将List对象列表转换成JSON格式的类实现方法
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。引用于[http://www.json.org/json-zh.html]
一般应用中,我习惯性地把结果集以更通用的IList<object>对象列表方式保存(可能会对性能有些影响)来保证类间交互时的通用性,降低函数功能对具体类的耦合。但AJAX调用时,还需要把对象列表转换成JSON数据交给前端显示。有麻烦。
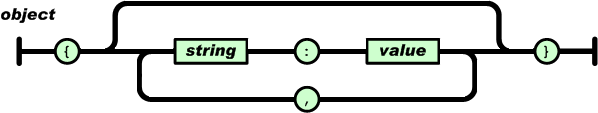
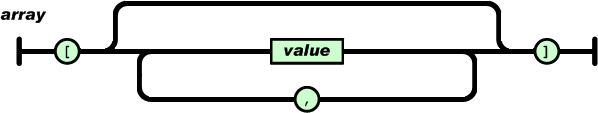
研究了一下JSON的对象定义和集合定义


感觉利用反射来生成JSON还比较方便。代码如下:
Code
//
// ObjectListToJSON
// Copyright (c) 2008 pcode. All rights reserved.
//
// Author(s):
//
// pcode,jy@cjlu.edu.cn
// 此类用于将List<object>转换为json数据格式
// 目前仅能处理一个object的基础数据类型而且对[ { }] \等对json有伤害影响特殊符号没有特殊处理
// 希望有兄弟继续完善
using System.Reflection;
using System.Collections.Generic;
public class ObjectListToJSON
{
#region 反射一个对象所有属性和属性值和将一个对象的反射结果封装成jsons格式
/**
* 对象的全部属性和属性值。用于填写json的{}内数据
* 生成后的格式类似
* "属性1":"属性值"
* 将这些属性名和属性值写入字符串列表返回
* */
private List<string> GetObjectProperty(object o)
{
List<string> propertyslist = new List<string>();
PropertyInfo[] propertys = o.GetType().GetProperties();
foreach (PropertyInfo p in propertys)
{
propertyslist.Add("\"" + p.Name.ToString() + "\":\"" + p.GetValue(o, null) + "\"");
}
return propertyslist;
}
/**
* 将一个对象的所有属性和属性值按json的格式要求输入为一个封装后的结果。
*
* 返回值类似{"属性1":"属性1值","属性2":"属性2值","属性3":"属性3值"}
*
* */
private string OneObjectToJSON(object o)
{
string result = "{";
List<string> ls_propertys = new List<string>();
ls_propertys = GetObjectProperty(o);
foreach (string str_property in ls_propertys)
{
if (result.Equals("{"))
{
result = result + str_property;
}
else
{
result = result + "," + str_property + "";
}
}
return result + "}";
}
#endregion
/**
* 把对象列表转换成json串
* */
public string toJSON(List<object> objlist)
{//覆写,给懒人一个不写classname的机会
return toJSON(objlist, string.Empty);
}
public string toJSON(List<object> objlist, string classname)
{
string result = "{";
if (classname.Equals(string.Empty))//如果没有给定类的名称,那么自做聪明地安一个
{
object o = objlist[0]
classname = o.GetType().ToString();
}
result += "\"" + classname + "\":[";
bool firstline = true;//处理第一行前面不加","号
foreach (object oo in objlist)
{
if (!firstline)
{
result = result + "," + OneObjectToJSON(oo);
}
else
{
result = result + OneObjectToJSON(oo) + "";
firstline = false;
}
}
return result + "]}";
}
}
OK,我们建立一个测试来验证一下它是否生效。
先建立一个对象定义person.cs
namespace Model
{
public class Person
{
public string ID { get; set; }
public string Name { get; set; }
public string Sex { get; set; }
}
}
然后建立测试类
我用了一种非常原始的方法生成了对象列表,其实可以从数据库查询,怕把事情搞得太复杂。呵呵。
using NUnit.Framework;
using System.Collections.Generic;
namespace JSon
{
[TestFixture]
public class TestObjectToJSON
{
[Test]
public void dotest() {
Model.Person p1 = new Model.Person();
p1.ID = "1";
p1.Name = "p1";
p1.Sex = "s1";
Model.Person p2 = new Model.Person();
p2.ID = "2";
p2.Name = "p2";
p2.Sex = "s2";
Model.Person p3 = new Model.Person();
p3.ID = "3";
p3.Name = "p3";
p3.Sex = "s3";
List<object> lp = new List<object>();
lp.Add(p1);
lp.Add(p2);
lp.Add(p3);
ObjectListToJSON t = new ObjectListToJSON();
string json = t.toJSON(lp, "persons");
System.Console.Write(json);
}
}
}
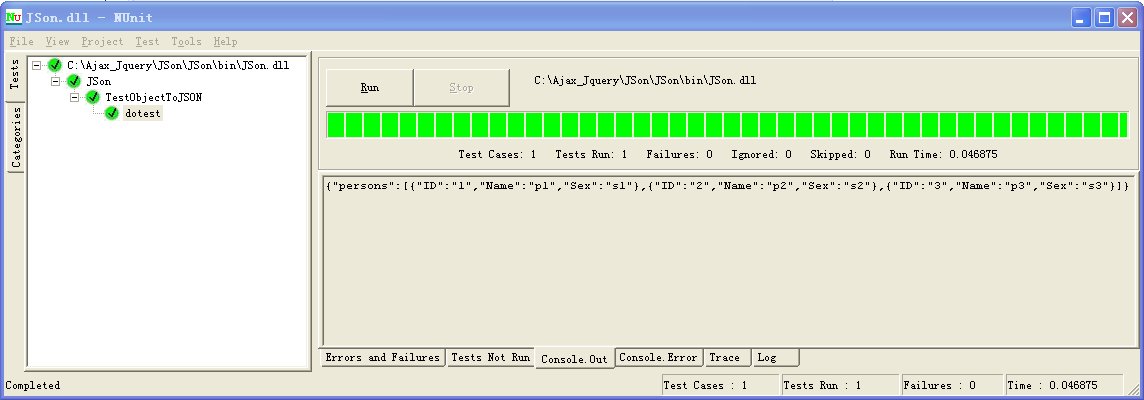
跑一下Nuint,我们想要的json串已经生成了。

以上这篇将List对象列表转换成JSON格式的类实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

