Vue3实现九宫格抽奖的示例代码
目录
- 前言
- 前期构思
- 具体实现
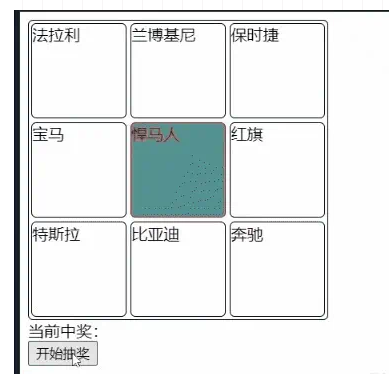
- 1、布局
- 2、指定奖品
- 3、抽奖
- 最终效果
前言
对象说晚饭吃什么太难选择,问我能不能做一个九宫格抽奖来决定我们晚上吃什么,emmm。
既然对象都开口了,不做也不行啊,最后给大家看一个简化版的(没有美工样式、编辑奖品这些)

前期构思
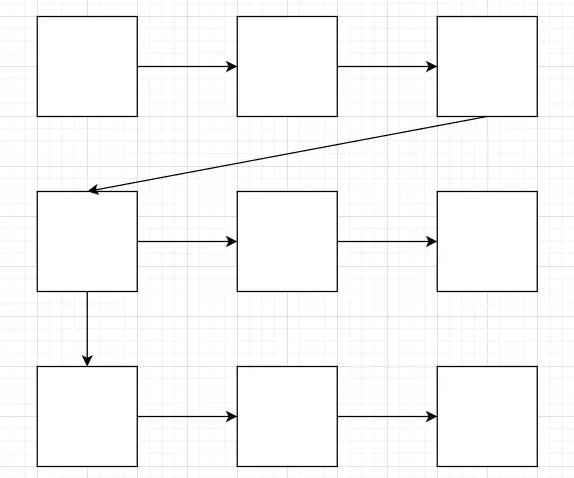
首先是布局,这个比较简单,用弹性布局(flex)就足够了,抽奖盒子固定宽高,奖品项为盒子的1/3,超过换行就行,转动方向是这样的:

抽奖方式主要分为两种,一种是随机抽取(完全随机),还有一种是指定奖品抽取(瞒着女朋友加的功能
相关推荐
-
vue实现宫格轮转抽奖
vue实现宫格轮转抽奖(类似穿越火线的xx轮回),供大家参考,具体内容如下 不做过多的解说,直接上代码啦.关键的代码都写了注释,很容易理解.直接复制即可使用! 另外css部分依赖 node-sass.sass-loader,没有安装的安装一下,已有的小伙伴直接跳过~~ "node-sass": "^4.12.0", "sass-loader": "^8.0.2", <template> <div class=
-
基于VUE实现的九宫格抽奖功能
先给大家展示下效果图: HTML代码: <template> <div class="luckDraw"> <title-bar :title="title"></title-bar> <div class="container"> <div class="turntable-wrapper"> <div class="luck-wrapp
-
vue组件实现移动端九宫格转盘抽奖
本文实例为大家分享了vue组件实现移动端九宫格转盘抽奖的具体代码,供大家参考,具体内容如下 vue-lucky-draw 移动端九宫格转盘抽奖vue组件,中奖的奖品数据由接口决定. 效果图 抽奖 因为中奖的结果是后台返回的,所以要考虑转盘的最终停下来的位置必须是在对应后台返回结果的奖品的位置,也就是要模拟出这个中奖的过程(所以所谓的抽奖都是骗人的,嘿嘿).先要写出移动的背景框对应的各个位置的css,然后动态切换class来使其呈现出转动效果.明白了过程就好写了. 中间的按钮用的是css3的ani
-
vue实现大转盘抽奖功能
本文实例为大家分享了vue实现大转盘抽奖的具体代码,供大家参考,具体内容如下 效果图如下 中奖提示 代码如下 <template> <div class="dial" v-wechat-title="$route.meta.title"> <div class="times">抽奖次数{{LuckyClick}}</div> <!-- 转盘包裹 --> <
-
vue实现简单转盘抽奖功能
本文实例为大家分享了vue实现简单转盘抽奖的具体代码,供大家参考,具体内容如下 样式请大家忽略(自己调),主要看JS代码实现,点击按钮后调用start方法,判断是否在转动状态,如果没转动则调用go方法,go方法主要封装了一次性定时器,是个递归函数,调用go函数后即可实现抽奖转盘的效果了,详细代码如下: 注释清晰哦 <template> <div class="home"> <button @click="start">
-
Vue3实现九宫格抽奖的示例代码
目录 前言 前期构思 具体实现 1.布局 2.指定奖品 3.抽奖 最终效果 前言 对象说晚饭吃什么太难选择,问我能不能做一个九宫格抽奖来决定我们晚上吃什么,emmm. 既然对象都开口了,不做也不行啊,最后给大家看一个简化版的(没有美工样式.编辑奖品这些) 前期构思 首先是布局,这个比较简单,用弹性布局(flex)就足够了,抽奖盒子固定宽高,奖品项为盒子的1/3,超过换行就行,转动方向是这样的: 抽奖方式主要分为两种,一种是随机抽取(完全随机),还有一种是指定奖品抽取(瞒着女朋友加的功能
-
vue3.0生命周期的示例代码
在组件化的框架中,比如Angular.React或Vue,都为组件定义了生命周期这个概念,每个组件实例在被创建时都要经过一系列的初始化过程,例如:需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时,在这个过程中也会运行一些叫做生命周期钩子的函数,它们提供给用户在组件的不同阶段添加自己的代码的机会. 使用过Vue2.x的朋友肯定对它的生命周期钩子很熟悉了,因为在实际的开发过程中我们多多少少会用到他们,比如 created.mounted.destoryed等等.
-
Python生成九宫格图片的示例代码
一.前言 大家在朋友圈应该看到过用一张图片以九宫格的方式显示,效果大致如下: 要实现上面的效果非常简单,我们只需要截取图片的九个区域即可.今天我们就要带大家使用Python来实现一下九宫格图片的生成.在开始之前,我们需要安装一下Pillow模块,语句如下: pip install pillow 下面我们先来看看一些简单的图片操作. 二.图片基本操作 今天我们会使用到三个操作,分别是读取图片.保存图片和截取图片.下面我们分别来看看. 2.1 读取图片 在Pillow中,我们最常用的就是Image子
-
vue3+ts使用APlayer的示例代码
目录 引言 安装依赖 代码 APlayer.Vue player.ts 效果图 引言 自己弄新版博客想用APlayer,到github看了一圈没见有vue3版本的,所以就用基于Aplayer组件化了下,顺带看了下Meting.js,用Meting.js的服务去获取指定歌曲,详见代码参考: https://github.com/DIYgod/APlayerhttps://aplayer.js.org/#/zh-Hans/https://github.com/metowolf/MetingJS 安装
-
Vue3中使用pinia的示例代码
目录 1.安装:npm install pinia 2.创建store文件并配置内部的index.js文件 3.main.js文件中配置 4.组件使用 4-1. store.$reset() 4-2 store.$patch 5.订阅修改 6.Getter 7.Actions 1.安装:npm install pinia 2.创建store文件并配置内部的index.js文件 import { defineStore } from 'pinia' //引入pinia //这里官网是单独导出 是可
-
微信小程序实现九宫格抽奖
本文实例为大家分享了微信小程序实现九宫格抽奖的具体代码,适用于年会抽奖,供大家参考,具体内容如下 效果图比较卡顿,真实运行效果是旋转的 用到的素材: 实现步骤: 实现原理 改变每一项的透明度实现选中效果.利用setTimeOut时间使旋转速度越来越慢.达到慢慢停止的效果.实际应用中可以将9张奖品图片和中奖项均通过接口返回.以方便奖品的调整. 1.布局绘制 <view class="container"> 停止位置:<input value='{{luckPositio
-
js实现九宫格抽奖
本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 <div id="contaner"> <div id="one">一块钱</div> <div id="two">谢谢惠顾</div> <div id="three">下去写作业</div> <div id="four">一局游戏<
-
原生JS实现九宫格抽奖
本文实例为大家分享了JS实现九宫格抽奖的具体代码,供大家参考,具体内容如下 上代码: <div class="wrapper"> <div>谢谢惠顾</div> <div>十万元现金</div> <div>谢谢惠顾</div> <div>iphone11</div> <div>抽奖</div> <div>美的冰箱</div> <
-
原生JavaScript实现九宫格抽奖
本文实例为大家分享了JavaScript实现九宫格抽奖 的具体代码,供大家参考,具体内容如下 思路:通过移动背景颜色实现中奖信息,每一个方形元素,需要按顺序排列,加个延时器,当到最后一个的时候让它从0开始就可以动起来了,!! <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X
-
JavaScript实现九宫格抽奖
本文实例为大家分享了JavaScript实现九宫格抽奖的具体代码,供大家参考,具体内容如下 看到个抽奖案例,觉得还不错.就自己做了一个简单版本. 点击中间的开始,抽奖就会跑起来,速度由慢到快,再到慢,最后停下.停下的格子就是中奖的奖品. 主要思路: 1.抽奖的高亮色块轮循,使用一个 class 去控制. 2.要控制色块轮循的速度快慢,要用到计时器 setTimeout,可以控制轮循速度. 3.正在抽奖轮循的时候,开始按钮是不能点击的.所以要用一个变量判断当前是否正在轮循. 4.轮循的次数是一个随
随机推荐
- extjs4 treepanel动态改变行高度示例
- 用VBScript写合并文本文件的脚本
- iOS使用 CABasicAnimation 实现简单的跑马灯(无cpu暴涨)
- Java 8 新特性终极版指南详解
- asp.net保存远程图片的代码
- 解析C#彩色图像灰度化算法的实现代码详解
- android多媒体类VideoView使用方法详解
- web的各种前端打印方法之jquery打印插件PrintArea实现网页打印
- JavaScript通过字符串调用函数的实现方法
- Java web开发中加载图片路径的两种方式
- js实现遮罩层划出效果是生成div而不是显示
- 关于2014年五一劳动节放假安排的通知
- Lua获取文件长度和判断文件是否存在函数分享
- jquery列表拖动排列(由项目提取相当好用)
- PHP iconv 函数转gb2312的bug解决方法
- Win2003 MSSQL以普通用户运行安全设置篇
- 微信举报解除和微信解除限制的6个方法
- 在Python中利用Into包整洁地进行数据迁移的教程
- keyword标签有利搜索的修改
- JavaScript实现汉字转换为拼音及缩写的方法示例

