JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码
1.首先写一个遮罩层div,然后再写一个弹窗的div
<!-- 遮罩层 -->
<div id="cover" style="background: #000; position: absolute; left: 0px; top: 0px; width: 100%; filter: alpha(opacity=30); opacity: 0.3; display: none; z-index: 2 ">
</div>
<!-- 弹窗 -->
<div id="showdiv" style="width: 80%; margin: 0 auto; height: 9.5rem; border: 1px solid #999; display: none; position: absolute; top: 40%; left: 10%; z-index: 3; background: #fff">
<!-- 标题 -->
<div style="background: #F8F7F7; width: 100%; height: 2rem; font-size: 0.65rem; line-height: 2rem; border: 1px solid #999; text-align: center;" >
提示
</div>
<!-- 内容 -->
<div style="text-indent: 50px; height: 4rem; font-size: 0.5rem; padding: 0.5rem; line-height: 1rem; ">
js弹窗 js弹出DIV,并使整个页面背景变暗</div>
<!-- 按钮 -->
<div style="background: #418BCA; width: 80%; margin: 0 auto; height: 1.5rem; line-height: 1.5rem; text-align: center;color: #fff;margin-top: 1rem; -moz-border-radius: .128rem; -webkit-border-radius: .128rem; border-radius: .128rem;font-size: .59733rem;" onclick="closeWindow()">
确 定
</div>
</div>
js代码:(把jq引进来)
<script type="text/javascript">
// 弹窗
function showWindow() {
$('#showdiv').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
}
// 关闭弹窗
function closeWindow() {
$('#showdiv').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
}
</script>
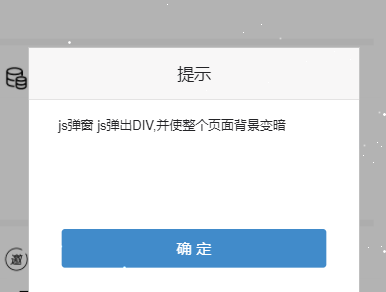
效果:

总结
以上所述是小编给大家介绍的JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
- JS+CSS3制作炫酷的弹窗效果
- js调用父框架函数与弹窗调用父页面函数的简单方法
- JS触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器
- 关于vue.js弹窗组件的知识点总结
- js弹出框、对话框、提示框、弹窗实现方法总结(推荐)
- js弹出div并显示遮罩层
- 如何创建一个JavaScript弹出DIV窗口层的效果
- js点击弹出div层实现可拖曳的弹窗效果
- javascript 通过封装div方式弹出div窗体
- html 锁定页面(js遮罩层弹出div效果)
- JS+CSS实现Div弹出窗口同时背景变暗的方法
赞 (0)

