p5.js临摹动态图形的方法
本文实例为大家分享了p5.js临摹动态图形的具体代码,供大家参考,具体内容如下
一、描述所临摹图像的规律

1、图像由多个闪光圆点和圆点之间的连线组成
2、圆点的运动轨迹是随机的
3、圆点之间靠近时会产生连线,并且相互靠近的圆点会颜色加深
二、代码实现
圆点之间产生连线,随机生成线条和运动轨迹:
//随机生成s.n条线位置信息
for (var t = [], p = 0; s.n > p; p++) {
var h = random() * r, //随机位置
g = random() * n,
q = 2 * random() - 1, //随机运动方向
d = 2 * random() - 1;
t.push({
x: h,
y: g,
xa: q,
ya: d,
max: 6000 //圆点靠近产生线条的距离
})
}
绘制闪光圆点:
//由三个透明度不同的圆组成 context.beginPath(); context.arc(r.x,r.y,1.7,0*Math.PI,2*Math.PI); context.fillStyle="#FF1493"; context.fill(); context.beginPath(); context.arc(r.x,r.y,6,0*Math.PI,2*Math.PI); context.fillStyle='rgba(255,20,147,0.3)'; context.fill(); context.beginPath(); context.arc(r.x,r.y,10,0*Math.PI,2*Math.PI); context.fillStyle='rgba(255,20,147,0.1)'; context.fill();
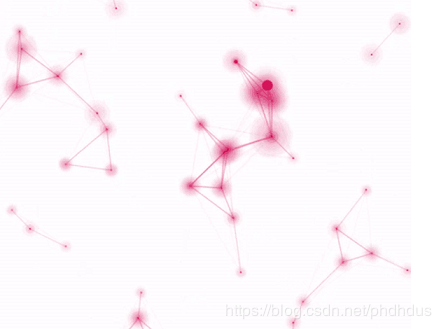
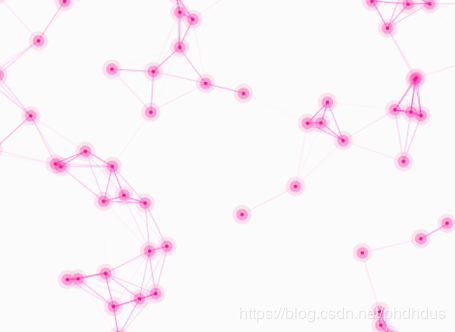
效果图

因为对于临摹动态图像仍有很多困惑的地方,无法实现多个圆点相互靠近颜色加深,非常遗憾最终不能临摹出完全一样的图像。
三、拓展
增加交互性,使得线条能够附着到鼠标上,跟随鼠标移动。
鼠标靠近圆点时,圆点会加速运动,
//存储鼠标位置,离开的时候,释放当前位置信息
window.onmousemove = function(i) {
i = i || window.event, f.x = i.clientX, f.y = i.clientY
},
window.onmouseout = function() {
f.x = null, f.y = null
};
for (v = 0; v < w.length; v++) {//从下一个点开始
x = w[v];
if (i !== x && null !== x.x && null !== x.y) {
B = i.x - x.x, z = i.y - x.y, y = B * B + z * z;
//与鼠标靠近到一定距离的时候圆点加速(x.max/2<y<x.max)
y < x.max && (x == current_point && y >= x.max / 2
&& (i.x -= 0.03 * B, i.y -= 0.03 * z),
...
)}
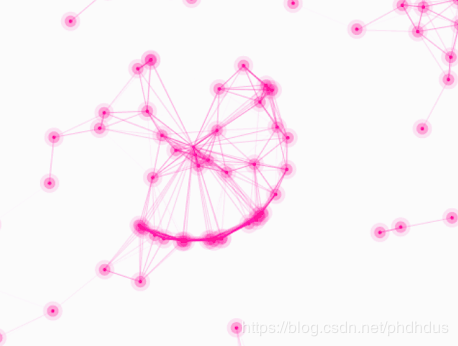
结果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

