vue2.0设置proxyTable使用axios进行跨域请求的方法
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址。
在vue-cli构建的项目中先安装axios
npm install axios -S
这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用。
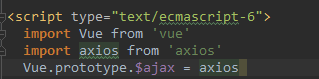
先在<script>中引入

用prototype将axios添加为vue原生的属性,$ajax相当于axios的别名。
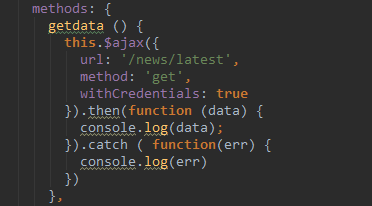
然后在要调用的方法或是钩子中请求,$ajax就是上面注册的axios,如果想直接用axios不想设置prototype也可以直接按官方的文档来写

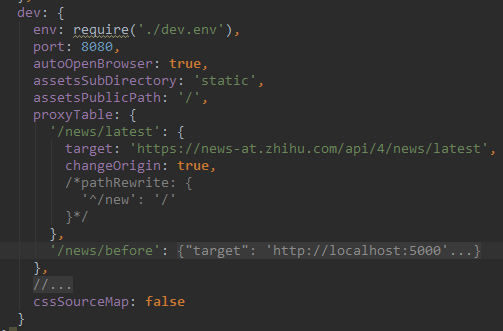
vue在配置文件中提供了proxyTable来设置跨域,在config文件夹的index.js文件中


‘/news/lates'对应的是上面ajax请求时的url,target是你真实请求的地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue proxyTable 接口跨域请求调试的示例
在不同域之间访问是比较常见,在本地调试访问远程服务器....这就是有域问题. VUE解决通过proxyTable: 在 config/index.js 配置文件中 dev: { env: require('./dev.env'), port: 8080, autoOpenBrowser: true, assetsSubDirectory: 'static', assetsPublicPath: '/', //proxyTable: {}, proxyTable: proxyConfig.pro
-
详解Vuejs2.0 如何利用proxyTable实现跨域请求
前言: 本地项目在请求远端服务器接口时,不可避免的会遇到跨域问题,即便是设置了Access-Control-Allow-Origin:* ,在遇到登录这些需要本地存入cookie的也会很头痛,这里笔者介绍一个在vue-cli中配置代理来解决的办法. 在~/config/dev-server.js中 使用了非常强大的http-proxy-middleware包.更多高级用法,请查阅其文档. 用法: 比如我们要请求的远端服务器为:http://192.168.400:3000 proxyTable:
-
Vue-cli proxyTable 解决开发环境的跨域问题详解
和后端联调时总是会面对恼人的跨域问题,最近基于Vue开发项目时也遇到了这个问题,两边各自想了一堆办法,查了一堆资料,加了一堆参数,最后还得我把自己的localhost映射成上线时将要使用的域名. 今天翻看代码时,突然发现vue-cli的config文件里有一个参数叫proxyTable,看这个名字就感觉能解决问题,于是我就去搜了一下,果然.在vuejs-templates,也就是vue-cli的使用的模板插件里,有关于API proxy的说明,使用的就是这个参数. https://vuejs-t
-
vue2.0设置proxyTable使用axios进行跨域请求的方法
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址. 在vue-cli构建的项目中先安装axios npm install axios -S 这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用. 先在<script>中引入 用prototype将axios添加为vue原生的属性,$ajax相当于axios的别名. 然后在要调用的方法或是钩子中请求,$ajax就是上面注册的axios,如果想直接用axios不想设置prototype也可以直接按官方的
-
vue 设置proxyTable参数进行代理跨域
什么是代理跨域 浏览器之间有同源策略,出于安全考虑不同域之间不允许获取数据,除了几个特殊的例子 <img>.<script>.<audio>等标签可以进行跨域但是通常都是以get的形式,如果用js的axios去远程获取的话进会触发同源政策,除非你服务端的代码设置了header同意让你访问,明显这很不合理呀!.现在不是都流行前后端的分离吗,后端代码跑掉了只剩下前端了,两个次元的代码我前端该怎么获取啊,感觉使用跨域好麻烦好难搞啊还不一定搞得到,这个时候就可以用到代理跨域了
-
基于CORS实现WebApi Ajax 跨域请求解决方法
概述 ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特别各种APP万花齐放的今天,API的跨域请求是不能避免的. 在默认情况下,为了防止CSRF跨站的伪造攻击(或者是 javascript的同源策略(Same-Origin Policy)),一个网页从另外一个域获取数据时就会收到限制.有一些方法可以突破这个限制,那就是大家熟知的JSONP, 当然这只是众多
-
使用Nginx 反向代理来避免 ajax 跨域请求的方法
服务器上 nginx + tomcat ,其中 nginx 监听 80 端口, tomcat 监听 8080 端口. 因为对前端不熟悉,以为用 ajax 就可以不需要 callback ,然而前端的同学说不跨域的情况下才不需要 callback ,让我在返回的 json 里加上.可是我刚刚学会了最基本的 spring-mvc 用法,根本不知道怎么加上 callback 网上到时找到一些可行的代码,差不多这个样子: @RequestMapping(method=RequestMethod.GET,
-
jquery+ajax实现跨域请求的方法
本文实例讲述了jquery+ajax实现跨域请求的方法.分享给大家供大家参考.具体实现方法如下: 说明:这里的dataType 为 "jsonp" :type 只能为 GET 前台请求代码如下: 复制代码 代码如下: $.ajax({ type: "GET", url: "http://www.xxx.com/Rest/ValidAccountsExists.aspx?accounts=admin", dataType: "j
-
Laravel开启跨域请求的方法
项目中用到了接口,外部调用的时候老是请求不到,本地请求却没问题,查了下说是因为跨域的问题. 根据网上所说解决方法如下: 1.建立中间件Cors.php 命令:php artisan make:middleware Cors 在/app/Http/Middleware/ 目录下会出现一个Cors.php 文件. 2.在handle 方法中加入如下内容: $response = $next($request); $response->header('Access-Control-Allow-Orig
-
vue-cli开发环境实现跨域请求的方法
前端开发时,请求后台接口经常需要跨域,vue-cli实现跨域请求只需要打开config/index.js,修改如下内容即可. //例如要请求的接口url为http://172.3.2.1:8000/look/1 module.exports = { dev:{ proxyTable:{ '/api':{ target: 'http://172.3.2.1:8000', changeOrigin: true, pathRewrite: { '^/api': '' } } } } } 这时在你想请求
-
Ajax jsonp跨域请求实现方法
什么是跨域? 简单的来说,出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,即"同源策略".而跨域就是通过某些手段来绕过同源策略限制,实现不同服务器之间通信的效果. 具体策略限制情况可看下表: URL 说明 允许通信 http://www.a.com/a.js http://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.js http://www.a.com/script/b.js 同一域名下不同文件夹 允许 h
-
JAVA通过Filter实现允许服务跨域请求的方法
概念 在 HTML 中,<a>, <form>, <img>, <script>, <iframe>, <link> 等标签以及 Ajax 都可以指向一个资源地址, 而所谓的跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一样. 这里的域指的是这样的一个概念:我们认为若协议 + 域名 + 端口号均相同,那么就是同域即我们常说的浏览器请求的同源策略. Jsonp 在前后端分离的项目中,会经常遇到需要跨域请求的问题.跨域请求有
-
使用webpack-dev-server处理跨域请求的方法
在前端调试的时候,跨域一直都是一个比较麻烦的问题,这个在之前的文章 关于跨域问题的一个解决方法中其实已经讨论了一些可以使用的方法. 如果要使用 JSONP,第一是需要修改的地方比较多,而且也不太符合前端发展的大趋势,如果使用 CORS 的话并没有 application/json 类型.而且更重要的是这只是在前端调试时候的需求,并不是在上线以后的需求,所以对后端有太多的入侵也不好. 所以就有一个念想突然在大脑中闪过--加入有一个代理不就可以解决这个问题了?但是又想了一下写起来还挺麻烦,于是就被搁
随机推荐
- Android仿QQ、微信聊天界面长按提示框效果
- Oracle 11g Release (11.1) 索引底层的数据结构
- Python获取脚本所在目录的正确方法
- JS中typeof与instanceof之间的区别总结
- 用JS实现HTML标签替换效果
- php遍历数组的方法分享
- Python性能提升之延迟初始化
- 通过源码分析Python中的切片赋值
- scrapy自定义pipeline类实现将采集数据保存到mongodb的方法
- Android Animation实战之屏幕底部弹出PopupWindow
- javascript:google 向上向下滚动特效,兼容IE6,7,8,FF
- 根据地区不同显示时间的javascript代码
- 无循环 JavaScript(map、reduce、filter和find)
- 新入域的计算机枚举,显示加域人员的批处理
- SQL语句实现查询当前数据库IO等待状况
- jQuery语法小结(超实用)
- jQuery实现类似老虎机滚动抽奖效果
- jQuery中Chosen三级联动功能实例代码
- jquery插件jTimer(jquery定时器)使用方法
- 微信小程序 自动登陆PHP源码实例(源码下载)

