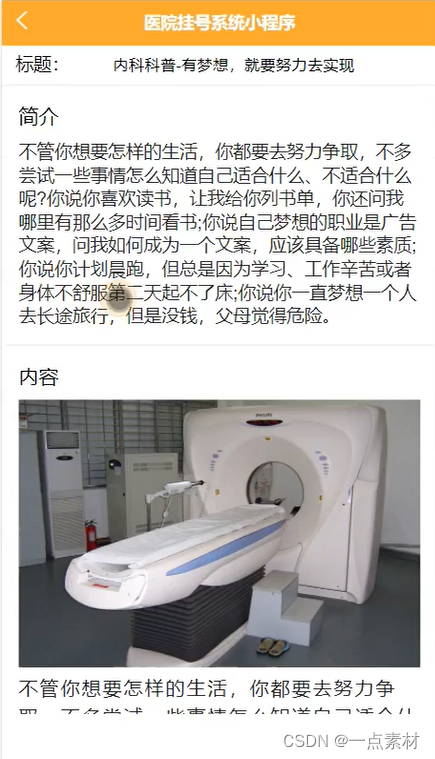
4.6疾病料普浏览功能的实现界面
用户可以在前台浏览疾病科普信息,实现界面如下图所示:

4.7在线答疑功能的实现
当有疑间时,可以使用本功能进行答疑。实现界面如下图所示:

五、医生角色功能的设计界面
医生可以管理坐诊信息、挂号信息和就诊信息。实现界面如下图所示:

六、管理员功能的设计实现
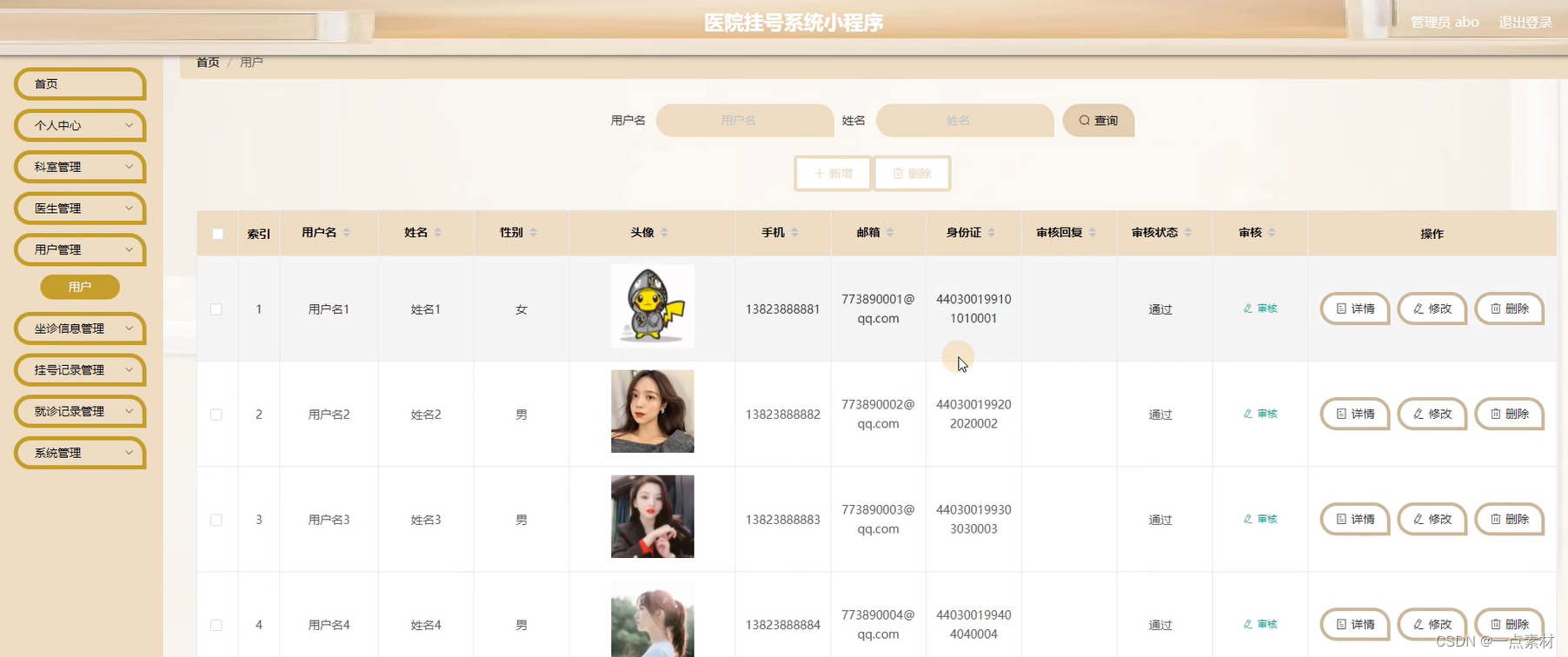
6.1用户管理功能的实现界面
用户的信息由管理员审核,本功能设计的目的是审核用户的资料,当发现不当的使用用户可以删除其账号。当删除用户信息后相对应的用户信息.表里的信息也会随着删除掉。查询用户信息功能的运行界面如下图所示:

6.2医生管理功能的实现界面
用户浏览的医生信息可由管理员在此功能里进行维护添加,同样当管理员添加、编辑医生信息后,数据库表中的医生信息表也会发生改变。添加医生信息功能的运行界面如下图所示:

6.3挂号记录管理功能的实现界面
用户所挂号的所有信息都可以在本界面里看到,管理员可以根据挂号的详情进行安排。挂号记录管理功能的运行界面如下图所示:

6.4就诊记录管理功能的实现界面
管理员可以查询医生的就诊记录,并可以进行一定的修改。实现界面如下图所示:

七、部分核心代码
7.1登录系统主要代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
7.2上传文件关键代码
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
到此这篇关于Java微信小程序医院挂号系统的文章就介绍到这了,更多相关小程序医院挂号系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

