Angularjs按需查询实例代码
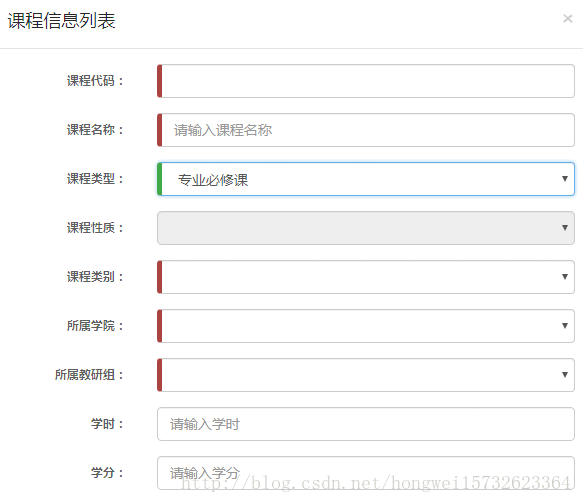
课程信息管理界面有这样一个需求,当课程类型为公选课的时候,可以选择课程性质,当为其他课程类型的时候,不必选择课程性质。


代码:
/**
* 获取课程类型下拉框数据
*/
getCourseTypeNameOptions(){
let url = "teachingManagement-web/course/queryAllCourseType";
this.http.get(url).subscribe(
res =>{
this.courseTypeNameOptions = res.json().data;
//如果是公共选修,可以选择课程性质,如果不是,课程性质为空
this.courseTypeNameOptions.forEach(item =>{
JSON.stringify(item);
console.log(item);
if(item.dictionaryName == "公共选修课"){
this.getCourseNatureNameOptions();
}else{
return;
}
})
}
);
}
/**
* 课程类型为公共选修课,可选择课程性质;其他类型,则不需选择课程性质
* @param type
*/
changeType(type:string){
let dictionaryName=this.courseTypeNameOptions.find(x=>x.id==type).dictionaryName;//获取的课程类型名称
this.dictionaryName=dictionaryName;
if(this.dictionaryName=="公共选修课"){
this.renderer2.removeAttribute(this.courseNature.nativeElement,"disabled");
}else{
this.courseInfo.courseNatureId="";
this.renderer2.setAttribute(this.courseNature.nativeElement,"disabled","disabled");
}
}
总结
以上所述是小编给大家介绍的Angularjs按需查询实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- Angularjs添加排序查询功能的实例代码
- AngularJS模糊查询功能实现代码(过滤内容下拉菜单排序过滤敏感字符验证判断后添加表格信息)
- mongoDB 多重数组查询(AngularJS绑定显示 nodejs)
- Angularjs分页查询的实现
- 对比分析Django的Q查询及AngularJS的Datatables分页插件
相关推荐
-
mongoDB 多重数组查询(AngularJS绑定显示 nodejs)
核心代码: js代码 var Lesson = Schema({ lessonName: String, intr: String, creTime: Date, sort: String, //分类 imgUrl: String, //封面地址 price: Number, teacher: String,//教师 subTitle:[{ lNo: Number, subLName: String, src: String, filtered: {type: Boolean, default:
-
Angularjs分页查询的实现
angularjs实现分页查询功能的实例代码,具体代码如下所示: //首页导入<script type="text/javascript" src="framework/tm.pagination.js"></script> //routerApp中注入'tm.pagination' //html页面上<tm-pagination conf="paginationConf"></tm-pagination
-
Angularjs添加排序查询功能的实例代码
废话不多说了,直接给大家贴代码了,具体代码如下所示: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="angular-1.3.0.js"></script&g
-
AngularJS模糊查询功能实现代码(过滤内容下拉菜单排序过滤敏感字符验证判断后添加表格信息)
注:添加球员的功能无指定技术要求,添加球员的页面也无具体样式要求. 1.实现上图页面所有元素,页面布局规整,跟上图效果一致 2.实现文案显示,按效果显示 3.实现查询,实现查询敏感词过滤,实现查询后列表变化 4.实现倒序,实现正序,下拉列表排序效果都实现 5.按钮背景一致,按钮样式 6.实现添加球员页面,添加球员页面样式,添加球员功能,添加球员必填项判断,添加完球员后能显示在表格内,已存在球员判重. 7.表格样式跟上图样式一致 代码: <!DOCTYPE html> <html lang
-
对比分析Django的Q查询及AngularJS的Datatables分页插件
使用Q查询,首先要导入Q模块: from django.db.models import Q 可以组合使用&,|操作符用于多个Q的对象,产生一个新的Q对象,Q对象也可以用~操作符放在前面表示否定,如下例所示: if search: keywords_list = search.split(' ') query_list = [Q(status__icontains=get_success_fail_status(keyword)) if get_success_fail_keyword_stat
-
Angularjs按需查询实例代码
课程信息管理界面有这样一个需求,当课程类型为公选课的时候,可以选择课程性质,当为其他课程类型的时候,不必选择课程性质. 代码: /** * 获取课程类型下拉框数据 */ getCourseTypeNameOptions(){ let url = "teachingManagement-web/course/queryAllCourseType"; this.http.get(url).subscribe( res =>{ this.courseTypeNameOptions =
-
AngularJs表单验证实例代码解析
常用的表单验证指令如下详情: 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" required /> 2. 最小长度 验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}": <input type="text" ng-minlength="5" /> 3.
-
简单封装js的dom查询实例代码
最近一直在啃犀牛书,有感,于是写了个简单的js的dom查询 $ = function (val) { switch(val.charAt(0)) { case '#' : return document.getElementById(val.substring(1)); break; case '.' : val = val.replace('.',''); if(document.getElementsByClassName) return document.getElementsByClas
-
Angularjs修改密码的实例代码
修改密码逻辑思维 首先要输入旧的密码,判断旧的密码是否正确(后台判断) 其次输入新的密码,判断新密码格式(可增加) 最后判断新密码和确认密码输入是否一致 html部分 <form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label"><i c
-
Bootstrap与Angularjs的模态框实例代码
先给大家展示下效果图,感兴趣的朋友参考下实现代码吧 效果图如下所示: 具体代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.
-
MySQL与Mongo简单的查询实例代码
首先在这里我就不说关系型数据库与非关系型数据库之间的区别了(百度上有很多)直接切入主题 我想查询的内容是这样的:分数大于0且人名是bob或是jake的总分数 平均分数 最小分数 最大分数 计数 举这个实例来试试用MySQL和mongodb分别写一个查询 首先我们先做一些准备工作 MySQL的数据库结构如下 CREATE TABLE `new_schema`.`demo` ( `id` INT NOT NULL, `person` VARCHAR(45) NOT NULL, `score` VAR
-
Python脚本制作天气查询实例代码
获取天气的主要代码如下: # cityCode 替换为具体某一个城市的对应编号 # 1.发送请求,获取数据 url = f'http://wthrcdn.etouch.cn/weather_mini?citykey={cityCode}' res = requests.get(url) res.encoding = 'utf-8' res_json = res.json() # 2.数据格式化 data = res_json['data'] city = f"城市:{data['city']}\
-
jQuery提交表单ajax查询实例代码
看一个用jQuery提交表单ajax查询的例子. 基本功能:用户输入一个表单,输入准考证和验证码,验证用户是否输入表单,点击查询提交,然后从服务器得到返回的数据并显示出来. 代码如下: jQuery部分: 复制代码 代码如下: <script language="javascript" type="text/javascript"> $(document).ready(function() { $("#btnSubmit").clic
-
AngularJS基础 ng-copy 指令实例代码
AngularJS ng-copy 指令 AngularJS 实例 在输入框的文本被拷贝时执行表达式: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head&g
-
PHP实现多条件查询实例代码
查询文件(search.php) 一.生成查询语句: 复制代码 代码如下: <? $conn=mysql_connect("localhost","root",""); $db=mysql_select_db("lingyun"); $query="select * from message where tradetype='".$tradetype."'"; //交易类型,如出租
随机推荐
- Oracle SCN与检查点详解
- Mssql,Access的sql经典SQL语句大全
- 删除Table表中的重复行的方法
- jquery调用wcf并展示出数据的方法
- Java计算两个程序运行时间的实例
- Applet小应用程序开发简介
- Perl语法中Perl运算符用法指南
- C#(.NET)数据访问连接、查询、插入等操作的封装类
- VB.NET生成随机串或随机数字的方法总结
- javascript客户端遍历控件与获取父容器对象示例代码
- Chosen 基于jquery的选择框插件使用方法
- 微信公众平台开发关注及取消关注事件的方法
- Python减少循环层次和缩进的技巧分析
- 反SPAM新思路—换Z-BLOG的验证码!
- C#编写DES加密、解密类
- 恢复 Windows3.2 的屏幕设置
- IE修改INI的优化提速方法附IE 6.INI文件
- Android自定义WheelView地区选择三级联动
- 解析在Android中为TextView增加自定义HTML标签的实现方法
- C语言对磁盘文件进行快速排序简单实例

