关于angularJs指令的Scope(作用域)介绍
每当一个指令被创建的时候,都会有这样一个选择,是继承自己的父作用域(一般是外部的Controller提供的作用域或者根作用域($rootScope)),还是创建一个新的自己的作用域,当然AngularJS为我们指令的scope参数提供了三种选择,分别是:false,true,{};默认情况下是false。
1.scope = false
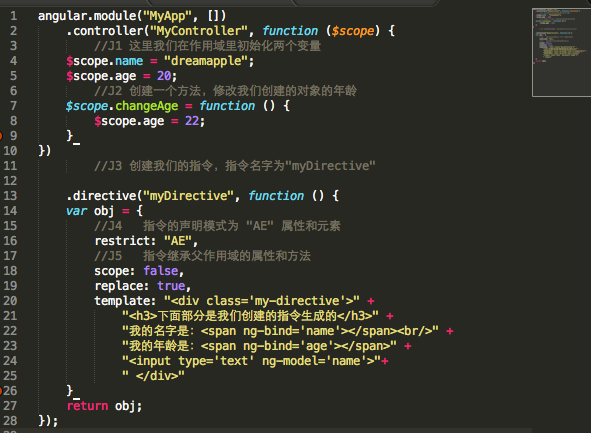
JS 代码:

html 代码:

result:

修改文本框的内容,两个名字都会变,实际上修改的是同一个$scope的name属性。
2. scope=true
修改上面的JS代码,将指令中的:scope:false修改为scope:true
然后我们再试着在我们的input输入框中写一些字符串,会发现,指令中的那个name发生了变化,但是指令外的那个name却没有发生变化,这说明了一个问题。
当我们将scope设置为true的时候,我们就新创建了一个作用域,只不过这个作用域是继承了我们的父作用域;我觉得可以这样理解,我们新创建的作用域是一个新的作用域,只不过在初始化的时候,用了父作用域的属性和方法去填充我们这个新的作用域。它和父作用域不是同一个作用域。
当我们将scope设置为false的时候,我们创建的指令和父作用域(其实是同一个作用域)共享同一个model模型,所以在指令中修改模型数据,它会反映到父作用域的模型中。
3. scope={}
当我们将scope设置为{}时,意味着我们创建的一个新的与父作用域隔离的新的作用域,这使我们在不知道外部环境的情况下,就可以正常工作,不依赖外部环境。
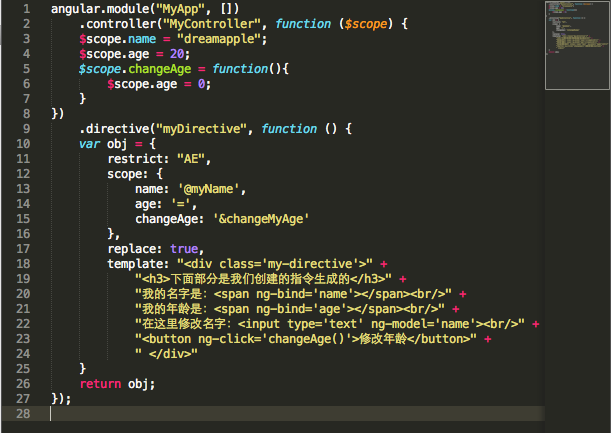
JS代码:

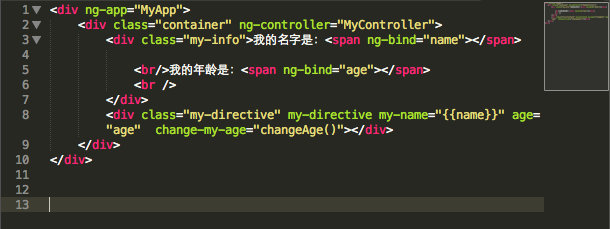
html代码:

result:

修改文本框内容只有指令中的名字会被修改.
scope: {@=&}
@
这是一个单项绑定的前缀标识符
使用方法:在元素中使用属性,好比这样<div my-directive my-name="{{name}}"></div>,注意,属性的名字要用-将两个单词连接,因为是数据的单项绑定所以要通过使用{{}}来绑定数据。
=
这是一个双向数据绑定前缀标识符
使用方法:在元素中使用属性,好比这样<div my-directive age="age"></div>,注意,数据的双向绑定要通过=前缀标识符实现,所以不可以使用{{}}。
&
这是一个绑定函数方法的前缀标识符
使用方法:在元素中使用属性,好比这样<div my-directive change-my-age="changeAge()"></div>,注意,属性的名字要用-将多个个单词连接。
以上就是小编为大家带来的关于angularJs指令的Scope(作用域)介绍全部内容了,希望大家多多支持我们~

