myeclipse智能提示设置的实现方法
有的朋友在使用vs开发后,使用myeclipse开发java的时候会很苦恼,要是myeclipse有vs的智能提示功能该有多好,这样编写代码会事半功倍,
其实myeclipse是可以设置的,只是有的朋友不会设置而已。
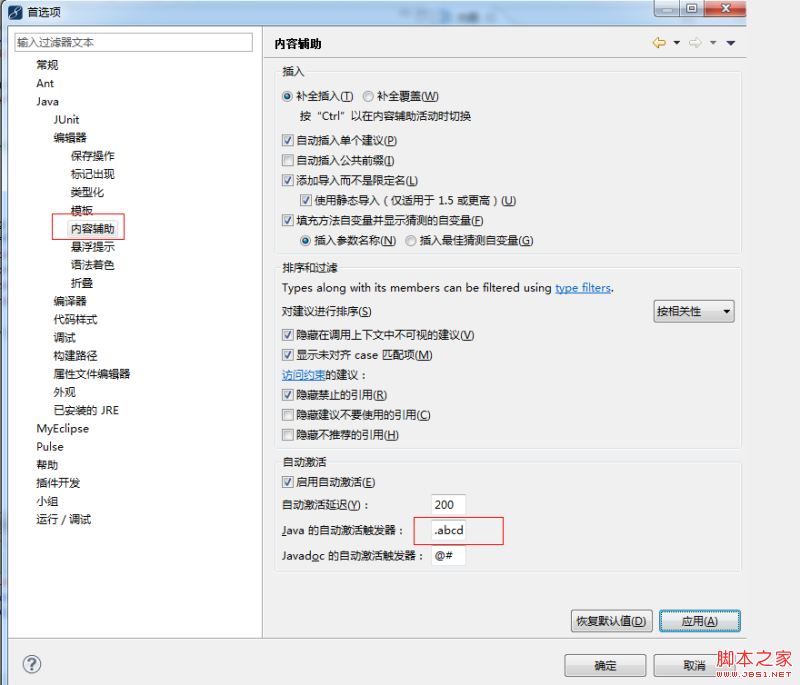
1,打开myeclipse,点击"窗口"->"首选项"
2,在"内容辅助"选项里面,下面有"java 的自动激活触发器"设置,默认是'.',在后面添加26个英文字母,记住'.'不能删除
我的myeclipse汉化了,请朋友对照英文版设置,若朋友不会汉化,可以联系本人,嘿嘿!
相关推荐
-
Eclipse下使用ANT编译提示OutOfMemory的解决方法
出现此错我的原因是由于ant在执行的时候,默认给JVM的内存不够,需要通过设定启动参数,增加允许使用的内存量.如果是通过命令行直接执行ANT,那么,直接修改启动命令即可.但是,在Eclipse上执行,命令行的设定就不好用了. 自己也是试验了好几次,最后终于搞定. 争取的设定方法是,直接在Eclipse的执行JVM上设定参数,如下: 1.打开Window->Preferences->Java->Installed JREs 2.选中默认(正在)使用的JDK 3.点击Edit..并向Defa
-
Eclipse下jQuery文件报错出现错误提示红叉
使用Eclipse 3.7时,工程中加入jquery.xx.js文件,发现该文件出现错误提示(红×),但使用Eclipse 3.7以前的版本就不会出现这种提示.是因为Eclipse 3.7在.project配置文件中,加入了JS验证框架org.eclipse.wst.jsdt.core.javascriptValidator.加入该框架后,如果js文件书写规则不符合规范就会报错.但是工程仍然可以正常运行.于是考虑为了不让错误提示影响心情,删之.工程亦可正常运行. 操作如下: 在该工程根目录下,找
-
使用zend studio for eclipse不能激活代码提示功能的解决办法
其实这是项目没有经过zend studio for eclipse 编译(应该是建立索引吧)导致的,那么就只要让它重新编译项目代码即可. 操作如下: 随便新建一个项目,比如test.然后找到test项目所在的目录,把目录下的.cache和.setting都复制到要重编译的项目的目录下,把test项目中的.project中的name改成要重编译的项目的项目名称,再复制到该目录下替换掉原有的.project.重启等待编译完成即可解决代码提示问题.
-
eclipse自动提示和自动补全功能实现方法
解决代码的自动提示问题: 1.打开 Eclipse -> Window -> Perferences 2.找到Java 下的 Editor 下的 Content Assist , 右边出现的选项中,有一个Auto activation triggers for Java: 会看到只有一个"."存在.表示:只有输入"."之后才会有代码提示 3.先把上图中"."的地方输入几个随便的字符,例如"dsfd",点最下面的&q
-
在myeclipse中如何加入jquery代码提示功能
一. 在myeclipse中加入jquery代码提示功能(spket是一个写JS的插件) 1. 打开myeclips-windows-preference找到"spket"单击"javaScript Profiles" 2. 单击"New"输入"jquery",然后单击"Add library"选择"jquery" 3. 单击"Add files",将jquery.j
-
android开发 eclipse alt+”/”自动提示失效的解决方法
1.用于没有一点提示的情况:依次打开eclipse上面的windows --preferences --java --editor -- content assist ,在右上方有一行"select the proposal kinds contained in the 'default' content assist list" 下面,勾选Java Prolosals 复选框,保存退出即可. 2.用于打出单词缩写没有提示的情:依次打开eclipse上面的windows --prefe
-
myeclipse智能提示设置的实现方法
有的朋友在使用vs开发后,使用myeclipse开发java的时候会很苦恼,要是myeclipse有vs的智能提示功能该有多好,这样编写代码会事半功倍, 其实myeclipse是可以设置的,只是有的朋友不会设置而已. 1,打开myeclipse,点击"窗口"->"首选项" 2,在"内容辅助"选项里面,下面有"java 的自动激活触发器"设置,默认是'.',在后面添加26个英文字母,记住'.'不能删除我的myeclipse
-
Visual Studio中的jQuery智能提示设置方法
1.VS2008 1) 安装VS2008 SP1补丁,下载链接.SP1补丁提供Javascript脚本库的智能提示功能. 2) 安装KB958502补丁,下载链接.KB958502补丁支持-vsdoc.js智能提示文件的关联功能,更多说明. 3) 下载jQuery原文件及-vsdoc.js文件,并通过相同的文件名前缀进行关联. 例,下载jquery-1.2.6.js和jquery-1.2.6-vsdoc.js, 拷贝到本地目录并引入到Web应用程序或Web站点的工程中. 现在你只需要添加jque
-
JS实现仿google、百度搜索框输入信息智能提示的实现方法
本文实例讲述了JS实现仿google.百度搜索框输入信息智能提示的实现方法.分享给大家供大家参考.具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&qu
-
js插件设置innerHTML时在IE8下提示“未知运行时错误”解决方法
本文实例讲述了js插件设置innerHTML时在IE8下提示"未知运行时错误"解决方法.分享给大家供大家参考.具体分析如下: 问题描述: 网站中使用了一个js插件,设置innerHTML时,在IE8下报错"未知运行时错误": <div id="divContainer"> <a name="link"> -->报错处 第三方插件内容- </a> </div> 原因: 所设置
-
jQuery在vs2008及js文件中的无智能提示的解决方法
jQuery在vs2008中的智能提示 1 安装VS2008SP1补丁 要确保您的vs2008已经打了sp1补丁,在vs2008的帮助里的关于,要是安装了sp1,会出现"版本 3.5 sp1",没安装当然就只有"版本 3.5". 如果没有安装可以在这下载sp1. 2 安装VS 2008 Patch KB958502以支持"-vsdoc.js"Intellisense文件.该补丁会导致Visual Studio在一个JavaScript库被引用
-
让 babel webpack vue 配置文件支持智能提示的方法
让 babel webpack vue 配置文件支持智能提示,下面给大家介绍的非常详细,一起看看吧 如果非脚手架搭建的项目,往往需要手动配置 babel webpack. 每次都要打开官网,复制黏贴,然后一个一个配置. 如果配置也能智能提示,岂不美哉. babel 配置 如果原先是 .babelrc 配置,请改成 .babelrc.js 或者 babel.config.js 然后安装依赖 npm i -D @types/babel__core 或 yarn add -D @types/babel
-
SQL Server 2008R2编写脚本时智能提示功能丢失的处理方法
SQL Server 2008R2中增加了新的智能提示的功能简化了输入,非常方便.但突然有一天智能提示没有了,好郁闷! 折腾了半天终于将智能提示找回来了,下面是我解决本问题的思路: 1.查看工具选项中Enable Intellisense是否打开? 选择Tools-->Options打开选项页面,依次展开Text Editor-->Transact-SQL-->IntelliSense显示如下图所示的配置页面,检查是否勾选了Enable IntelliSense选项.注意修改配置后要打开
-
jQuery-ui引入后Vs2008的无智能提示问题解决方法
问题:VS2008安装好两个补丁后,引入jQuery-vsdoc文件后,jQuery库就能智能提示了:但是如果再加入jQuery-ui库的时候,不但jQuery-ui没有智能提示,而且原本有的jQuery库的智能提示信息都没有了. 错误信息: 警告 1 更新 JScript IntelliSense 时出错: jquery-1.9.1-vsdoc.js: 'rootjQuery' 未定义 @ 47:8 见次情形:估计是jQuery-ui没有做智能感知提示.所以就会有未定义这样的警告.我也没有详细
-
jquery+ajax+text文本框实现智能提示完整实例
本文实例讲述了jquery+ajax+text文本框实现智能提示的方法.分享给大家供大家参考,具体如下: 模仿百度查询的智能提示 先看看效果图: 代码部分: CSS代码: <style type="text/css"> #searchresult { width: 130px; position: absolute; z-index: 1; overflow: hidden; left: 130px; top: 71px; background: #E0E0E0; bord
-
Servlet+Ajax实现智能搜索框智能提示功能
利用无刷新技术智能变换搜索框的提示,同百度搜索 效果图 其基本原理: 1.给搜索框编写js绑定事件onkeyup(键盘输入时).onfocus(当鼠标点击搜索框外的时候清空提示) 2.首先获得用户输入.之后将获得的数据传给服务器,服务器将数据传给后台,后台获取服务器传来的数据进行处理,得到关联数据,向前端返回json格式,前端通过回调函数,将返回来的json解析成文本,将文本传输到搜索框下方的展示窗 如下为支持json的jar包 search.jsp <%@ page language="
随机推荐
- 自学实现angularjs依赖注入
- JavaScript编程设计模式之构造器模式实例分析
- 保护DNS服务器的几点方法小结
- Eclipse开发Hibernate应用程序
- XMLDOM对象方法:对象属性
- windows server 2008/2012安装php iis7 mysql环境搭建教程
- 零基础易语言入门教程(二)之编程思路
- python实现简单socket通信的方法
- JSP中response.setContentType和response.setCharacterEncoding区别分析
- android将图片转换存到数据库再从数据库读取转换成图片实现代码
- MySQL中BETWEEN子句的用法详解
- JS获取字符串型数组下标的数组长度的代码
- 使用JSLint提高JS代码质量方法分享
- C#中自定义事件和委托实例
- 在JavaScript中遭遇级联表达式陷阱
- 使用jQuery模板来展现json数据的代码
- php给一组指定关键词添加span标签的方法
- C语言数据结构 链表与归并排序实例详解
- PHP学习笔记之数组篇
- javascript 读取XML数据,在页面中展现、编辑、保存的实现

