spring boot2.0图片上传至本地或服务器并配置虚拟路径的方法
最近写了关于图片上传至本地文件夹或服务器,上传路径到数据库,并在上传时预览图片。使用到的工具如下:
框架:spring boot 2.0
前端模板:thymeleaf
图片预览:js
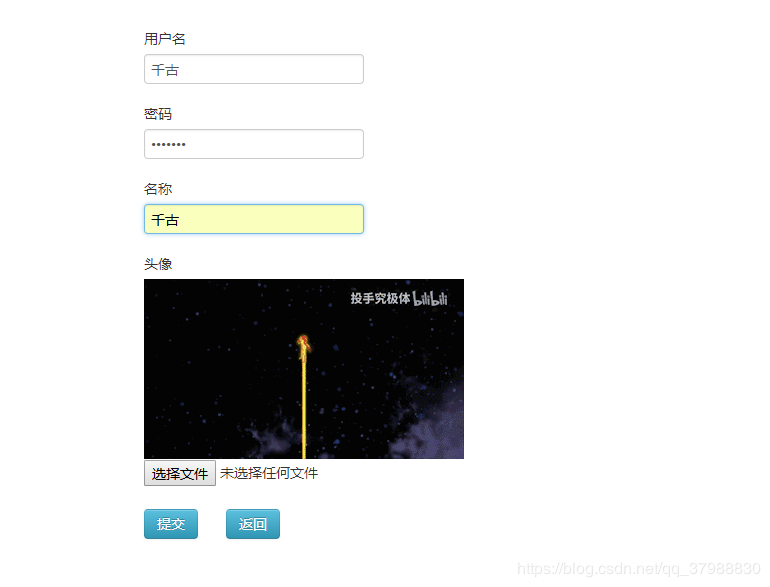
首先,上传以及预览,js以及<input type="file">,以及预览图片的JS
function Img(obj){
var imgFile = obj.files[0];
console.log(imgFile);
var img = new Image();
var fr = new FileReader();
fr.onload = function(){
$('#img').attr('src',fr.result);
}
fr.readAsDataURL(imgFile);
}
<input type="file" name="url" accept="image/gif,image/jpeg,image/jpg,image/png,image/svg" style="opacity:1" onchange="Img(this)"/>
效果如图所示:

后台获取图片 将文件存入本地文件夹,这里要提一下,文件存放和将路径放进数据库比较简单,可以查找资料,这里不放代码了。主要讲解一下配置虚拟路径:

为什么要配置虚拟路径呢?如果不配置虚拟路径直接访问本地文件夹或服务器上的文件或图片信息,会报错Not allowed to load local resource,因为浏览器为了安全,不允许加载本地文件。
registry.addResourceHandler("/images/**").addResourceLocations("file:/C:/Users/ASUS/Desktop/file/");
首先解释一下,"/images/**" 虚拟路径,
位于static静态文件下,file:/C:/Users/ASUS/Desktop/file/ ,C:/Users/ASUS/Desktop/file/ 指本地图片存储文件夹,如果是服务器,则改成对应文件夹即可,这里是代码配置静态文件,也可以直接在.properties文件里配置。
这里有一个问题file:/C:/Users/ASUS/Desktop/file/的写法存在差异,有的需要file:///C:/Users/ASUS/Desktop/file/,具体原因不清楚,记录下来,存入数据库的路径为/images/+"图片名"
最后看下最后的效果图:

总结
以上所述是小编给大家介绍的spring boot2.0图片上传至本地或服务器并配置虚拟路径的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

