PHP 杂谈《重构-改善既有代码的设计》之二 对象之间搬移特性
思维导图

索引:
Ø Move Method(搬移函数)
Ø Move Field (搬移值域)
Ø Extract Class (提炼类)
Ø Inline Class (将类内联化,就是把当前的类合并到其他类中)
Ø Hide Delegate (隐藏委托关系)
Ø Remove Middle Man ( 移除中间人)
Ø Introduce Foreign Method (引入外加函数)
Ø Introduce Local Extension (引入本地扩展)
介绍
承接上文PHP 杂谈《重构-改善既有代码的设计》之 重新组织你的函数 ,继续说重构方面的内容。
专业术语
delegate:委托
encapsulate:封装
introduce:引入
wrapper:覆盖
前言
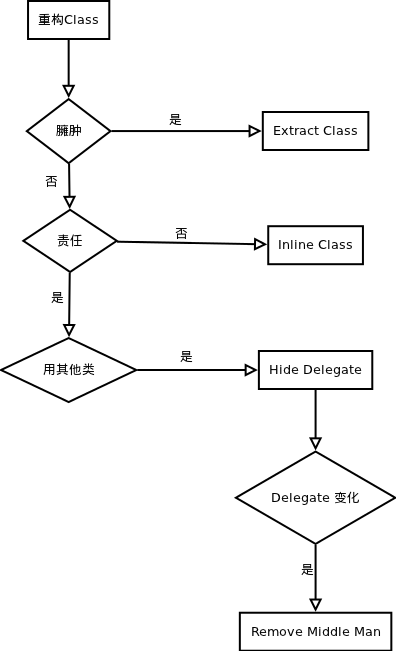
”决定把责任放在哪里“——运用重构改变原先的设计。

解释:
1、Class承担过多而臃肿不堪——Extract Class将一部分责任分离出去。
2、Class没有承担足够多的责任,不再有单独存在的理由——Inline Class将它融入另一个Class。
3、Class使用另一个Class——Hide Delegate隐藏关系。
4、承接(3),如果Client通过Middle Man 调用很多的Delegate Class的函数(这里只是简单调用,只做跳转,而Middle Man没有做太多的业务逻辑,如10个Delegate Class中的Method对应10个Middle Man的Method)——Remove Middle Man,直接使用Delegate Class,可以部分使用Delegate Method。
Move Method
如果一个类中的方法与另一个类有很多的交流,那么我们就在另一个类中建立一个有类似功能的新函数,将旧函数变成一个单纯的Delegating Method, 或是将旧函数移除。



类图:

动机:
1、如果一个类与另一个类有高度耦合,我就会Move Method。——class更简单,更干净利落的实现系统交付的任务。
2、移动一些值域,就要检查是否使用另一个类的次数必使用所驻对象的次数还多。
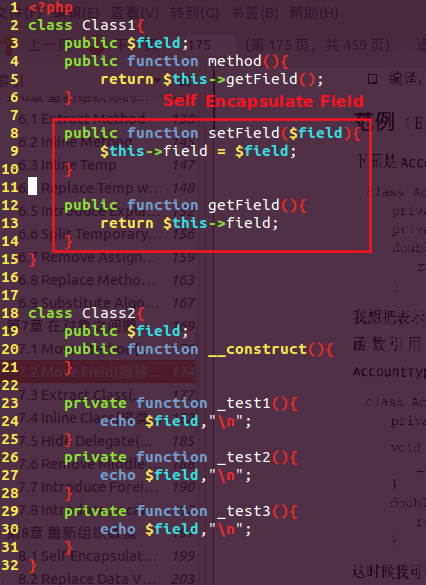
Move Field
状况:你的class中的field被另一个class更多的用到。那么在另一个class里建立new field,修改旧的field。



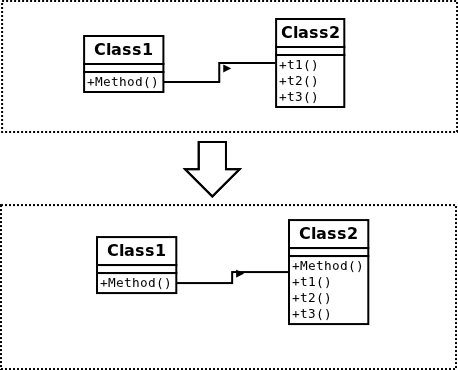
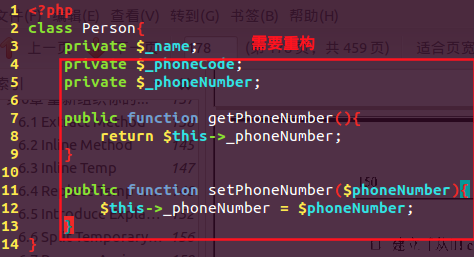
Extract Class
状况:一个类做了两个类做的事,那么建立一个新Class,将相关的Field和Method从旧Class移到新Class。



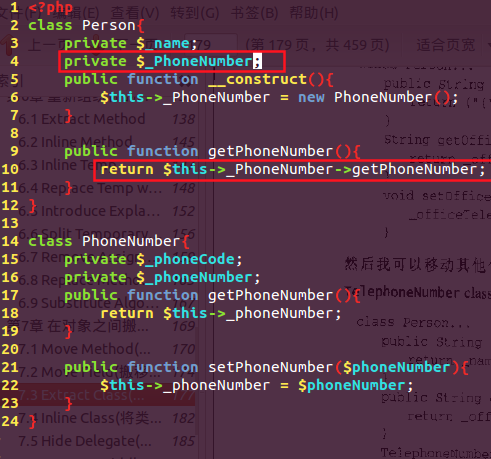
Inline Class
状况:你的某个Class没有做太多事情(没有承担足够责任),那么将Class的所有特性搬移到另一个Class中,然后移除原Class。
动机:Inline Class与Extract Class相反。——把Extract Class例子反过去,因为PhoneNumber只用作读取code和number。
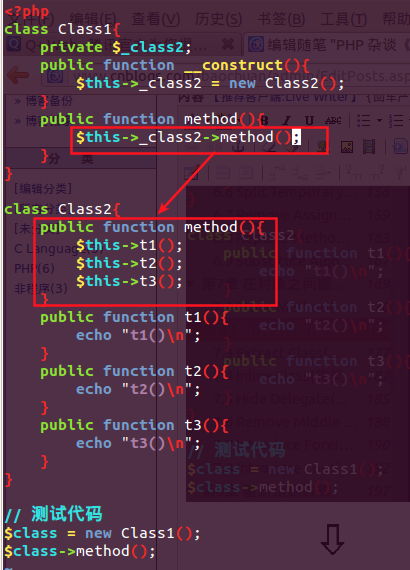
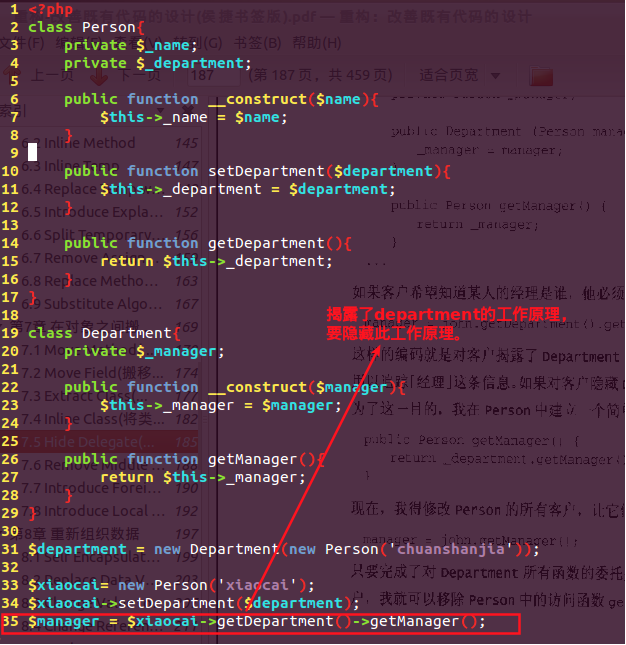
Hide Delegate
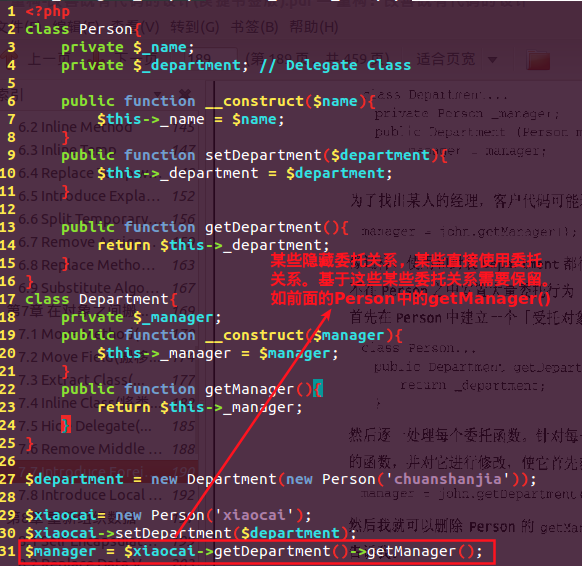
状况:客户直接调用Server Object的Delegate Class的Method,那么在Server端建立客户所需的函数Method,用以隐藏委托关系。
学过对象技术的人都知道,虽然php允许你将field声明为public,但你还应该隐藏field(private)。随着经验日渐丰富,有更多值得封装的东西。
看下面一个例子:

$person->getDepartment()->getManager()明显揭露了,要想找到Xiaocai的领导,必须要经过department,所以我们要做的事隐藏department。——可以减少耦合性。


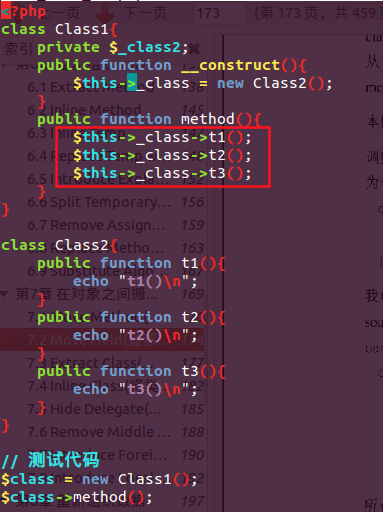
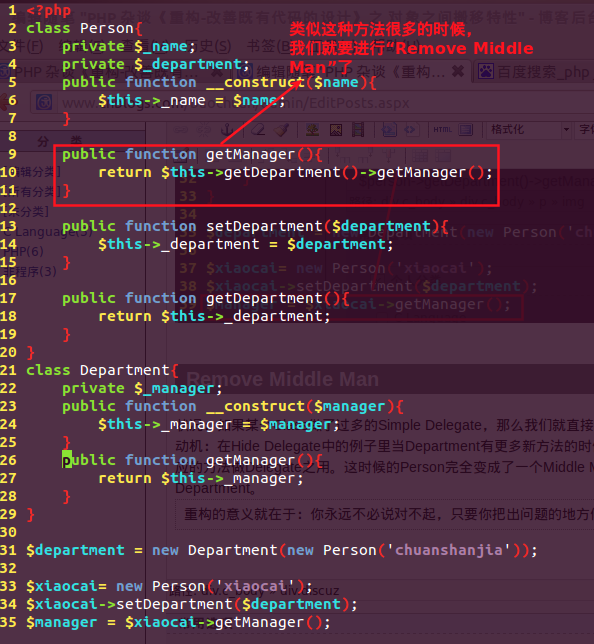
Remove Middle Man
状况:如果某个Class做了过多的Simple Delegate,那么我们就直接调用Delegate Class。
动机:在Hide Delegate中的例子里当Department有更多新方法的时候,我们为了Hide Delegate,就要必须在Person里添加相应的方法做Delegate之用。这时候的Person完全变成了一个Middle Man,此时我们就应该直接调用Delegate Class——Department。
重构的意义就在于:你永远不必说对不起,只要你把出问题的地方修补好就行了。



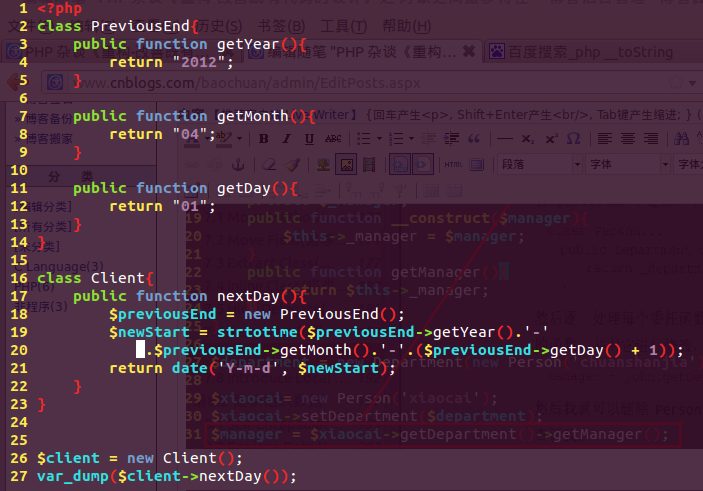
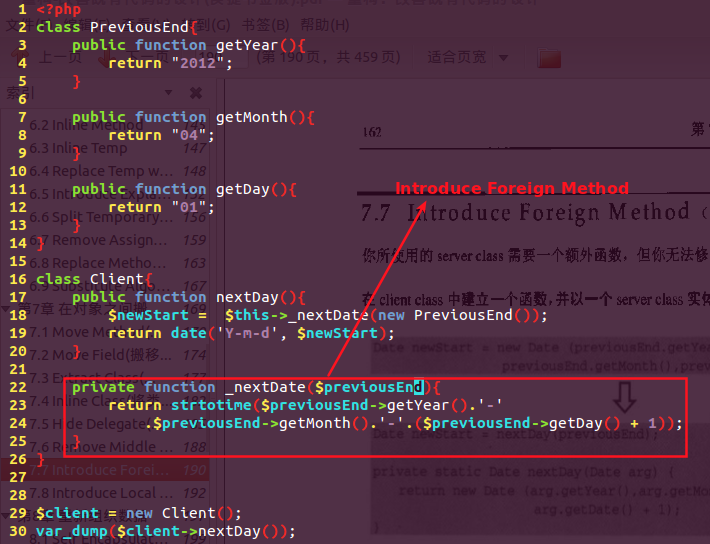
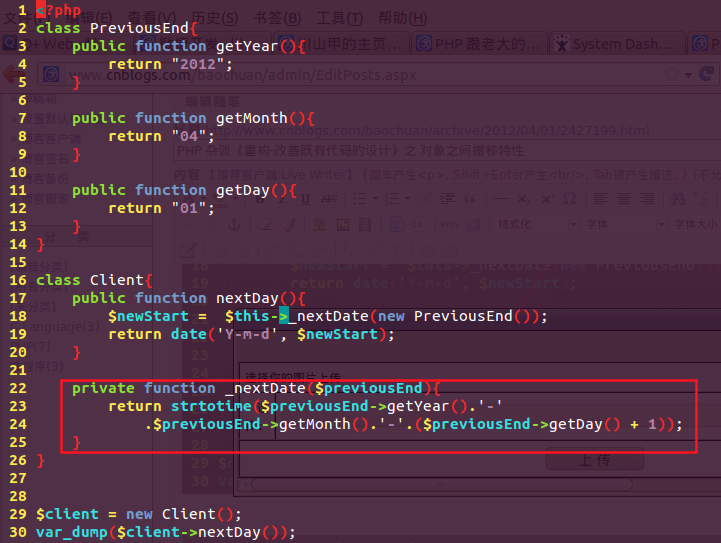
Introduce Foreign Method
状况:有一个类Client需要使用的类PreviousEnd中一个额外函数,但你无法修改这个类PreviousEnd,那么你就在Client中建立一个函数,并以一个PreviousEnd实体做为参数。



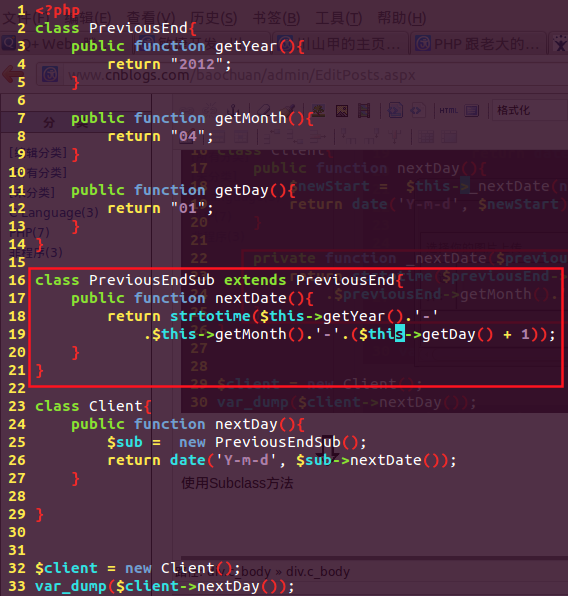
Introduce Local Extention
状况:你的Class需要一些额外函数,但你不能修改当前的类,那么建立一个新Class,使它包含这些函数。使用Subclass 或 Wrapper。——这个一般用于你无法修改源码的情况下使用。
拿上面Introduce Foreign Method例子来说


使用Subclass方法


或使用Wrapper

总结
需要注意一下,“Extract Class”和“Inline Class”,”Hide Delegate“和”Remove Middle Man",都是相反的过程,具体理解,可以看前言中的那张流程图。
“Hide Delegate"我们常用于使用少量的”Delegate Method“的时候,而”Remove Middle Man“,用于调用很多”Delegate Method“的时候,我们可以直接使用Delegate Class,进行调用,而有的Delegate Method我们视情况保留一部分。
“Extract Class”和“Inline Class”,"Extract Class"经常用于承担那过多责任而变得臃肿不堪的Class中,而“Inline Class”经常用于当前的这个类”太不负责的“时候使用。——我个人是宁愿“Extract Class”,也不愿“Inline Class”。

