纯js实现无限空间大小的本地存储
好久没有写博客了,想到2年前答应要放出源代码的也没放出来,最近终于有空先把纯js实现无限空间大小的本地存储的功能开源了,
项目地址https://github.com/xueduany/localstore,
demo见http://xueduany.github.io/localstore/,
下面给大家简单说说大概原理,具体细节和异常处理后面有机会在单独说
先说下突破本地localStorage的原理,官方原话是这么说的http://www.w3.org/TR/2013/PR-webstorage-20130409/

所以你懂的,你可以利用多个子域名的localStorage是不互相依赖的性质,来通过多个子域名的localStorage来设计实现一个storePool,突破上限
那么,在实际API存储的时候,就不是对本地localStorage的保存了
这有点类似一个Manager模式,就是你告诉仓库管理员你要保存什么,仓库管理员给你一把钥匙,然后你拿着钥匙去对应的仓库把你的东西托管起来,管理员再给你一个token凭证,以后你只要拿着这个凭证就可以把的保存的东西取出来
最终用户不用care我的数据保存在哪里,只要实现类似localStorage的API即可
然后设计一个js对象来充当仓库管理员的角色即可,这个管理员需要支持有多少个token,对应的保存的东西寄放在哪里,就是寄放在哪个子域名下的空间里面,那么我们需要设计实现这么一套数据结构

对应的key下面是存放它存在的仓库的地址,以及保存时间,保存时间的概念是用来计算数据新鲜度的,即计算是否过期
所以我们首先要创建多个iframe,来加载多个域名下代理文件,通过HTML5的api postMessage或者之前老的页面跨域方式互相交互,来通过这个代理的proxy来保存数据

在当前主域名下保存,数据的key的存根,然后实际数据保存在各个子域名下
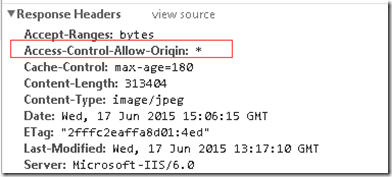
Ok,那么现在突破了存储上限,我们要保存一个网页下来,就要考虑把网页相关的静态资源都拉下来,对于网页相关的资源,有包括js,css,这些都是文本,这些都简单,只要一个ajax请求过,就可以拿到内容,唯一要考虑的就是安全性就是跨域问题导致js拿不到响应数据,这里只要在CDN节点服务器上设置响应头为

即可,跨域得到内容
js,就是<script src=”url”></script>这种只要改成<script>远程拿到的内容</script>即可,css,<link rel=”stylesheet” href=”url”>这种只要改成<style>内容</style>即可
这里只要考虑能匹配到原来html的这些代码块即可,只要考虑一个问题,就是js的regexp默认是贪婪模式,所以我们的正则要做到最小匹配,

然后找到html里面对应的内容,替换成为已经保存在localStorage里面的内容即可
那么对于图片,如何获得图片的内容呢?我们知道图片是rawdata,2进制,首先我们要解决获取图片2进制流的问题

然后通过fileReader直接转换成为base64,既可以保存在本地了,然后替换图片的src从一个url变成一段base64的字符串即可
然后把整个网页html里面对应资源替换成为我们特殊标记

LOCALSTORE标记,然后通过递归查找算法,从各个子store取得内容,还原平凑成为原来的完整html

然后直接通过document.write来还原原来的页面
通过这种原理,你可以把一个网站离线化到本地,然后基于singlePage技术,来实现不发任何请求的浏览,当然了,这里面还有一些别的技术细节需要处理,具体有哪些坑,且听我下回分解!!!
以上所述就是本文的全部内容了,希望大家能够喜欢。

