25个优雅的jQuery Tooltip插件推荐
下面我们为你推荐 25 个最好的工具提示插件:
1. jqTooltip

jqTooltip
2. Pop! Simple Pop Menus with jQuery

Pop! Simple Pop Menus with jQuery
3. jGrowl

jGrowl
4. ProtoTip 2

ProtoTip 2
5. BetterTip

BetterTip
6. Tipsy – Facebook-Style Tooltip Plugin for jQuery

Tipsy – Facebook-Style Tooltip Plugin for jQuery
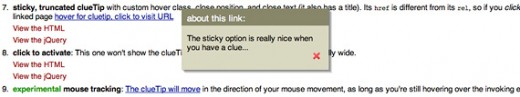
7. ClueTip

ClueTip
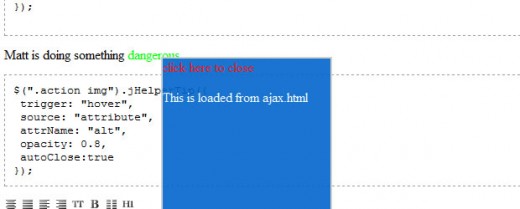
8. jHelperTip 1.0 – The Multi-Use Tooltip for jQuery

jHelperTip 1.0 – The Multi-Use Tooltip for jQuery
9. Build a Better Tooltip with jQuery Awesomeness

Build a Better Tooltip with jQuery Awesomeness
10. BeautyTips

BeautyTips
11. jQuery Tooltip – Tooltips done right

jQuery Tooltip – Tooltips done right
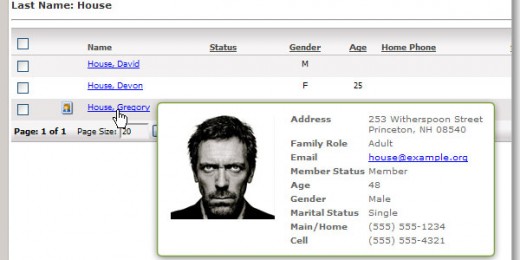
12. jQuery Ajax Tooltip

jQuery Ajax Tooltip
13. Shiny Tooltips

Shiny Tooltips
14. qTip – The jQuery Tooltip Plugin

qTip – The jQuery Tooltip Plugin
15. Easiest Tooltip and Image Preview Using jQuery

Easiest Tooltip and Image Preview Using jQuery
16. Orbital Tooltip

Orbital Tooltip
17. jQuery (mb)Tooltip 1.6

jQuery (mb)Tooltip 1.6
18. Coda Popup Bubbles

Coda Popup Bubbles
19. Simpletip

Simpletip
20. bQuery :: Good Tip & Tabworld

bQuery Good Tip & Tabworld
21. Digg-style post sharing tool with jQuery

Digg-style post sharing tool with jQuery
22. Generic Popups

Generic Popups
23. TipTip

TipTip
24. jQuery Horizontal Tooltips Menu Tutorials

jQuery Horizontal Tooltips Menu Tutorials
25. jQuery Form Validation and Tooltip

赞 (0)

