解决vue build打包之后首页白屏的问题
1、问题描述
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。有很多js,css无法加载。
2、解决方法
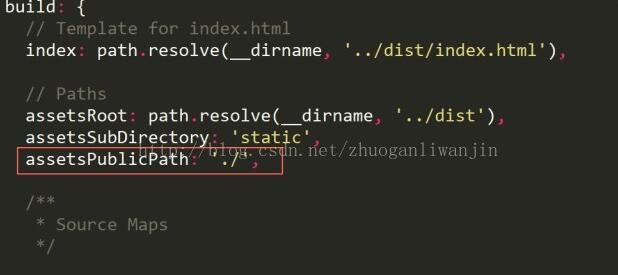
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成下图方框中的样子。

再次执行 npm run build 就可以了。
以上这篇解决vue build打包之后首页白屏的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- Vue2.0使用过程常见的一些问题总结学习
相关推荐
-
Vue2.0使用过程常见的一些问题总结学习
最近在学习Vue,今天正好写个学习笔记,把以前遇到的错误给总结一下. Vue目前的的开发模式主要有两种: 1.直接页面级的开发,script直接引入Vue 2.工程性开发,webpack+loader或者直接使用脚手架工具Vue-cli,里面的文件都配置好了 webpack可以进行配置,配置多文件入口,进行多页面开发 第二种Vue开发,结合webpack打包完文件会很大,怎么解决这个问题? 1.webpack代码拆分:code-spliting 2.提取公共(如提取css,js) 3.预渲染:使
-
解决vue build打包之后首页白屏的问题
1.问题描述 本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏.有很多js,css无法加载. 2.解决方法 在config文件夹中找到index.js打开把assetsPublicPath: '/'改成下图方框中的样子. 再次执行 npm run build 就可以了. 以上这篇解决vue build打包之后首页白屏的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Vue2.0使用过
-
关于vue-cli3打包代码后白屏的解决方案
前言 : 最近使用了vue-cli3.0 开发了一个移动网页端项目,准备打包发布了.按照以往的流程 npm run build 问题来了 打开 dist index.html 文件发现白屏.打开调试后 发现文件引用路径不对 根据以往的经验 根目录下新建 vue.config.js 配置 publicPath module.exports = { ... runtimeCompiler: true, publicPath: './' ... } 满心欢喜的打开,结果还是白屏.打开调试发现文件路径是
-
解决vue项目打包后提示图片文件路径错误的问题
vue项目打包后在production模式下提示图片 '404(not found),在dev环境下好好的,打包了就提示这个错误.这是为什么呢,以前第一次使用vue-cli构建项目的的时候只有两个图片文件,当时部署后报错路径问题, 当时的想法就是简单粗暴,直接在build好的文件修改了文件路径,再后来项目中遇到了一大堆静态资源,修改路径显然是不行的,看了一下生成文件大概知道是文件目录改变了,所以引用的路径也要随之改变,网上最简单的方法是修改 'config/index.js'文件中的 build
-
解决vue项目打包上服务器显示404错误,本地没出错的问题
1.使用脚手架搭建一个vue项目 2.运行,在本地运行没问题,接着打包上服务器,遇到404的错误,如下 这是webpack打包的结果,解决办法如下 1.修改build文件夹下的utils.js文件,大约在51行添加 publicPath:"../../" if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:&quo
-
解决vue+webpack打包路径的问题
最近写了一个vue小项目,不想单独作为一个web项目发布,所以就准备放到资源项目的public文件夹下,遇到一些小问题,在此总结一下. 资源路径如下: public目录配置的访问路径为"/",在这样的情况下,我们的访问路径就变成了"域名/vue-demo".访问的时候发下程序未报错,但是页面一片空白.此前也这样发布的项目都没有问题,但这次是怎么回事呢? 仔细探索后发现是vue-router搞得鬼.因项目需要,所以使用了滚动行为,滚动行为必须开启history模式,在
-
解决Vue 项目打包后favicon无法正常显示的问题
在开发中经常需要为项目添加favicon以增加网站辨识度,在使用Vue开发中出现添加的favicon.ico无法显示问题,如下给出解决方法: 问题分析: 问题根源在于路径,如果使用http链接作为favicon地址一般不是出现问题,出现问题的基本在使用本地图片作为favicon. 如下常规配置: 在项目中使用大家常用的经典将图片文件与应用的index.html放在项目的根目录下,同时在index.html中正确配置favicon路径. 项目启动后会发现该中配置方式并没有生效: 打包后的项目同样存
-
完美解决Android App启动页有白屏闪过的问题
应用启动的时候有短暂的白屏,如图: 可以通过设置theme的方式来解决 <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item
-
vue 首页加载,速度优化及解决首页白屏的问题
目录 一.Spa单页面的加载过程 二.首页加载慢的原因 三.加载速度慢解决方案 1.分离打包第三方资源包 2.第三方库使用CDN引入 3.vue-router路由懒加载 4.静态资源压缩,代码压缩,图片压缩 5.不要滥用三方库 6.去掉编译中的map文件 7.代码层面的优化 四.解决白屏,体验优化 一.Spa单页面的加载过程 1.首先就是html,也就是FP阶段 <div id="app"></div> 页面在导航后首次呈现出不同于导航前内容的时间点,有一个东
-
如何解决vue项目打包后文件过大问题
目录 为什么打包后文件过大? 如何快速解决 1.路由懒加载[使用es6提案的import()方式] 2.CDN引入 为什么打包后文件过大? 移动app项目,使用vue-cli脚手架搭建,UI主要运用的是Muse-UI,开发过程中为满足需求,混入Element-UI部分组件,加之团队开发,前端不止一人参与,在没有统一规范约束的情况下,编码风格和方式都很迥异和…混乱,以致依赖过多,打包时webpack把所有的库都打包在一起,所以vendor.js文件和app.js文件很大,最后出现进入首个页面时会长
-
解决Vue项目打包后打开index.html页面显示空白以及图片路径错误的问题
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上.dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件. 问题一:我在打包完成后,打开index.html文件发现地址并没有携带路由. 这样的话页面就是空白了,因为没有组件被添加到页面中.打开F12会看到一堆的红色failed请求.打开请求地址是这样的. 进入D盘就开始寻找static文件夹当然是找不到的.既然知道了是打包之后寻找文件
随机推荐
- JS、jquery实现几分钟前、几小时前、几天前等时间差显示效果的代码实例分享
- C++中构造函数的参数缺省的详解
- js获取当前日期时间及其它操作汇总
- Kotlin开发的一些实用小技巧总结
- jquery插件lazyload.js延迟加载图片的使用方法
- 在wamp集成环境下升级php版本(实现方法)
- 在Python中操作字符串之replace()方法的使用
- jQuery操作iframe中js函数的方法小结
- moment.js轻松实现获取当前日期是当年的第几周
- 调整Windows注册表享受极速宽带上网
- Java基于Socket实现网络编程实例详解
- SpringMVC结合Jcrop实现图片裁剪
- 那些年一起学习的PHP(三)
- php intval的测试代码发现问题
- 网越科技为您提供100M免费全能型空间服务
- jQuery Dom元素操作技巧
- php生成word并下载代码实例
- vue基础之模板和过滤器用法实例分析
- Linux检查Swap交换空间的五个命令小结
- vue+elementUI实现表单和图片上传及验证功能示例

