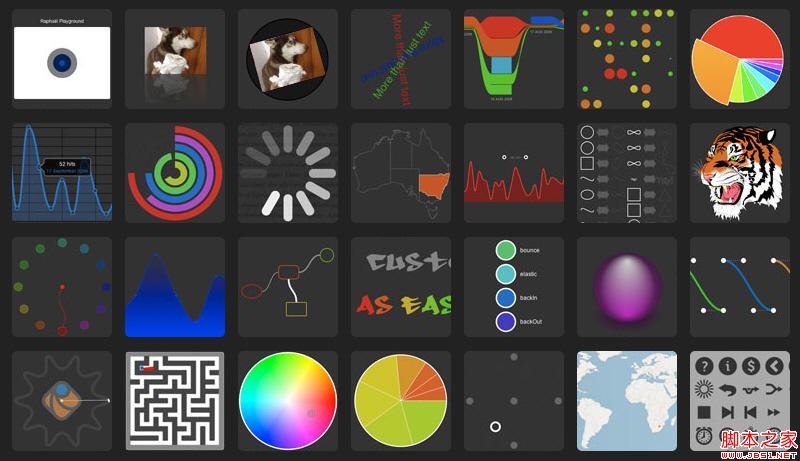
Raphael一个用于在网页中绘制矢量图形的Javascript库
Raphael 是一个用于在网页中绘制矢量图形的 Javascript 库。它使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,你可以通过 JavaScript 操作 DOM 来轻松创建出各种复杂的柱状图、饼图、曲线图等各种图表,还可以绘制任意形状的图形,可以进行图表或图像的裁剪和旋转等复杂操作。
Raphaël 是跨浏览器的矢量图形库,目前支持的浏览器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+。 
如何使用?
在页面中引入 raphael.js 文件,然后就可以绘制任意的矢量图形了:
代码如下:
// 在坐标(10,50)创建宽320,高200的画布
var paper = Raphael(10, 50, 320, 200);
// 在坐标(x = 50, y = 40)绘制半径为 10 的圆
var circle = paper.circle(50, 40, 10);
// 给绘制的圆圈填充红色 (#f00)
circle.attr("fill", "#f00");
// 设置画笔(stroke)的颜色为白色
circle.attr("stroke", "#fff");
相关推荐
-
C++中vector的用法实例解析
本文实例展示了C++中的vector用法,分享给大家供大家参考.具体如下: 一.概述 vector是C++标准模板库中的部分内容,它是一个多功能的,能够操作多种数据结构和算法的模板类和函数库.vector是一个容器,它能够存放各种类型的对象,简单地说,vector是一个能够存放任意类型的动态数组,可以动态改变大小. 例如: // c语言风格 int myHouse[100] ; // 采用vector vector<int> vecMyHouse(100); 当如上定义后,vecMyHouse
-
Java中Vector与ArrayList的区别详解
首先看这两类都实现List接口,而List接口一共有三个实现类,分别是ArrayList.Vector和LinkedList.List用于存放多个元素,能够维护元素的次序,并且允许元素的重复.3个具体实现类的相关区别如下:1.ArrayList是最常用的List实现类,内部是通过数组实现的,它允许对元素进行快速随机访问.数组的缺点是每个元素之间不能有间隔,当数组大小不满足时需要增加存储能力,就要讲已经有数组的数据复制到新的存储空间中.当从ArrayList的中间位置插入或者删除元素时,需要对数组
-
javaScript矢量图表库-gRaphael几行代码实现精美的条形图/饼图/点图/曲线图
gRaphael 是一个致力于帮助开发人员在网页中绘制各种精美图表的 Javascript 库,基于强大的 Raphael 矢量图形库.你只需要编写几行简单的代码就能创建出精美的条形图.饼图.点图和曲线图. gRaphael 使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,是跨浏览器的矢量图形库,目前支持的浏览器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+. 使用方法:在页
-
iOS应用开发中矢量图的使用及修改矢量图颜色的方法
之前捣鼓了点东西,要适配6和Plus,自己做做切图才发现确实有够烦.基于矢量图生成PNG图形的方法也是事后才知道,学习下,希望接下来可以实践.下面进入译文. iOS应用的视觉形式通常是以图形元素驱动的.在设计开发一款应用时,你需要不同规格的应用图标,例如不同尺寸的Default.png图片,同时还需要为UI的实现准备@1x和@2x图形资源.所有这些图形元素都会让你的产品看上去更吸引人,但弊端也是很明显的 - 你需要为每种规格的图形元素单独切图.而随着iPhone 6及Plus的发布,我们又多了一
-
如何玩转Android矢量图VectorDrawable
从5.0(API等级21)开始,android开始支持矢量图了.关于什么是矢量图以及矢量图有什么优缺点不在本文的涉及范围之内,具体可以参考矢量图百科.不过这里要提一下它的优点: 保存最少的信息,文件大小比位图要小,并且文件大小与物体的大小无关 任意放大矢量图形,不会丢失细节或影响清晰度,因为矢量图形是与分辨率无关的. 从以上两个优点来看,在项目中使用矢量图至少可以缩小我们apk包的尺寸,而且可以在屏幕适配时提供很大的方便,因为矢量图是分辨率无关的. 前面也说了,矢量图从21才开始支持.那么如果我
-
c++ vector(向量)使用方法详解(顺序访问vector的多种方式)
vector 是向量类型,它可以容纳许多类型的数据,如若干个整数,所以称其为容器.vector 是C++ STL的一个重要成员,使用它时需要包含头文件: 复制代码 代码如下: #include<vector>; 一.vector 的初始化:可以有五种方式,举例说明如下: (1) vector<int> a(10); //定义了10个整型元素的向量(尖括号中为元素类型名,它可以是任何合法的数据类型),但没有给出初值,其值是不确定的.(2)vector<int> a(10,
-
vector,map,list,queue的区别详细解析
1.vector (连续的空间存储,可以使用[]操作符)快速的访问随机的元素,快速的在末尾插入元素,但是在序列中间岁间的插入,删除元素要慢,而且如果一开始分配的空间不够的话,有一个重新分配更大空间,然后拷贝的性能开销. 2.deque (小片的连续,小片间用链表相连,实际上内部有一个map的指针,因为知道类型,所以还是可以使用[],只是速度没有vector快)快速的访问随机的元素,快速的在开始和末尾插入元素,随机的插入,删除元素要慢,空间的重新分配要比vector快,重新分配空间后,原有的元素
-
C++ vector的用法小结
c++ vector用法 C++内置的数组支持容器的机制,但是它不支持容器抽象的语义.要解决此问题我们自己实现这样的类.在标准C++中,用容器向量(vector)实现.容器向量也是一个类模板. 标准库vector类型使用需要的头文件:#include <vector>.vector 是一个类模板.不是一种数据类型,vector<int>是一种数据类型.Vector的存储空间是连续的,list不是连续存储的. 一. 定义和初始化 vector< typeName > v1
-
Raphael一个用于在网页中绘制矢量图形的Javascript库
Raphael 是一个用于在网页中绘制矢量图形的 Javascript 库.它使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,你可以通过 JavaScript 操作 DOM 来轻松创建出各种复杂的柱状图.饼图.曲线图等各种图表,还可以绘制任意形状的图形,可以进行图表或图像的裁剪和旋转等复杂操作. Raphaël 是跨浏览器的矢量图形库,目前支持的浏览器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Ex
-
同一个网页中实现多个JavaScript特效的方法
本文实例讲述了同一个网页中实现多个JavaScript特效的方法.分享给大家供大家参考.具体分析如下: 一般来说,在网页中,如果出现两次<script type="text/javascript"></script>标签,所有的JavaScipt脚本都不会再生效,只能出现一次<script type="text/javascript"></script>标签,但是,同一个网页中常常需要多个JavaScript特效. 一
-
JavaScript 网页中实现一个计算当年还剩多少时间的倒数计时程序
看到网上这个程序 发现了处错误这里改正了一下: function counter() { var date = new Date(); var year = date.getFullYear(); var date2 = new Date(year, 11, 30, 23, 59, 59); /*转换成秒*/ var time = (date2 - date) / 1000; var day = Math.floor(time / (24 * 60 * 60)) var hour = Math.
-
python 实现在一张图中绘制一个小的子图方法
有时候为了直观展现图的信息,可以在大图中添加小子图的方式进行数据分析,如下图所示: 具体的代码如下:该图连接了数据库,当然重要的不是数据展示,而是添加子图的方法. import matplotlib.pyplot as plt import MySQLdb as mdb import numpy as np from mpl_toolkits.axes_grid1.inset_locator import inset_axes from mpl_toolkits.axes_grid1.inset
-
通过Turtle库在Python中绘制一个鼠年福鼠
turtle库是一个很经典的绘图库,其最初来自于1967年创造的logo编程语言,之后被Python编写放到了Python的内置模块中.网络上有很多借助于turtle绘制精美图像的案例.比如小猪佩奇.皮卡丘.柯基犬等等.趁着新年假期还未结束,今天州的先生(https://zmister.com)为大家带来一个福鼠的绘制. 一.绘制鼠头 首先,咱们(https://zmister.com)把鼠的头给绘制了.鼠头主要是由圆来构成,脸庞是一个大圆,耳朵.眉毛.眼睛.嘴角和鼻子也都是由不同弧度的圆构成.
-
网上比较常用的嵌入网页中的播放器代码收藏
例如:网络上最流行的windows media流(asf,wma,wmv格式...),Real流(rm,rmvb...),还有MPEG系列编码格式(MP4/MP3格式...) Windows Media Video 是微软推出的一种流媒体格式,它是在"同门"的ASF(Advanced Stream Format)格式升级延伸来得.在同等视频质量下,WMV格式的体积非常小,因此很适合在网上播放和传输.Windows Media Player9兼容所有格式的WMV,官方编码器是Window
-
Bootstrap编写一个在当前网页弹出可关闭的对话框 非弹窗
使用弹窗在网页中显示短信息还行,虽然不那么地友好.然而,弹窗对于如同网站服务条款的长信息就无能为力的了.这是需要使用一个叫模态框modal的东西,并且在模态框里面嵌入一个多行文本框textarea. 这个东西,如果要手工写JavaScript代码就太难做了,但是使用Bootstrap来编写就简单起来. 一.基本目标 有一个网页,网页上面有一个超级链接,一个按钮: 点击他们都会打开一个如下所示的模态框,这个模态框,点击右上角的X按钮与下方的确定都会关闭. 二.制作过程 1.因为需要使用Boot
-
phpexcel导出excel的颜色和网页中的颜色显示不一致
关于phpexcel导出颜色的一些问题,用phpexcel做导出的excel的颜色怎么和网页中的颜色显示不一致呢?想要知道到底是怎么回事?应该如何来解决呢?PHP代码细节如下: PHP code: 复制代码 代码如下: <?php require_once './PHPExcel.php'; require_once './Excel5.php'; require_once './get_excel_row.php'; require "../include/base.php";
-
网页中的图片查看器viewjs使用方法
需求分析: 对于网页中的图片进行连续放大(便于用户清晰查看内容).缩小,旋转等操作,可以使用viewjs图片查看器插件实现. viewjs官方网址:https://github.com/fengyuanchen/viewerjs 具体使用方法请参照官网说明. 下面做2个简单的示例: 1.示例一:单一图片 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"
-
基于iframe实现ajax跨域请求 获取网页中ajax数据
大家都知道,在不同域的情况下是不能发送ajax请求的,浏览器会报如下错误: 同时,内嵌的iframe中无法进行跨域通信的,也就是说不同域的iframe是无法互相读取数据的(当然利用hash变化可以从父window传入数据到子iframe,不过并没有什么意义).iframe跨域通信时,浏览器会报如下错误: 其实这两个问题都是由于跨域造成的. 下面就介绍如何解决这个问题. 其实问题的关键就在于,浏览器在解析ajax请求地址时会和当前网页的地址进行比较,如果是跨域的,那就禁止掉并且报错.那么我们如果让
随机推荐
- ORACLE 如何查询被锁定表及如何解锁释放session
- Lua利用cjson读写json示例分享
- mysql把一个表某个字段的内容复制到另一张表的某个字段的SQL语句写法
- Python聚类算法之DBSACN实例分析
- OpenStack之日志详细介绍
- JavaScript闭包实例详解
- asp.net程序优化 尽量减少数据库连接操作
- CI框架(ajax分页,全选,反选,不选,批量删除)完整代码详解
- PHP将二维数组某一个字段相同的数组合并起来的方法
- php图片水印添加,压缩,剪切的封装类实现
- jsp源码实例5(cookie)
- Linux 下C语言获取文件大小
- 使用Mixin设计模式进行Python编程的方法讲解
- 教你用jquery实现iframe自适应高度
- Asp Conn.execute的参数与返回值总结
- Android添加水印的正确方法 只要三步!
- 如何通过配置自动实现ValueList中hql语句的整型参数转换
- 手机端网页点击链接触发自动拨打或保存电话的示例代码
- jquery 获取 outerHtml 包含当前节点本身的代码
- Eclipse引入jquery报错如何解决

