5款Ajax 文件上传控件
1. FancyUpload (演示地址)

FancyUpload是一个采用Flash与Ajax(MooTools)技术实现包含上传进度条的多文件上传组件,类似于SWFUpload。
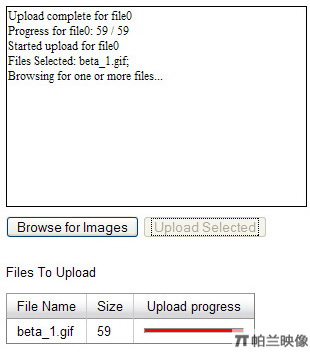
2. SwfUploadPanel (演示地址)

SwfUploadPanel是一个结合SwfUpload v2.0.2与ExtJS 2.0.x开发的多文件上传面板(panel)。
3. Yahoo! UI Library: Uploader (演示地址)

YUI Uploader Control结合Flash开发的文件上传控件。支持在同一个”Open File”对话框中一次性选择多个文件。文件扩展名过滤,以帮助用户准确选择。文件上传过程跟踪。在文件上传POST请求中附件额外的参数。
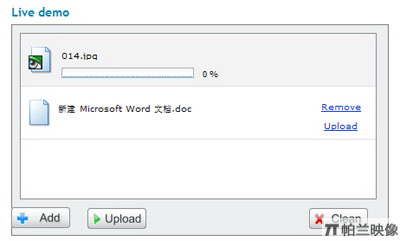
4. dhtmlxVault

基于Ajax技术开发,包含上传进度提醒的DHTML JavaScript文件上传控件。不同的文件类型会显示相应的icons。
5. jQuery: Ajax file upload (演示地址)

Ajax文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。
相关推荐
-
5款Ajax 文件上传控件
1. FancyUpload (演示地址) FancyUpload是一个采用Flash与Ajax(MooTools)技术实现包含上传进度条的多文件上传组件,类似于SWFUpload. 2. SwfUploadPanel (演示地址) SwfUploadPanel是一个结合SwfUpload v2.0.2与ExtJS 2.0.x开发的多文件上传面板(panel). 3. Yahoo! UI Library: Uploader (演示地址) YUI Uploader Control结合Flash开发
-
AngularJS 文件上传控件 ng-file-upload详解
网上可以找到的 AngularJS 的文件上传控件有两个: angular-file-upload:https://github.com/nervgh/angular-file-upload ng-file-upload:https://github.com/danialfarid/ng-file-upload 这两个非常类似,连js文件的结构都是一样的.核心的js是.min.js,还都有一个-shim.min.js,用来支持上传进度条和上传暂停等高级功能. 按道理讲shim.js应该是可加可不
-
学习使用AngularJS文件上传控件
前段时间做项目遇到一个需求是上传文件,大概需要实现的样式是这样子的,见下图: 需要同时上传两个文件.并且规定文件格式和文件大小.因为前端框架使用angular,且不想因为一个上传功能又引入一个jquery,所以在网上查找基于angular的上传控件,因为angular还算比较新,貌似都没有太成熟的插件,网上的教程也大多是复制粘贴,总之没起倒多大的作用...但是皇天不负有心人,最后还是让我遇到了这个功能强大的插件,让我有种相见恨晚的感觉呀,依靠官方文档和师兄的帮助,终于搞清楚了基本的使用方法.好东
-
jQuery文件上传控件 Uploadify 详解
基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同时上传,上传进行进度显示,删除已上传文件. 要求使用jquery1.4或以上版本,flash player 9.0.24以上. 有两个版本,一个用flash,一个是html5.html5的需要付费~所以这里只说flash版本的用法. 官网:http://www.uploadify.com/ 控件截图: 用法: 首先引用下面的文件 <link rel="stylesheet" type="text/css&
-
ASP.NET文件上传控件Uploadify的使用方法
对于文件上传来说,有很多种实现方式,如传统的表单方式,现在流行的flash方式,甚至还有纯JS方式,之所以有这些方式来实现文件上传,我想主要原因是因为,传统的上传对于大文件支持不够,因为它是单线程同步机制,当大文件通过HTTP方式发送到服务端时,对于服务端站点的主线程影响比较大,会产生阻塞,所以,现在很多上传控制都是异步,多线程的方式去实现的. 今天来介绍一个文件上传控制,它就是Uploadify,它应该是flash的异步上传工具,对于大文件支持还不错,所以,我选择了它. 相关API介绍 upl
-
javascript实现校验文件上传控件实例
本文实例讲述了javascript实现校验文件上传控件.分享给大家供大家参考.具体如下: 该javascript校验文件上传控件代码可检测上传文件的类型是否是图片 <script language="javascript"> function Checkfiles() { var fup = document.getElementById('logo1'); var fileName = fup.value; var ext = fileName.substring(fil
-
asp.net 大文件上传控件
大文件上传控件(包含进度条) 使用说明如下: <summary> 上传进度条控件 </summary> <example> Web.config 配置 <?xml version="1.0"?> <configuration> <configSections> <!--上传节点--> <sectionGroup name="slickUpload"> <sectio
-
JavaScript动态数量的文件上传控件
js动态数量的文件上传控件实现代码如下所述: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>动态数量的文件上传</title> <script type="text/javascript" src="
-
基于bootstrap的文件上传控件bootstrap fileinput
本文实例为大家分享了文件上传控件bootstrap fileinput的使用方法,供大家参考,具体内容如下 github地址:https://github.com/kartik-v/bootstrap-fileinput 官网:http://plugins.krajee.com/file-input 1.下载压缩文件. 2.导入文件 bootstrap-fileinput/css/fileinput.min.css bootstrap-fileinput/js/fileinput.min.js
-
layui文件上传控件带更改后数据传值的方法
1,文件上传控件开启 2,before内添加方法,以json格式存储数据.数据以对象形式存在,切对象格式不能直接传到后台,所以转化为json格式再进行传送. 3,后台String接收param参数,转为json,直接通过get方法取值保存 后台代码: 以上这篇layui文件上传控件带更改后数据传值的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
随机推荐
- Python_LDA实现方法详解
- sql server几种Join的区别测试方法
- 兼容所有浏览器的js复制插件Zero使用介绍
- JavaScript和jquery获取父级元素、子级元素、兄弟元素的方法
- 过滤所有HTML代码和CSS,JS
- asp.net+Ligerui实现grid导出Excel和Word的方法
- MYSQL基础之连接MYSQL、修改密码、添加用户
- php使用array_rand()函数从数组中随机选择一个或多个元素
- C#实现通过模板自动创建Word文档的方法
- C#获取字符串后几位数的方法
- 使用vue.js实现联动效果的示例代码
- 黑夜路人出的几道php笔试题
- Ajax技术组成与核心原理分析
- 无间断滚动的新闻文章列表,兼容IE、Firefox和Opera,符合W3C标准。可作Marquee
- JS控制一个DIV层在指定时间内消失的方法
- Python open读写文件实现脚本
- 基于jQuery日历插件制作日历
- JS 图片缩放效果代码
- 如何设置Tomcat的默认端口(图文)
- 玩转AppBarLayout实现更酷炫的顶部栏

