ionic2懒加载配置详解
文章标题为part 1,并解释目前可以如此配置,但后续使用上可能还有变动。
以ion-cli默认home组件为例。添加home.module.ts文件
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)],
exports: [HomePage]
})
export class HomePageModule { }
修改home.ts,主要是加入IonicPage,其配置项可参考官方文档。
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
@IonicPage()
@Component(... )
export class HomePage { ... }
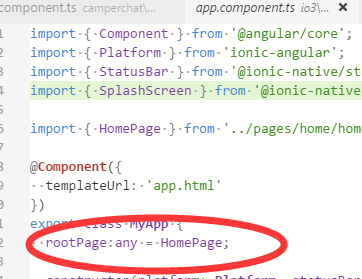
修改app.component.ts, HomePage 改为 'HomePage' , 删除app.module.ts及其他页面用到的 import { HomePage } from '../pages/home/home'; 因为不需要这个了,在需要的位置直接字符串引用即可。

rootPage:any = 'HomePage';
ionic serve 看到如下类似文件代表成功。

参考官方博客: http://blog.ionic.io/ionic-and-lazy-loading-pt-1/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
ionic3 懒加载
ionic3 默认使用了懒加载技术,相较以前预加载的版本,ionic3构建的app在首页加载时间上有较大的优化,但是,ionic3默认每个页面都会对应一个模块,对于页面较多,但是每个模块都很小的应用可能并不怎么合理.于是,尝试将几个小模块合并为几个大的模块. 1. 一个模块对应一个页面: 默认状态下每个页面都会对应一个模块,如果项目之中的页面比较多那么最后构建的项目中的将会看到有很多的 js . 原setting.module.ts import { NgModule } from '@angu
-
ionic2懒加载配置详解
文章标题为part 1,并解释目前可以如此配置,但后续使用上可能还有变动. 以ion-cli默认home组件为例.添加home.module.ts文件 import { NgModule } from '@angular/core'; import { IonicPageModule } from 'ionic-angular'; import { HomePage } from './home'; @NgModule({ declarations: [HomePage], imports: [
-
vue前端性能优化之预加载和懒加载示例详解
目录 预加载 图片预加载 JS预加载 js的加载方式 preload prefetch Preload & Prefetch 的区别 不同资源加载的优先级规则 懒加载 图片懒加载 路由懒加载 组件懒加载 最后 预加载 预加载简单来说就是将所有所需的资源提前请求加载到本地,这样后面在需要用到时就直接从缓存取资源:我们使用该技术预先告知浏览器,等下某些资源可能要被使用,先把资源下载下来,不要等使用的时候再下载,可以看出这样的加载技术会增加服务器的压力,但是用户的体验会比较好,因为可以较快的看到后面的
-
androidx下的fragment的lazy懒加载问题详解
网上关于androidx的fragment懒加载文章已经有很多,各有侧重.几乎都点到了sexMaxLifecycle和修改FragmentPagerAdapter.很少看到经过实践的文章,谨以此文,更加详尽的把实践后的结果记录下来,赠予有缘人. 一.前置准备工作 几个关于androidx的fragment懒加载方案,都离不开如下几个包: androidx.fragment:fragment:1.1.0-alpha07 以上,支持setMaxLifecycle方法即可 androidx.viewp
-
Spring Cloud Alibaba Nacos Config加载配置详解流程
目录 1.加载节点 2.NacosPropertySourceLocator的注册 3.加载 3.1.加载share 3.2.加载extention 3.3.加载主配置文件 1.加载节点 SpringBoot启动时,会执行这个方法:SpringApplication#run,这个方法中会调prepareContext来准备上下文,这个方法中调用了applyInitializers方法来执行实现了ApplicationContextInitializer接口的类的initialize方法.其中包括
-
React 悬浮框内容懒加载实例详解
目录 界面隐藏 懒加载 React实现 原始代码 放入新的DIV 状态设置 样式设置 事件设置 事件优化 延迟显示悬浮框 悬浮框内容懒加载 完整代码 界面隐藏 一个容器放置视频,默认情况下 display: none; z-index: 0; transform: transform3d(10000px, true_y, true_z); y轴和z轴左边都是真实的(腾讯视频使用绝对定位,因此是计算得到的),只是将其移到右边很远的距离. 懒加载 React监听鼠标移入(获取坐标) 添加事件监听 o
-
Vue lazyload图片懒加载实例详解
文档:https://github.com/hilongjw/vue-lazyload 1.安装 cnpm i vue-lazyload -S 或 npm i vue-lazyload -S 2.实例 导入配置等操作 src/main.js import Vue from 'vue' import App from './App' import router from './router' //[1]导入懒加载 import VueLazyload from 'vue-lazyload' Vue
-
SpringIOC BeanDefinition的加载流程详解
目录 一.前言 二. BeanDefinition 的体系 2.1 体系概览 2.2 BeanDefinition 的作用 三. BeanDefinition 的载入 3.1 载入的入口 3.2 保存的逻辑 3.3 使用的方式 总结 一.前言 这一篇来看看 SpringIOC 里面的一个细节点 , 来简单看看 BeanDefinition 这个对象 , 以及有没有办法对其进行定制. CASE 备份 : gitee.com/antblack/ca… 二. BeanDefinition 的体系 2
-
Springboot常用注解及配置文件加载顺序详解
Springboot常用注解及底层实现 1.@SpringBootApplication:这个注解标识了一个SpringBoot工程,她实际上是另外三个注解的组合,分别是: @SpringBootConfiguration:源码可以看到,这个注解除了元注解外,实际就只有一个@Configuration,把该类变成一个配置类,表示启动类也是一个配置类: @EnableAutoConfiguration:是开启自动配置的功能,向Spring容器中导入了一个Selector,用来加载ClassPath
-
ios开发UITableViewCell图片加载优化详解
目录 前言 图片自适应比例 XHWebImageAutoSize 仅加载当前屏幕的内容 预加载 前言 我们平时用UITableView用的很多,所以对列表的优化也是很关注的.很多时候,我们设置UIImageView,都是比例固定好宽高的,然后通过 scaleAspectFill 和 clipsToBounds 保持图片不变形,这样子做开发的效率是很高的,毕竟图片宽高我们都是固定好的了. 那如果产品要求图片按真正的比例展示出来呢?如果服务器有返回宽和高,那就好办了,那如果没有呢,我们应该怎么去做呢
-
SpringBoot使用Shiro实现动态加载权限详解流程
目录 一.序章 二.SpringBoot集成Shiro 1.引入相关maven依赖 2.自定义Realm 3.Shiro配置类 三.shiro动态加载权限处理方法 四.shiro中自定义角色与权限过滤器 1.自定义uri权限过滤器 zqPerms 2.自定义角色权限过滤器 zqRoles 3.自定义token过滤器 五.项目中会用到的一些工具类常量等 1.Shiro工具类 2.Redis常量类 3.Spring上下文工具类 六.案例demo源码 一.序章 基本环境 spring-boot 2.1
随机推荐
- unicode utf-8 gb18030 gb2312 gbk各种编码对比
- 几段非常有用的脚本(来自微软网站,由downmoon精心收集)
- 浅析js的模块化编写 require.js
- Javascript调用Webservice的多种方法
- Android编程之线性布局LinearLayout实例简析
- php常用数组array函数实例总结【赋值,拆分,合并,计算,添加,删除,查询,判断,排序】
- 脚本吧 - 幻宇工作室用到js,超强推荐expand.js
- 解读mysql主从配置及其原理分析(Master-Slave)
- Zend Framework教程之响应对象的封装Zend_Controller_Response实例详解
- JavaEE中用response向客户端输出中文数据乱码问题分析
- 使用javascript+xml实现分页
- oracle中exp,imp的使用详解
- jQuery实现的超酷苹果风格图标滑出菜单效果代码
- 服务器安全设置的几个注册表设置
- 用Node.js通过sitemap.xml批量抓取美女图片
- JavaScript函数获取事件源的小例子
- 微信小程序开发之toast等弹框提示使用教程
- Linux下查看进程打开的文件句柄数和如何修改方法
- PHP PDO fetch 模式各种参数的输出结果一览
- js实现的Easy Tabs选项卡用法实例

