Android 矩阵ColorMatrix
中文名:坐标矩阵
高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
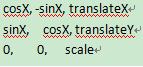
在Android里面,Matrix由9个float值构成,是一个3*3的矩阵。最好记住。如下图

各个字段的含义:
上面的sinX和cosX,表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计算的。
translateX和translateY表示x和y的平移量。scale是缩放的比例,1是不变,2是表示缩放1/2,这样子。
如何使用
set,pre,post方法
Matrix调用一系列set,pre,post方法时,可视为将这些方法插入到一个队列.当然,按照队列中从头至尾的顺序调用执行.
其中
pre表示在队头插入一个方法,
post表示在队尾插入一个方法.
而set表示把当前队列清空,并且总是位于队列的最中间位置.
当执行了一次set后:pre方法总是插入到set前部的队列的最前面,post方法总是插入到set后部的队列的最后面
例一:
Matrix m = new Matrix(); m.setRotate(45); m.setTranslate(80, 80);
只有m.setTranslate(80, 80)有效,因为m.setRotate(45);被清除.
例子二:
Matrix m = new Matrix(); m.setTranslate(80, 80); m.postRotate(45);
先执行m.setTranslate(80, 80);后执行m.postRotate(45);
例子三:
Matrix m = new Matrix(); m.setTranslate(80, 80); m.preRotate(45);
先执行m.setTranslate(80, 80);后执行m.preRotate(45);
例子四:
Matrix m = new Matrix(); m.preScale(2f,2f); m.preTranslate(50f, 20f); m.postScale(0.2f, 0.5f); m.postTranslate(20f, 20f);
执行顺序:m.preTranslate(50f, 20f)-->m.preScale(2f,2f)-->m.postScale(0.2f, 0.5f)-->m.postTranslate(20f, 20f)
注意:m.preTranslate(50f, 20f)比m.preScale(2f,2f)先执行,因为它查到了队列的最前端.
例子五:
Matrix m = new Matrix(); m.postTranslate(20, 20); m.preScale(0.2f, 0.5f); m.setScale(0.8f, 0.8f); m.postScale(3f, 3f); m.preTranslate(0.5f, 0.5f);
执行顺序:m.preTranslate(0.5f, 0.5f)-->m.setScale(0.8f, 0.8f)-->m.postScale(3f, 3f)
注意:m.setScale(0.8f, 0.8f)清除了前面的m.postTranslate(20, 20)和m.preScale(0.2f, 0.5f);
其它一些具体的方法举例:
1、setTranslate(float ds,float dy):控制Matrix进行平移。
2、setSkew(float kx,float ky,float px,float py):控制Matrix以px、py为轴心进行倾斜。kx、ky为X、Y方向上的倾斜距离。
3、setSkew(float kx,float ky):控制Matrix进行倾斜。kx、ky为X、Y方向上的倾斜距离。
4、setRotate(float degrees):控制Matrix进行旋转,degrees控制旋转的角度。
5、setRotate(float degrees,float px,float py):设置以px、py为轴心进行旋转,degrees控制旋转的角度。
6、setScale(float sx,float sy):设置Matrix进行缩放,sx、sy控制X、Y方向上的缩放比例。
7、setScale(float sx,float sy,float px,float py):设置Matrix以px、py为轴心进行缩放,sx、sy控制X、Y方向上的缩放比例。
写在最后:
这里对图片进行移动,旋转之类的处理,除了通过Matrix类,还可以通过Animation动画来实现
他们之间的不同点在于:
1.使用Matrix类的时候,图片的移动和旋转,只能在控件上面。这里面控件本身没有动,控件里面的内容动了。在实际做的时候需要考虑控件本身的大小,因为超出部分不会显示。
2.使用Animation动画来实现的时候,动的是控件本身。

