如何在ASP.NET Core应用程序运行Vue并且部署在IIS上详解
前言
从.NET Core 1.0开始我们就将其应用到项目中,但是呢我对ASP.NET Core一些原理也还未开始研究,仅限于会用,不过园子中已有大量文章存在,借着有点空余时间,我们来讲讲如何利用ASP.NET Core结合Vue在IIS上运行。
ASP.NET Core结合Vue部署于IIS
关于安装Vue和Webpack则不再叙述,我们直接来创建ASP.NET Core应用程序或者通过dotnet new mvc创建ASP.NET Core应用程序

接下来在上述应用程序下通过如下命令创建Vue模板
vue init webpack my-project cd my-project npm install

接下来我们利用npm run dev启动Vue.

此时Vue也运行起来,我们则可以很嗨森的在本地进行测试了。完成了第一步,然后我们在生产环境实现前后分离,将上述ASP.NET Core应用程序部署到IIS作为一个单独站点,与此同时将Vue也作为一个单独站点。接下来我们将上述应用程序部署到IIS上。

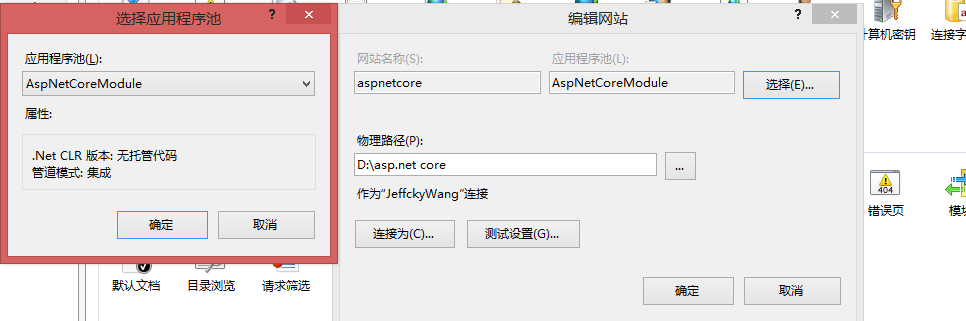
在IIS上创建的站点aspnetcore,其基本设置中应用程序池当然为无托管代码,如果没有请自行下载.NET Core run time。


此时我们需要做的则是修改Vue配置文件,修改生成的Vue模板项目config文件夹下的Index.js文件来配置生成文件所在目录,如下:

接下来再运行npm run build命令将在wwwroot文件夹下生成vue文件。

然后我们创建前端站点将上述生成的文件放到该站点下,比如我创建的是VueDemo。

是不是一切看起来都是那么简单和easy呢,可能在你进行如上测试时会出现很多问题,我只是未做详细说明而已,比如没有权限访问啊,那就给定权限诺,默认情况下站点权限为IIS APPPOOL\DefaultAppPool,要是权限不够就配置NET SERVICE或者EVERY ONE,再要么是创建的Vue站点无法访问出现对应的错误代码,此时需要通过Web平台安装路由重写程序。

总结
本节我们简短介绍了如何实现ASP.NET Core应用程序与前端框架(如Vue)前后分离,上述完成后接下来则是Vue进行接口调用了,有时间会更新利用Vue进行Ajax请求ASP.NET Core接口。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。
相关推荐
-
vue学习之mintui picker选择器实现省市二级联动示例
本文介绍了vue学习之mintui picker选择器实现省市二级联动示例,分享给大家,具体如下: Mint UI 使用文档:https://mint-ui.github.io/docs/#/zh-cn2 Popup弹出框介绍:https://mint-ui.github.io/docs/#/zh-cn2/popup Picker选择器介绍:https://mint-ui.github.io/docs/#/zh-cn2/picker Datetime picker日期选择器介绍:https://
-
Vue 2.0入门基础知识之内部指令详解
1.Vue.js介绍 当前前端三大主流框架:Angular.React.Vue.React前段时间由于许可证风波,使得Vue的热度蹭蹭地上升.另外,Vue友好的API文档更是一大特色.Vue.js是一个非常轻量级的工具,与其说是一个MVVM框架,不如说是一个js库.Vue.js具有响应式编程和组件化的特点.响应式编程,即保持状态和视图的同步,状态也可以说是数据吧:而其组件化的理念与React则一样,即"一切都是组件,组件化思想方便于模块化的开发,是前端领域的一大趋势. 2.内部指令 2-1.v-
-
vue中axios处理http发送请求的示例(Post和get)
本文介绍了vue中axios处理http发送请求的示例(Post和get),分享给大家,具体如下: axios中文文档 https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format axios文档 在处理http请求方面,已经不推荐使用vue-resource了,而是使用最新的axios,下面做一个简单的介绍. 安装 使用node npm install axios 使用cdn <scrip
-
Vue 2.0学习笔记之Vue中的computed属性
Vue中的 computed 属性称为 计算属性 .在这一节中,我们学习Vue中的计算属性如何使用?记得在学习Vue的模板相关的知识的时候,知道在模板内可以使用表达式,而且模板内的表达式是非常的便利,但这种遍历是有一定的限制的,它们实际上是用于一些简单的运算.也就是说,如果在模板中放入太多的逻辑会让模板过重而且难以维护.咱们先来看一个示例: <div id="app"> <h1>{{ message.split('').reverse().join('') }}
-
浅谈vue路径优化之resolve
通过vue-cli来创建vue+webpack的项目时,已经有很多都配置好了,但是路径方面为了方便开发,还可以优化. 1. resolve.extensions 在webpack.base.conf.js中,我们可以看到resolve配置,其中的extengsions是一个数组,如下所示: extensions: ['.js', '.vue', '.json'], 通过这样的配置,我们在组件中过着路由中应用组件时,就可以更为方便的应用,比如: import Hello from '@compon
-
Vue中之nextTick函数源码分析详解
1. 什么是Vue.nextTick()? 官方文档解释如下: 在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2. 为什么要使用nextTick? <!DOCTYPE html> <html> <head> <title>演示Vue</title> <script src="https://tugenhua0707.github.io/vue/vue1/vue.js"&
-
Vue中封装input组件的实例详解
Vue中封装input组件 最近有点忙不过来 脱了很久,没有更新 抱歉.今天要将的时如何自定义封装input组件 ,博主知识发个简单的模板 码友们可以更具自己的实际项目添加需要的参数 我的项目中的UI图是这样的 代码如下 子组件的模板设置 <template> <div class="completion-input-box"> <span class="input-box-name">{{text}}</span>
-
vue mintui-Loadmore结合实现下拉刷新和上拉加载示例
mintui是饿了么团队针对vue开发的移动端组件库,方便实现移动端的一些功能,这里只用了Loadmore功能实现移动端的上拉分页刷新,下拉加载数据,废话不说上代码. <template> <div class="main-body" :style="{'-webkit-overflow-scrolling': scrollMode}"> <v-loadmore :top-method="loadTop" :bott
-
如何在ASP.NET Core应用程序运行Vue并且部署在IIS上详解
前言 从.NET Core 1.0开始我们就将其应用到项目中,但是呢我对ASP.NET Core一些原理也还未开始研究,仅限于会用,不过园子中已有大量文章存在,借着有点空余时间,我们来讲讲如何利用ASP.NET Core结合Vue在IIS上运行. ASP.NET Core结合Vue部署于IIS 关于安装Vue和Webpack则不再叙述,我们直接来创建ASP.NET Core应用程序或者通过dotnet new mvc创建ASP.NET Core应用程序 接下来在上述应用程序下通过如下命令创建Vu
-
ASP.NET Core扩展库之Http通用扩展库的使用详解
本文将介绍Xfrogcn.AspNetCore.Extensions扩展库对于Http相关的其他功能扩展,这些功能旨在处理一些常见需求, 包括请求缓冲.请求头传递.请求头日志范围.针对HttpClient与HttpRequestMessage.HttpResponseMessage的扩展方法. 一.开启服务端请求缓冲 ASP.NET Core 中请求体是不能多次读取的,由于在MVC中,框架已经读取过请求体,如果你在控制器中再次读取,将会引发异常,如下示例: [ApiController] [Ro
-
ASP.NET Core 6最小API中使用日志和DI示例详解
目录 在ASP.NET Core 6的最小API中使用日志和DI 如何在ASP.NET Core 6的最小API中实现日志.从配置系统中读取并使用依赖注入 CI/CD?持续集成和持续交付解释 在Visual Studio 2022中创建一个ASP.NET Core minimal web API项目 运行一个最小的网络API 为一个最小的网络API配置多个端口 在最小的Web API中使用日志记录 在最小的API中从配置系统中读取 在最小的网络API中使用依赖性注入 在一个最小的Web API中
-
Asp.Net Core中服务的生命周期选项区别与用法详解
前言 最近在做一个小的Demo中,在一个界面上两次调用视图组件,并且在视图组件中都调用了数据库查询,结果发现,一直报错,将两个视图组件的调用分离,单独进行,却又是正常的,寻找一番,发现是配置依赖注入服务时,对于服务的生命周期没有配置得当导致,特此做一次实验来认识三者之间(甚至是四者之间的用法及区别). 本文demo地址(具体见WebApi控制器中):https://gitee.com/530521314/koInstance.git (本地下载) 一.服务的生命周期 在Asp.Net Core
-
ASP.NET Core对不同类型的用户进行区别限流详解
前言 老板提出了一个新需求,从某某天起,免费用户每天只能查询100次,收费用户100W次. 这是一个限流问题,聪明的你也一定想到了如何去做:记录用户每一天的查询次数,然后根据当前用户的类型使用不同的数字做比较,超过指定的数字就返回错误. 嗯,原理就是这么简单.不过真正写起来还要考虑更多问题: 统计数据的数据结构是什么样的?字典 or 行记录? 统计数据记录到哪里?内存 or MySQL or Redis? 分布式应用怎么精确计数?分布式锁 or 队列 or 事务? 吞吐量比较大时如何扛得住?内存
-
ASP.NET Core中调整HTTP请求大小的几种方法详解
一.前言 之所以称ASP.NET Core是一个Web开发平台,源于它具有一个极具扩展性的请求处理管道,我们可以通过这个管道的定制来满足各种场景下的HTTP处理需求.ASP. NET Core应用的很多特性,比如路由.认证.会话.缓存等,也同时定制消息处理管道来实现的.我们甚至可以通过管道定制在ASP.NET Core平台上创建我们自己的Web框架,实际上MVC和SingalR这两个重要的Web框架也是采用这样的方式创建的. HTTP协议自身的特性决定了任何一个Web应用的工作方式都是监听.接收
-
ASP.NET Core针对一个使用HttpClient对象的类编写单元测试详解
介绍 几年前,微软引入了HttpClient类来替代HttpWebRequest来发送Web请求.这个新的类更易于使用,更加简洁,更具有异步性,且易于扩展. HttpClient类有一个可以接受HttpMessageHandler类对象的构造函数.HttpMessageHandler类对象可以接受一个请求(HttpRequestMessage), 并返回响应(HttpResponseMessage).它的功能完全取决于它的实现.默认情况下HttpClient使用的是HttpClientHandl
-
Asp.Net Core轻松学之利用日志监视进行服务遥测详解
前言 在 Net Core 2.2 中,官方文档表示,对 EventListener 这个日志监视类的内容进行了扩充,同时赋予了跟踪 CoreCLR 事件的权限:通过跟踪 CoreCLR 事件,比如通过跟踪 CoreCLR 事件,可以了解和收集到比如 GC,JIT,ThreadPool,intreop 这些运行时服务的行为:通过使用配置注入,我们将获得一种动态跟踪事件的能力. 1. EventListener 介绍 1.1 EventListener 中文直译为:事件侦听器 EventListe
-
使用Supervisor守护ASP.NET Core应用程序进程
目录 一.前言 二.Supervisor 1.安装Python包管理工具 2.安装Supervisor 3.配置Supervisor应用守护 4.配置Supervisor开机启动 三.总结 一.前言 在上一篇文章中,我们讲解了如何在Linux服务器上面部署ASP.NET Core应用程序,并且使用Nginx作为反向代理.我们在Linux服务器上面,是通过ASP.NET Core自宿主的方式运行应用程序.采用自宿主的方式启动ASP.NET Core应用程序,目前主要有以下几个问题: ASP.NET
-
详解将ASP.NET Core应用程序部署至生产环境中(CentOS7)
将ASP.NET Core应用程序部署至生产环境中(CentOS7) 阅读目录 环境说明 准备你的ASP.NET Core应用程序 安装CentOS7 安装.NET Core SDK for CentOS7. 部署ASP.NET Core应用程序 配置Nginx 配置守护服务(Supervisor) 这段时间在使用Rabbit RPC重构公司的一套系统(微信相关),而最近相关检验(逻辑测试.压力测试)已经完成,接近部署至线上生产环境从而捣鼓了ASP.NET Core应用程序在CentOS上的部署
随机推荐
- 使用AngularJS处理单选框和复选框的简单方法
- vue实现ajax滚动下拉加载,同时具有loading效果(推荐)
- cacls命令设置文件及其文件夹权限的方法
- Android仿IOS底部弹出对话框
- Python实现的一个找零钱的小程序代码分享
- AsyncTask陷阱之:Handler,Looper与MessageQueue的详解
- js实现可键盘控制的简单抽奖程序
- JavaWeb应用实例:用servlet实现oracle 基本增删改查
- 使用基于Node.js的构建工具Grunt来发布ASP.NET MVC项目
- IIS 多站点 用户隔离视频教程
- Linux下日志按日分割的shell
- 详解JavaScript中的函数声明和函数表达式
- 反着安装操作系统也简单
- JavaScript格式化数字的函数代码
- 笑谈配置,使用Smarty技术
- php 读取文件头判断文件类型的实现代码
- C#多线程编程中的锁系统(二)
- Android Theme以及解决启动黑屏的方法详解
- 手把手教你pycharm专业版安装破解教程(linux版)
- vue 中固定导航栏的实例代码

