Android实现带描边的圆角图片
利用学过的BitmapShader渲染类,我们来实现一个带描边的圆角图片。
具体实现:
用来显示自定义的绘图类的布局文件
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/frameLayout1" android:orientation="vertical" > </FrameLayout>
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
在onDraw(Canvas canvas)方法中,首先定义一个画笔,并设置其使用抗锯齿功能,然后定义一张背景,然后定义一个要绘制的圆角矩形的区域,并将画布在X轴上平移40像素,在Y轴上平移20像素,再绘制一个黑色的2像素的圆角矩形,作为图片的边,最后绘制一个使用BitmapShader渲染的圆角矩形图片,具体代码如下:
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Paint.Style;
import android.graphics.Shader.TileMode;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取布局文件中添加的帧布局管理器
FrameLayout fl=(FrameLayout)findViewById(R.id.frameLayout1);
//将自定义的MyView视图添加到帧布局
fl.addView(new MyView(this));
}
public class MyView extends View{
private float view_width=300;
private float view_height=300;
public MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint=new Paint();
paint.setAntiAlias(true);
Bitmap bitmap_bg=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.backgroud);
canvas.drawBitmap(bitmap_bg, 0, 0,paint);//绘制背景
RectF rect=new RectF(0,0,280,180);
canvas.translate(40, 20);//将画布在X轴上平移40像素,在Y轴上平移20像素
//为图片添加描边
paint.setStyle(Style.STROKE);//设置填充样式为描边
paint.setColor(Color.BLACK);//设置颜色为黑色
paint.setStrokeWidth(2);//设置笔触宽度为2像素
canvas.drawRoundRect(rect, 10, 10, paint);//绘制一个描边的圆角矩形
paint.setStyle(Style.FILL);//设置填充样式为填充
Bitmap bm=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.img1);
//创建一个在水平方向重复,在竖直方向镜像的BitmapShader对象
BitmapShader bs=new BitmapShader(bm,TileMode.REPEAT,TileMode.MIRROR);
paint.setShader(bs);//设置渲染对象
//绘制一个使用BitmapShader渲染的圆角矩形图片
canvas.drawRoundRect(rect, 10, 10, paint);
}
}
}
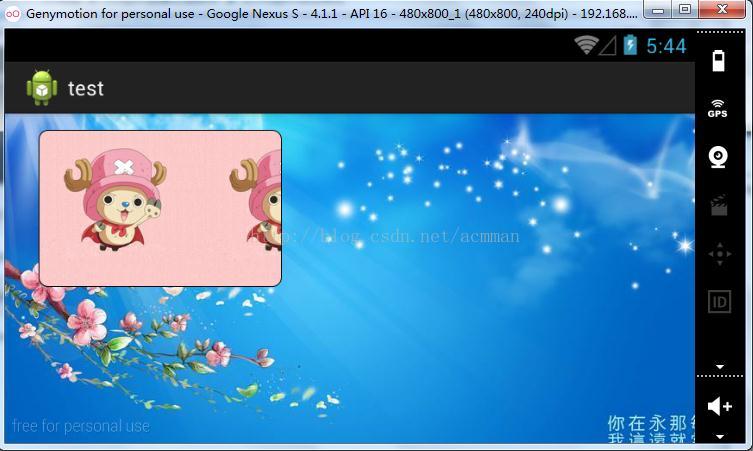
运行效果如图所示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

