基于Python的GUI图形用户界面编程详细讲解
目录
- 前言
- 常用的GUI库
- 1.Tkinter
- 2.wxPython
- 3.PyQT
- 基于tkinter模块创建GUI程序步骤
- 主窗口设置
- 主窗口位置和大小
- GUI编程整体描述
- 常用组件汇总列表
- GUI应用程序类的经典写法
- 总结
前言
在最早程序的设计中,程序和用户的交互都是通过控制台来完成的,而GUI(Graphics User Interface),即图形用户编程,是Python 所提供的一个丰富的组件,可以快速的实现使用图形界面和用户交互。
常用的GUI库
1.Tkinter
tkinter(TK interface)是Python内置的标准GUI库,支持跨平台的GUI程序开发,tkinter 适合小型的GUI程序编写,也特别适合初学者学习GUI编程。
2.wxPython
wxPython是比较流行的GUI库,适合大型应用程序开发,功能强于tkinter,整体设计框架类似于MFC(Microsoft Foundation Classes 微软基础类库)。
3.PyQT
Qt是一种开源的GUI库,适合大型GUI程序开发,PyQT是Qt工具包标准的Python实现,我们可以使用Qt Dseginer 界面设计器快速开发GUI应用程序。
基于tkinter模块创建GUI程序步骤
1.创建应用程序主窗口对象——通过类Tk的无参构造函数
from tkinter import * from tkinter import messagebox root = Tk()
2.在主窗口中,添加各种可视化组件,比如:按钮(Button) 文本框(Label)等。
btn01 = Button(root) btn01["text"] = "创作不易,点个赞再走呗"
3.通过几何布局管理器,管理组件的大小和位置
btn01.pack()
4.事件处理
通过绑定事件处理程序,响应用户操作所触发的事件(比如:单击、双击等)
def dianzai(e):
messagebox.showinf("Message","点个赞,让你关注我")
print("点一个赞")
btn01.bind("<Button>",dainzan)
主窗口设置
主窗口位置和大小
通过geometry(wxh +/- x +/- y)进行设置,w为宽度,h为高度。+x表示距屏幕左边的距离,-x表示距屏幕右边的距离,+y表示屏幕上边的距离,-y表示屏幕下边的距离。表示宽度500,高度300,距左边100个像素,距上边100个像素。
root.title = ("来点赞呀") # 建立标题
root.geometry("500x300+100+100")
基于上述功能,代码实现如下:
from tkinter import *
from tkinter import messagebox
root = Tk() # 创建主窗口
root.title = ("来点赞呀") # 建立标题栏
root.geometry("500x300+100+100")
btn01 = Button(root) # 建立一个btn01对象设置,将窗口放进去
btn01["text"] = "创作不易,点个赞再走呗"
btn01.pack() # 调用布局管理器,将组件对象合理的放入窗口中
def dian_zan(e): # e 封装的事件对象
messagebox.showinfo("Message", "点个赞")
print("点个赞")
btn01.bind("<Button>", dian_zan) # 绑定事件
root.mainloop() # 调用组件的mainloop()方法,进入事件循环
显示如下:

GUI编程整体描述
图形用户界面是由一个个组件组成的,有的组件还能在组件里边放置其他的组件,我们成为容器,Tkinter GUI组件关系如下:

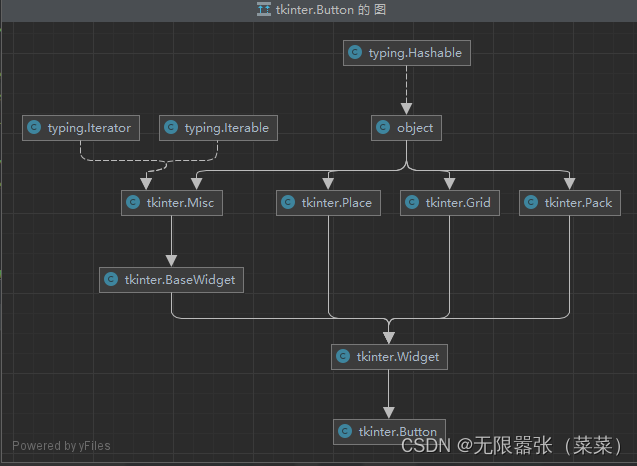
接下来,我们在代码中查看对象的继承关系图,以button为例:ctrl + 鼠标左键,跳入button中,然后鼠标右键,查看继承结构图如下:

常用组件汇总列表
| TKinter类 | 名称 | 简介 |
| Toplevel | 顶层 | 容器类,可用于为其他组件提供单独的容器;Toplevel有点类似于窗口 |
| Button | 按钮 | 代表按钮组件 |
| Canvas | 画布 | 提供绘图功能,包括直线、矩形、椭圆、多边形、位图等。 |
| Checkbutton | 复选框 | 可供用户勾选的复选框 |
| Entry | 单行输入框 | 用户可输入内容 |
| Frame | 容器 | 用于加载其它GUI组件 |
| Label | 标签 | 用于显示不可编辑的文本或图标 |
| LabelFrame | 容器 | 也是容器组件,类似于Frame,但他支持添加标题 |
| Listbox | 列表框 | 列出多个选项,供用户选择 |
| Menu | 菜单 | 菜单组件 |
| Menubutton | 菜单按钮 | 用来包含菜单的按钮(包括下拉式、层叠式等) |
| OptionMenu | 菜单按钮 | Menubutton的子类,也代表菜单按钮,可通过按钮打开一个菜单 |
| Message | 菜单按钮 | 类似于标签,但是可以显示多行文本,后来当Label也能显示 |
GUI应用程序类的经典写法
GUI应用程序的主要结构,采用的面向对象的方式,更加合理的组织代码,方便日后的维护。通过类Application组织整个GUI程序,类Application继承了Frame及通过继承拥有了父类的特征,通过构造函数_init_()初始化窗口中的对象,通过createWidgets()方法创建窗口中的对象。Frame框架是一个tkinter组件,表示一个矩形的区域。Frame一般作为容器使用,可以放置其他组件,从而实现复杂的布局。
"""
测试一个经典的GUI程序的写法,使用面向对象的方式
"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
"""面向对象"""
def _int_(self,master=None):
super()._init_(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
self.btn01 = Button(self)
self.btn01["text"] = "哈哈哈哈哈哈哈"
self.btn01.pack()
self.btn01["command"] = self.dianzan
# 创建一个退出程序
self.btnQuit = Button(self,text="退出",command=root.destroy)
self.btnQuit.pack()
def dianzan(self):
messagebox.showinfo("Message", "点个赞")
print("点个赞")
root = Tk()
root.geometry("400x300+100+200")
root.title("点赞")
app = Application(master=root)
root.mainloop()
总结
到此这篇关于基于Python的GUI图形用户界面编程的文章就介绍到这了,更多相关Python GUI图形用户界面编程内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

