SpringMVC+Spring+Mybatis实现支付宝支付功能的示例代码
本博客详细介绍了如何使用ssm框架实现支付宝支付功能。本文章分为两大部分,分别是「支付宝测试环境代码测试」和「将支付宝支付整合到ssm框架」,详细的代码和图文解释,自己实践的时候一定仔细阅读相关文档。
教程源代码:https://github.com/OUYANGSIHAI/sihai-maven-ssm-alipay
一、支付宝测试环境代码测试:
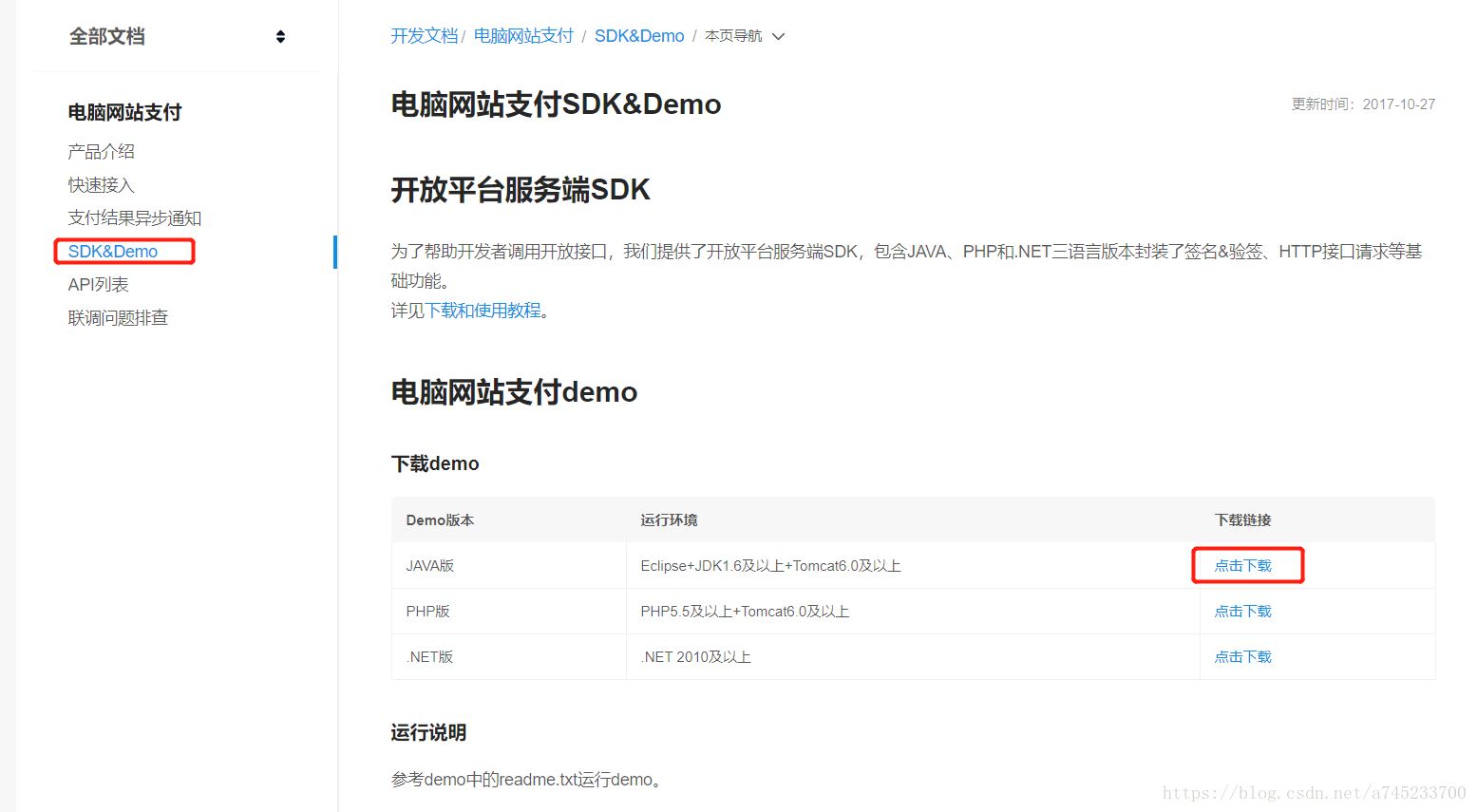
1、下载电脑网站的官方demo以及查看参考相关文档:
地址:https://docs.open.alipay.com/270/106291/

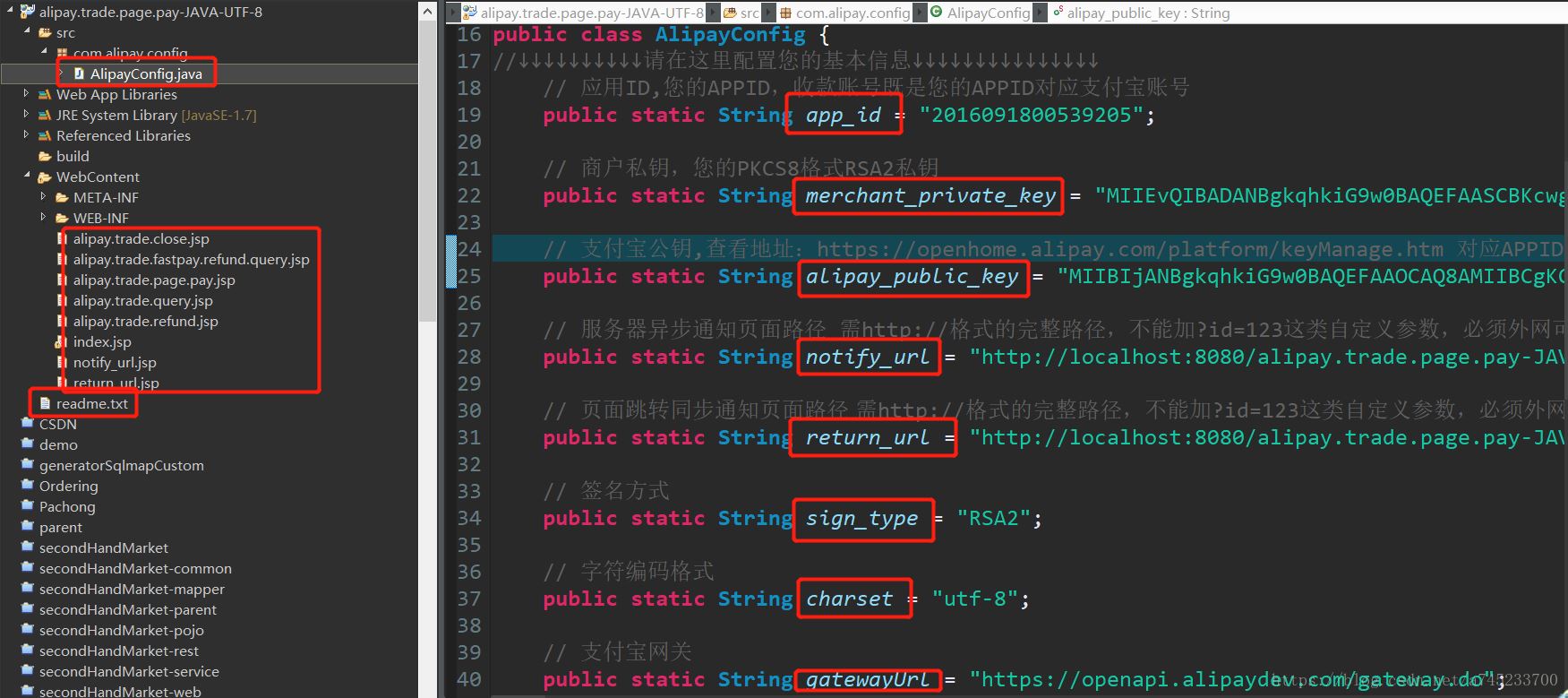
2、下载解压导入ecplise:

readmetxt仔细看一下,只有一个Java配置类,其余都是JSP页面。
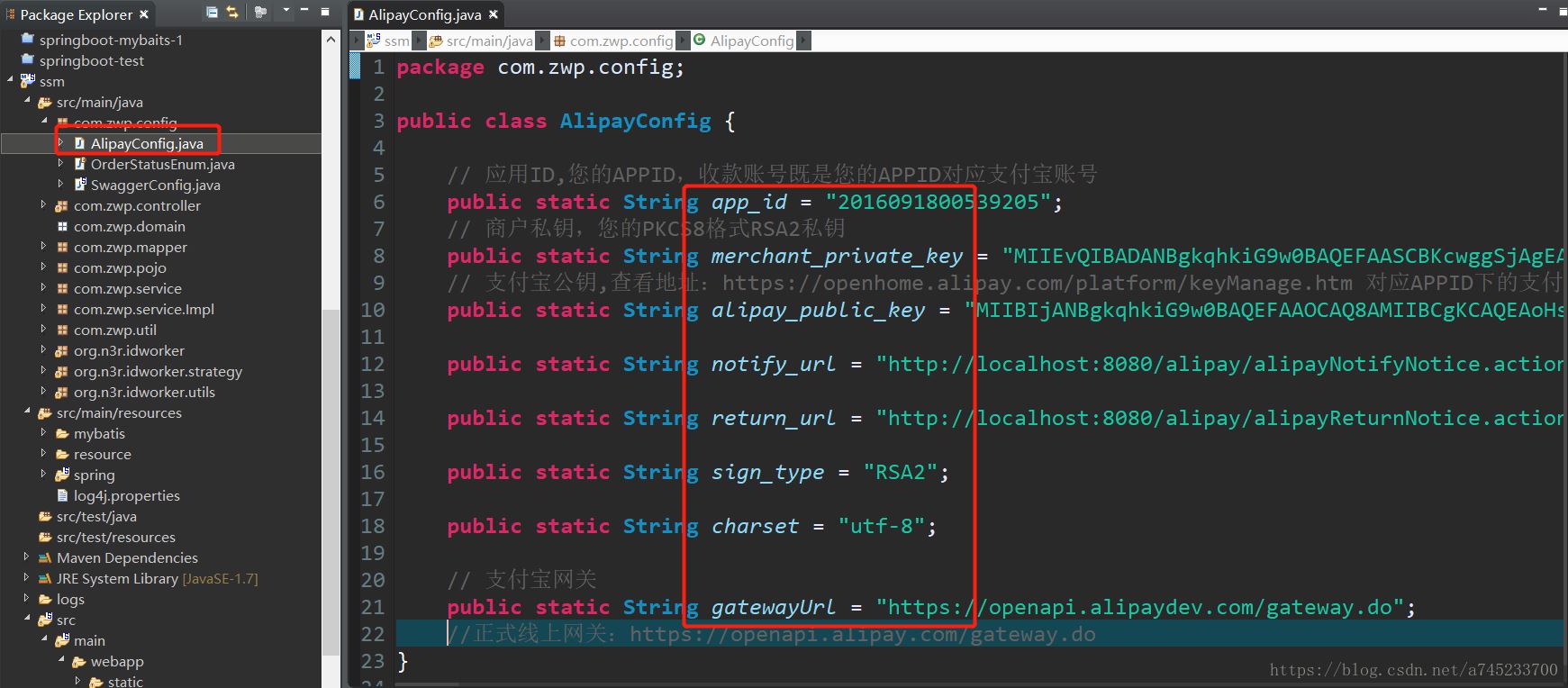
3、配置AlipayConfig:
(1)注册蚂蚁金服开发者账号(免费)
注册地址:https://open.alipay.com,选择右上角的”免费入驻”→“自研开发者”,使用你的支付宝账户登录,完善个人信息。
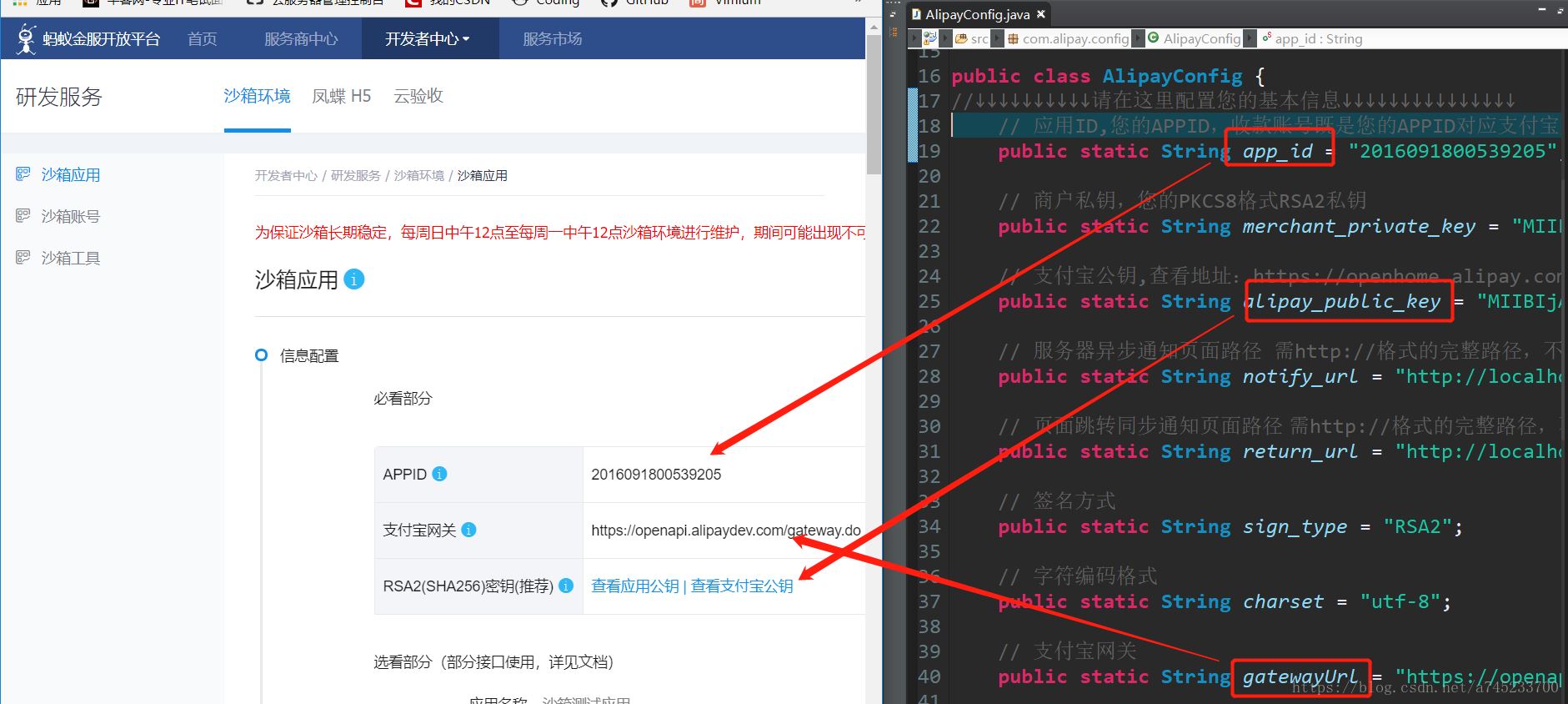
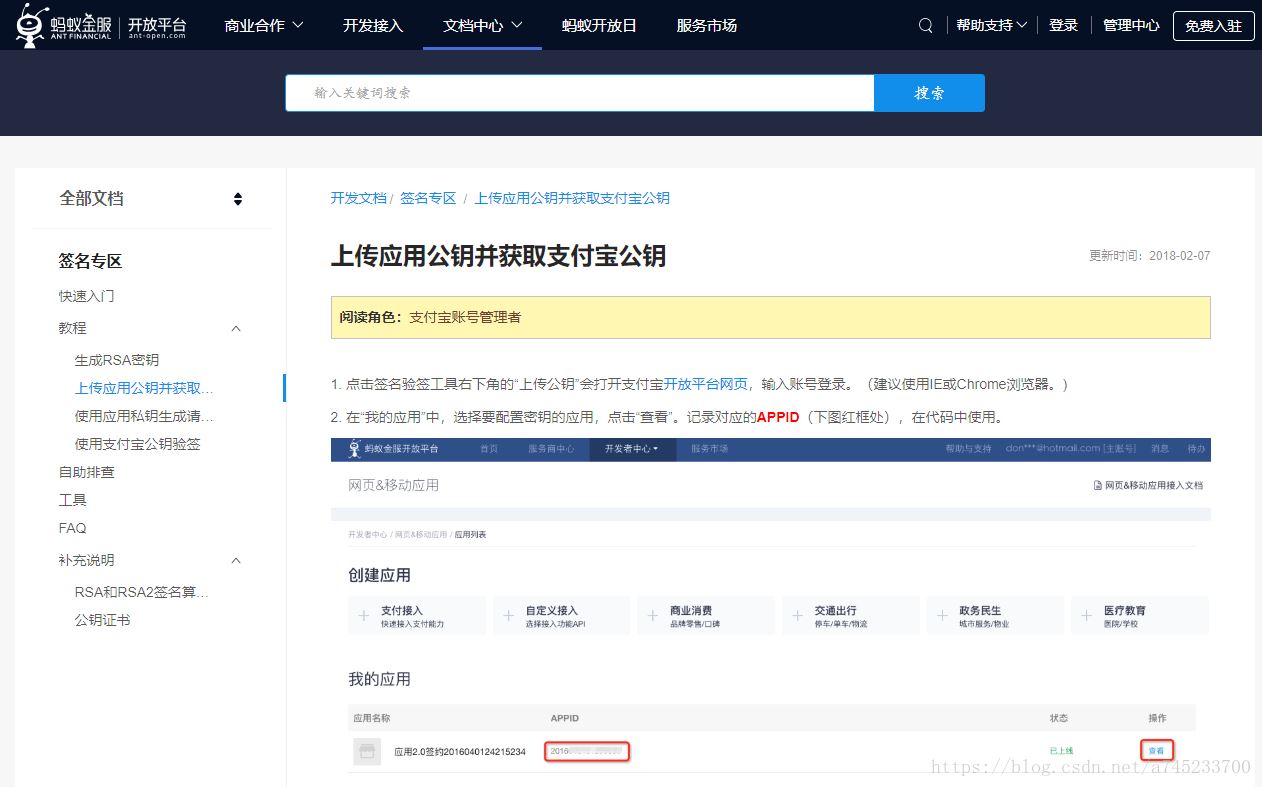
(2)设置app_id 和 gatewayUrl:


其中密钥需要自己生成,APPID和支付宝网关已经给好了,网关有dev字样,表明是用于开发测试。
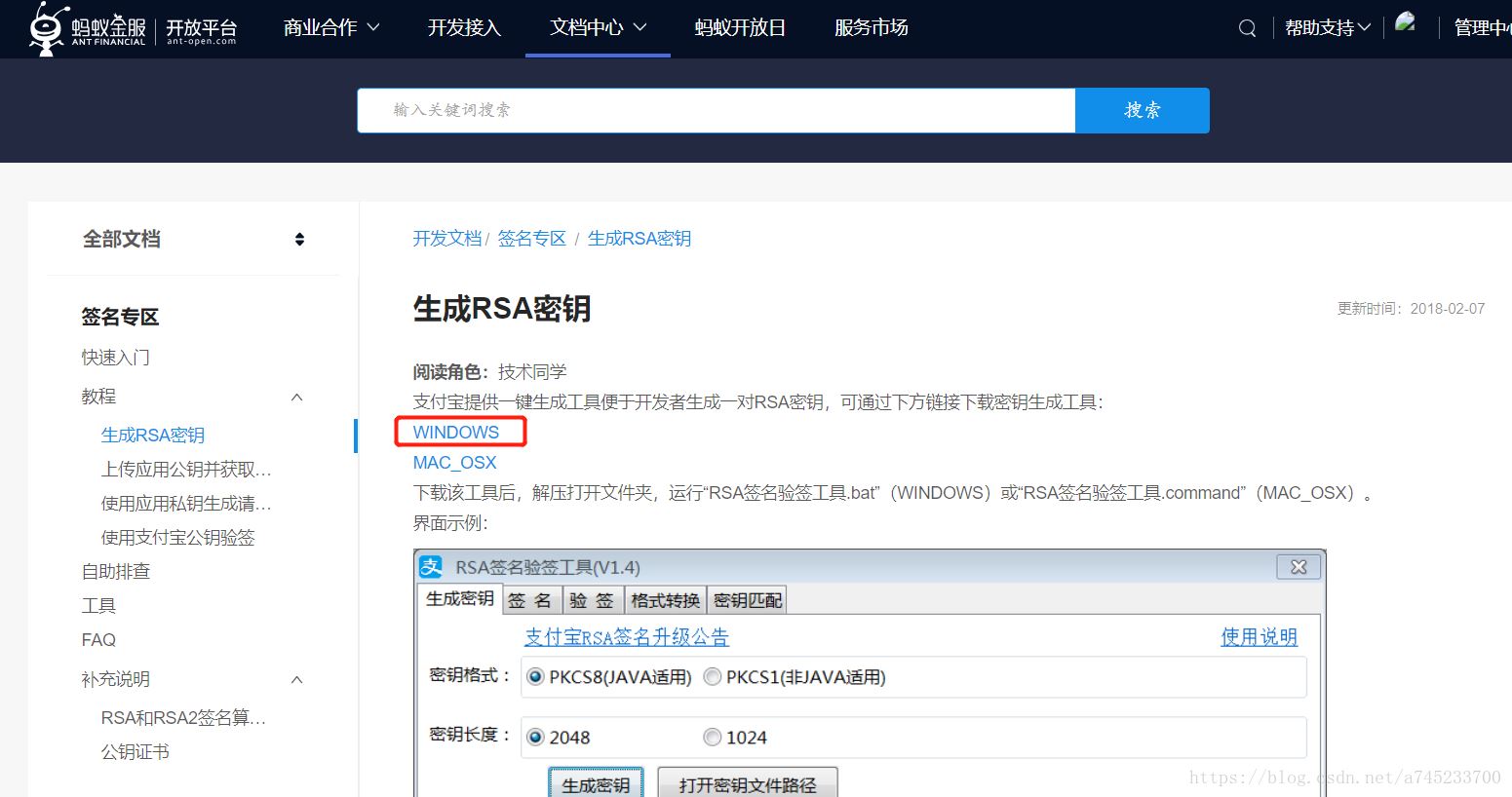
(3)设置密钥:

点击“生成方法”,打开界面如下:

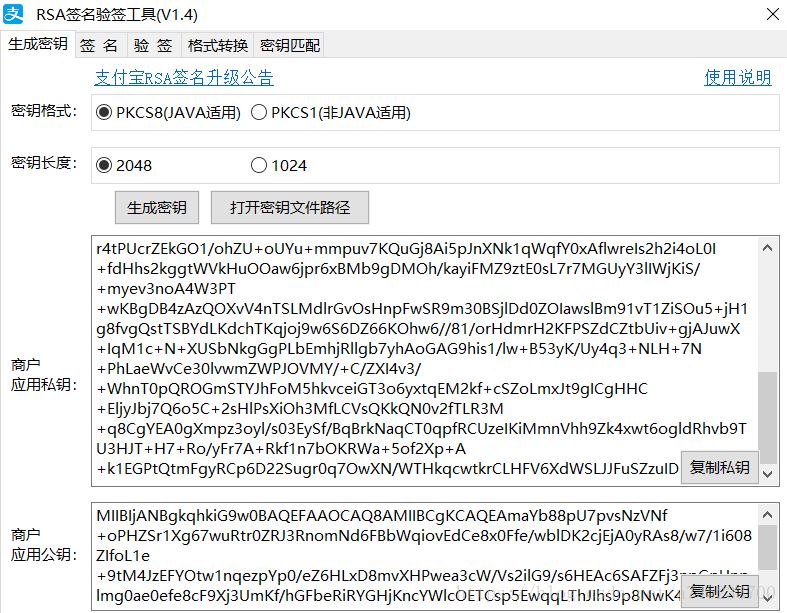
下载上图的密钥生成工具,解压打开,执行批处理程序,打开密钥生成工具,选择2048位生成密钥:

如果没有设置过,此时下图显示文本是"设置应用公钥",我这里是已经设置过得:

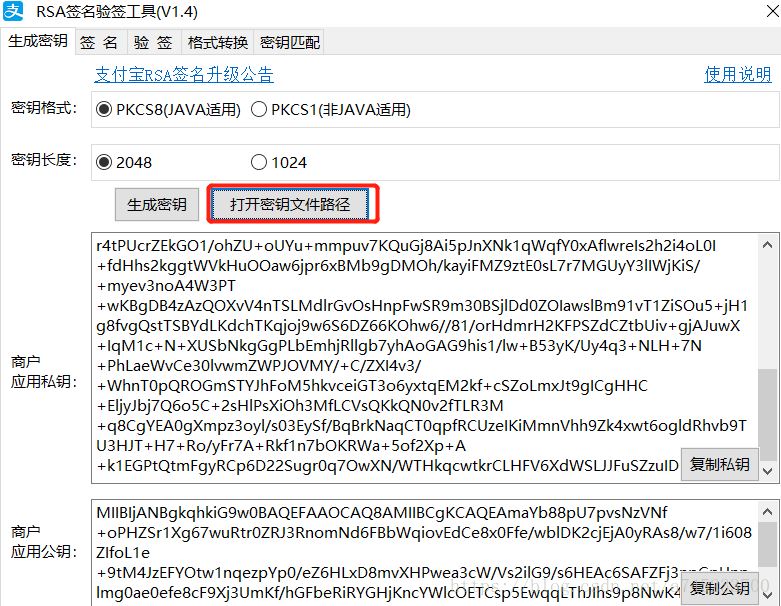
设置方法,“打开密钥文件路径”:

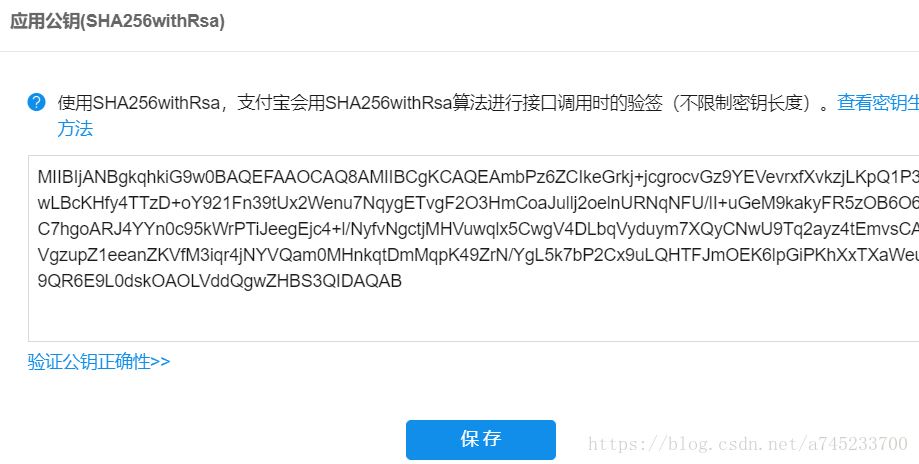
复制应用公钥2048.txt中的内容到点击“设置应用公钥”的弹出框中,保存:


①设置商户密钥:(merchant_private_key)
复制应用私钥2048.txt 中的内容到AlipayConfig类的merchant_private_key属性中。
②设置支付宝公钥:(alipay_public_key)

点击如上图链接,复制弹出框里面的内容到AlipayConfig类的alipay_public_key属性中。
如果这个设置不对,结果是:支付成功,但是验签是失败。
如果是正式环境,需要上传到对应的应用中,参考文件:https://docs.open.alipay.com/291/105972/

(4)服务器异步通知页面路径(notify_url):
如果没有改名,修改IP和端口号就可以了,我自己的如下:
http://localhost:8080/alipay.trade.page.pay-JAVA-UTF-8/notify_url.jsp
(5) 页面跳转同步通知页面的路径(return_url):
http://localhost:8080/alipay.trade.page.pay-JAVA-UTF-8/return_url.jsp
4、测试运行:


测试用的支付宝买家账户可以在"沙箱账号"这个页面可以找到:

支付成功后,验签结果:

问题解决:
由于我们使用的是沙箱测试环境,测试环境和正式上线的环境的网关是不一样的,如果配置错误,会出现你appid错误的问题。配置如下:
// 支付宝网关(测试环境) public static String gatewayUrl = "https://openapi.alipaydev.com/gateway.do"; // 支付宝网关(正式线上环境) //public static String gatewayUrl = https://openapi.alipay.com/gateway.do;
二、将支付宝支付整合到ssm框架中:
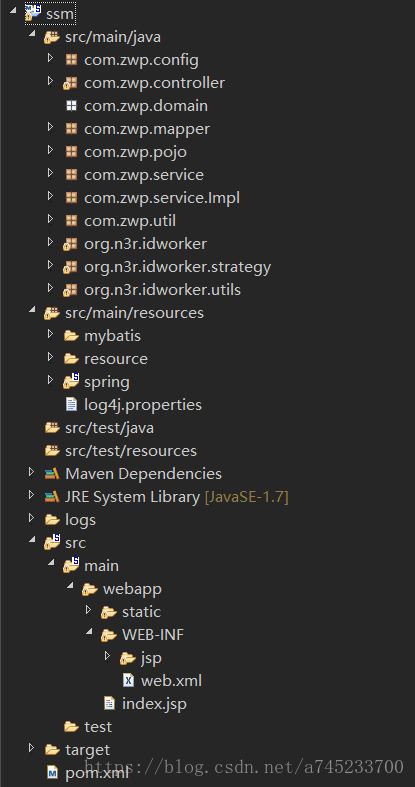
1、项目搭建与项目架构:
(1)ssm项目的搭建可以参考我以前写过的这篇博客:https://www.jb51.net/article/161244.htm
在pom.xml文件中引入依赖:
<!-- alipay支付宝 sdk --> <!-- https://mvnrepository.com/artifact/com.alipay.sdk/alipay-sdk-java --> <dependency> <groupId>com.alipay.sdk</groupId> <artifactId>alipay-sdk-java</artifactId> <version>3.1.0</version> </dependency>
项目架构:

整合到ssm,我们需要像沙箱测试环境一样,需要支付的配置信息:

2、数据库代码:
user:用户表
order:支付产生的订单
flow:流水账
product:商品表,用于模拟购买商品
drop table if exists user; /*==============================================================*/ /* Table: user */ /*==============================================================*/ create table user ( id varchar(20) not null, username varchar(128), sex varchar(20), primary key (id) ); alter table user comment '用户表'; CREATE TABLE `flow` ( `id` varchar(20) NOT NULL, `flow_num` varchar(30) DEFAULT NULL COMMENT '流水号', `order_num` varchar(20) DEFAULT NULL COMMENT '订单号', `product_id` varchar(20) DEFAULT NULL COMMENT '产品主键ID', `paid_amount` varchar(11) DEFAULT NULL COMMENT '支付金额', `paid_method` int(11) DEFAULT NULL COMMENT '支付方式\r\n 1:支付宝\r\n 2:微信', `buy_counts` int(11) DEFAULT NULL COMMENT '购买个数', `create_time` datetime DEFAULT NULL COMMENT '创建时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='流水表'; CREATE TABLE `orders` ( `id` varchar(20) NOT NULL, `order_num` varchar(20) DEFAULT NULL COMMENT '订单号', `order_status` varchar(20) DEFAULT NULL COMMENT '订单状态\r\n 10:待付款\r\n 20:已付款', `order_amount` varchar(11) DEFAULT NULL COMMENT '订单金额', `paid_amount` varchar(11) DEFAULT NULL COMMENT '实际支付金额', `product_id` varchar(20) DEFAULT NULL COMMENT '产品表外键ID', `buy_counts` int(11) DEFAULT NULL COMMENT '产品购买的个数', `create_time` datetime DEFAULT NULL COMMENT '订单创建时间', `paid_time` datetime DEFAULT NULL COMMENT '支付时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='订单表'; CREATE TABLE `product` ( `id` varchar(20) NOT NULL, `name` varchar(20) DEFAULT NULL COMMENT '产品名称', `price` varchar(11) DEFAULT NULL COMMENT '价格', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='产品表 ';
3、dao数据接口层:
这里就不介绍了,可以使用`逆向工程`生成,以订单order为例给出:
public interface OrdersMapper {
int countByExample(OrdersExample example);
int deleteByExample(OrdersExample example);
int deleteByPrimaryKey(String id);
int insert(Orders record);
int insertSelective(Orders record);
List<Orders> selectByExample(OrdersExample example);
Orders selectByPrimaryKey(String id);
int updateByExampleSelective(@Param("record") Orders record, @Param("example") OrdersExample example);
int updateByExample(@Param("record") Orders record, @Param("example") OrdersExample example);
int updateByPrimaryKeySelective(Orders record);
int updateByPrimaryKey(Orders record);
}
4、service层:
以订单order为例给出:
/**
* 订单操作 service
*/
public interface OrdersService {
/**
* 新增订单
*/
public void saveOrder(Orders order);
/**
* @Description: 修改订单状态,改为 支付成功,已付款; 同时新增支付流水
*/
public void updateOrderStatus(String orderId, String alpayFlowNum, String paidAmount);
/**
* 获取订单
*/
public Orders getOrderById(String orderId);
}
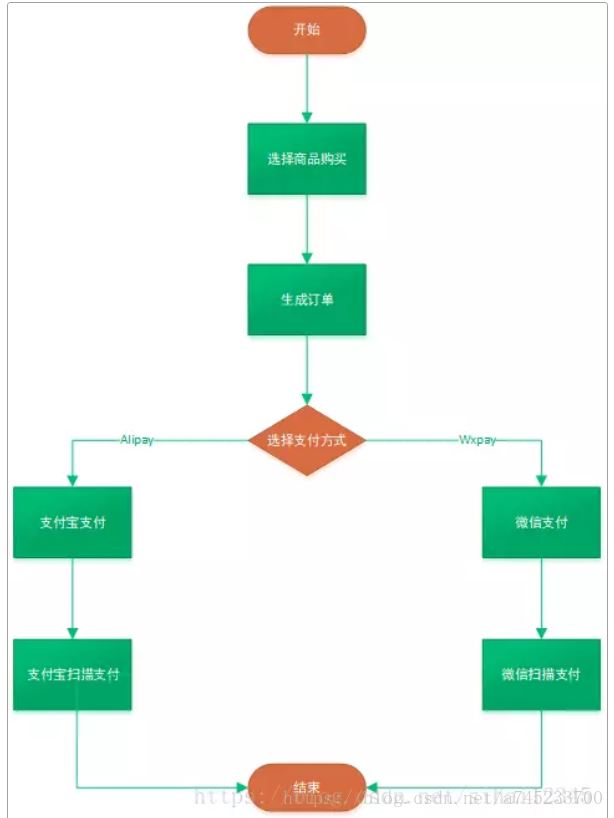
5、支付宝controller(支付流程):
支付流程图:

代码如下:
/**
* @Description: controller
*/
@Controller
@RequestMapping("/alipay")
public class AlipayController {
final static Logger log = LoggerFactory.getLogger(AlipayController.class);
@Autowired
private ProductService productService;
@Autowired
private OrdersService orderService;
@Autowired
private Sid sid;
/**
* 获取产品列表
*/
@RequestMapping(value = "/products")
public ModelAndView products() throws Exception {
List<Product> pList = productService.getProducts();
ModelAndView mv = new ModelAndView("products");
mv.addObject("pList", pList);
return mv;
}
/**
* 进入确认页面
*/
@RequestMapping(value = "/goConfirm")
public ModelAndView goConfirm(String productId) throws Exception {
Product p = productService.getProductById(productId);
ModelAndView mv = new ModelAndView("goConfirm");
mv.addObject("p", p);
return mv;
}
/**
* 分段提交
* 第一段:保存订单
*/
@RequestMapping(value = "/createOrder")
@ResponseBody
public LeeJSONResult createOrder(Orders order) throws Exception {
Product p = productService.getProductById(order.getProductId());
String orderId = sid.nextShort();
order.setId(orderId);
order.setOrderNum(orderId);
order.setCreateTime(new Date());
order.setOrderAmount(String.valueOf(Float.valueOf(p.getPrice()) * order.getBuyCounts()));
order.setOrderStatus(OrderStatusEnum.WAIT_PAY.key);
orderService.saveOrder(order);
return LeeJSONResult.ok(orderId);
}
/**
* 分段提交
* 第二段
*/
@RequestMapping(value = "/goPay")
public ModelAndView goPay(String orderId) throws Exception {
Orders order = orderService.getOrderById(orderId);
Product p = productService.getProductById(order.getProductId());
ModelAndView mv = new ModelAndView("goPay");
mv.addObject("order", order);
mv.addObject("p", p);
return mv;
}
/**
* @Description: 前往支付宝第三方网关进行支付
* @version V1.0
*/
@RequestMapping(value = "/goAlipay", produces = "text/html; charset=UTF-8")
@ResponseBody
public String goAlipay(String orderId, HttpServletRequest request, HttpServletRequest response) throws Exception {
Orders order = orderService.getOrderById(orderId);
Product product = productService.getProductById(order.getProductId());
//获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.app_id, AlipayConfig.merchant_private_key, "json", AlipayConfig.charset, AlipayConfig.alipay_public_key, AlipayConfig.sign_type);
//设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(AlipayConfig.return_url);
alipayRequest.setNotifyUrl(AlipayConfig.notify_url);
//商户订单号,商户网站订单系统中唯一订单号,必填
String out_trade_no = orderId;
//付款金额,必填
String total_amount = order.getOrderAmount();
//订单名称,必填
String subject = product.getName();
//商品描述,可空
String body = "用户订购商品个数:" + order.getBuyCounts();
// 该笔订单允许的最晚付款时间,逾期将关闭交易。取值范围:1m~15d。m-分钟,h-小时,d-天,1c-当天(1c-当天的情况下,无论交易何时创建,都在0点关闭)。 该参数数值不接受小数点, 如 1.5h,可转换为 90m。
String timeout_express = "1c";
alipayRequest.setBizContent("{\"out_trade_no\":\""+ out_trade_no +"\","
+ "\"total_amount\":\""+ total_amount +"\","
+ "\"subject\":\""+ subject +"\","
+ "\"body\":\""+ body +"\","
+ "\"timeout_express\":\""+ timeout_express +"\","
+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");
//请求
String result = alipayClient.pageExecute(alipayRequest).getBody();
return result;
}
/**
* @Description: 支付宝同步通知页面
*/
@RequestMapping(value = "/alipayReturnNotice")
public ModelAndView alipayReturnNotice(HttpServletRequest request, HttpServletRequest response) throws Exception {
log.info("支付成功, 进入同步通知接口...");
//获取支付宝GET过来反馈信息
Map<String,String> params = new HashMap<String,String>();
Map<String,String[]> requestParams = request.getParameterMap();
for (Iterator<String> iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用
valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
boolean signVerified = false;
try{
signVerified = AlipaySignature.rsaCheckV1(params, AlipayConfig.alipay_public_key, AlipayConfig.charset, AlipayConfig.sign_type); //调用SDK验证签名
}catch (Exception e) {
System.out.println("SDK验证签名出现异常");
}
ModelAndView mv = new ModelAndView("alipaySuccess");
//——请在这里编写您的程序(以下代码仅作参考)——
if(signVerified) {
//商户订单号
String out_trade_no = new String(request.getParameter("out_trade_no").getBytes("ISO-8859-1"),"UTF-8");
//支付宝交易号
String trade_no = new String(request.getParameter("trade_no").getBytes("ISO-8859-1"),"UTF-8");
//付款金额
String total_amount = new String(request.getParameter("total_amount").getBytes("ISO-8859-1"),"UTF-8");
// 修改叮当状态,改为 支付成功,已付款; 同时新增支付流水
orderService.updateOrderStatus(out_trade_no, trade_no, total_amount);
Orders order = orderService.getOrderById(out_trade_no);
Product product = productService.getProductById(order.getProductId());
log.info("********************** 支付成功(支付宝同步通知) **********************");
log.info("* 订单号: {}", out_trade_no);
log.info("* 支付宝交易号: {}", trade_no);
log.info("* 实付金额: {}", total_amount);
log.info("* 购买产品: {}", product.getName());
log.info("***************************************************************");
mv.addObject("out_trade_no", out_trade_no);
mv.addObject("trade_no", trade_no);
mv.addObject("total_amount", total_amount);
mv.addObject("productName", product.getName());
}else {
log.info("支付, 验签失败...");
}
return mv;
}
/**
* @Description: 支付宝异步 通知页面
*/
@RequestMapping(value = "/alipayNotifyNotice")
@ResponseBody
public String alipayNotifyNotice(HttpServletRequest request, HttpServletRequest response) throws Exception {
log.info("支付成功, 进入异步通知接口...");
//获取支付宝POST过来反馈信息
Map<String,String> params = new HashMap<String,String>();
Map<String,String[]> requestParams = request.getParameterMap();
for (Iterator<String> iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i]
: valueStr + values[i] + ",";
}
//乱码解决,这段代码在出现乱码时使用
// valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
boolean signVerified = AlipaySignature.rsaCheckV1(params, AlipayConfig.alipay_public_key, AlipayConfig.charset, AlipayConfig.sign_type); //调用SDK验证签名
//——请在这里编写您的程序(以下代码仅作参考)——
/* 实际验证过程建议商户务必添加以下校验:
1、需要验证该通知数据中的out_trade_no是否为商户系统中创建的订单号,
2、判断total_amount是否确实为该订单的实际金额(即商户订单创建时的金额),
3、校验通知中的seller_id(或者seller_email) 是否为out_trade_no这笔单据的对应的操作方(有的时候,一个商户可能有多个seller_id/seller_email)
4、验证app_id是否为该商户本身。
*/
if(signVerified) {//验证成功
//商户订单号
String out_trade_no = new String(request.getParameter("out_trade_no").getBytes("ISO-8859-1"),"UTF-8");
//支付宝交易号
String trade_no = new String(request.getParameter("trade_no").getBytes("ISO-8859-1"),"UTF-8");
//交易状态
String trade_status = new String(request.getParameter("trade_status").getBytes("ISO-8859-1"),"UTF-8");
//付款金额
String total_amount = new String(request.getParameter("total_amount").getBytes("ISO-8859-1"),"UTF-8");
if(trade_status.equals("TRADE_FINISHED")){
//判断该笔订单是否在商户网站中已经做过处理
//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序
//如果有做过处理,不执行商户的业务程序
//注意: 尚自习的订单没有退款功能, 这个条件判断是进不来的, 所以此处不必写代码
//退款日期超过可退款期限后(如三个月可退款),支付宝系统发送该交易状态通知
}else if (trade_status.equals("TRADE_SUCCESS")){
//判断该笔订单是否在商户网站中已经做过处理
//如果没有做过处理,根据订单号(out_trade_no)在商户网站的订单系统中查到该笔订单的详细,并执行商户的业务程序
//如果有做过处理,不执行商户的业务程序
//注意:
//付款完成后,支付宝系统发送该交易状态通知
// 修改叮当状态,改为 支付成功,已付款; 同时新增支付流水
orderService.updateOrderStatus(out_trade_no, trade_no, total_amount);
Orders order = orderService.getOrderById(out_trade_no);
Product product = productService.getProductById(order.getProductId());
log.info("********************** 支付成功(支付宝异步通知) **********************");
log.info("* 订单号: {}", out_trade_no);
log.info("* 支付宝交易号: {}", trade_no);
log.info("* 实付金额: {}", total_amount);
log.info("* 购买产品: {}", product.getName());
log.info("***************************************************************");
}
log.info("支付成功...");
}else {//验证失败
log.info("支付, 验签失败...");
}
return "success";
}
}
6、测试、启动项目:
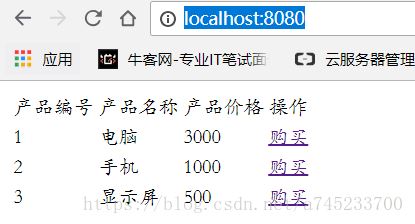
(1)在浏览器地址栏输入http://localhost:8080,会进入商品products.jsp页面,如下:


点击上面的购买,进入到订单goConfirm.jsp页面:

下面是页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<script src="<%=request.getContextPath() %>/static/js/jquery.min.js" type="text/javascript"></script>
<html>
<head>
</head>
<body>
<form action="<%=request.getContextPath() %>/alipay/createOrder.action" method="post">
<input type="hidden" id="productId" name="productId" value="${p.id }" />
<table>
<tr>
<td>
产品编号: ${p.id }
</td>
</tr>
<td>
产品名称: ${p.name }
</td>
<tr>
</tr>
<td>
产品价格: ${p.price }
</td>
<tr>
</tr>
<td>
购买个数: <input id="buyCounts" name="buyCounts"/>
</td>
</tr>
</tr>
<td>
<input type="submit" value="form提交,生成订单" />
<input type="button" value="ajax提交,生成订单" onclick="createOrder()" />
</td>
</tr>
</table>
</form>
<input type="hidden" id="hdnContextPath" name="hdnContextPath" value="<%=request.getContextPath() %>"/>
</body>
</html>
<script type="text/javascript">
var hdnContextPath = $("#hdnContextPath").val();
function createOrder() {
$.ajax({
url: hdnContextPath + "/alipay/createOrder.action",
type: "POST",
data: {"productId": $("#productId").val(), "buyCounts": $("#buyCounts").val()},
dataType: "json",
success: function(data) {
if(data.status == 200 && data.msg == "OK") {
debugger;
// 提交订单成功后, 进入购买页面
window.location.href = hdnContextPath + "/alipay/goPay.action?orderId=" + data.data;
} else {
alert(data.msg);
console.log(JSON.stringify(data));
}
}
});
}
</script>
之后,填写个数,然后点击生成订单,调用AlipayController.java中的如下代码:
/**
* 分段提交
* 第一段:保存订单
*/
@RequestMapping(value = "/createOrder")
@ResponseBody
public LeeJSONResult createOrder(Orders order) throws Exception {
Product p = productService.getProductById(order.getProductId());
String orderId = sid.nextShort();
order.setId(orderId);
order.setOrderNum(orderId);
order.setCreateTime(new Date());
order.setOrderAmount(String.valueOf(Float.valueOf(p.getPrice()) * order.getBuyCounts()));
order.setOrderStatus(OrderStatusEnum.WAIT_PAY.key);
orderService.saveOrder(order);
return LeeJSONResult.ok(orderId);
}
根据SID(生成id的工具)等信息生成订单,保存到数据库。
接着自动进入到支付页面:

调用AlipayController.java中的如下代码:
/**
* 分段提交
* 第二段
*/
@RequestMapping(value = "/goPay")
public ModelAndView goPay(String orderId) throws Exception {
Orders order = orderService.getOrderById(orderId);
Product p = productService.getProductById(order.getProductId());
ModelAndView mv = new ModelAndView("goPay");
mv.addObject("order", order);
mv.addObject("p", p);
return mv;
}
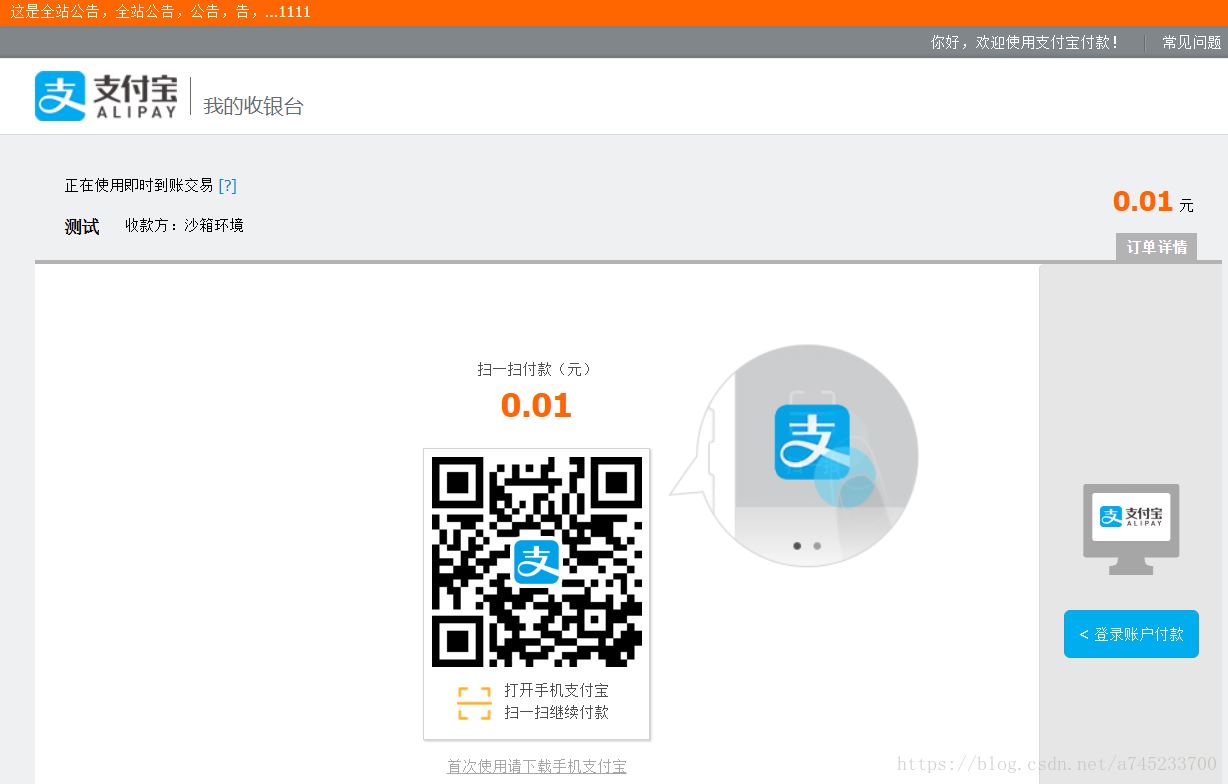
然后我们选择支付宝支付,就进入到了我们的支付页面了:

支付过程中,调用了如下代码:
/**
* @Description: 第三段 前往支付宝第三方网关进行支付
* @version V1.0
*/
@RequestMapping(value = "/goAlipay", produces = "text/html; charset=UTF-8")
@ResponseBody
public String goAlipay(String orderId, HttpServletRequest request, HttpServletRequest response) throws Exception {
Orders order = orderService.getOrderById(orderId);
Product product = productService.getProductById(order.getProductId());
//获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.app_id, AlipayConfig.merchant_private_key, "json", AlipayConfig.charset, AlipayConfig.alipay_public_key, AlipayConfig.sign_type);
//设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(AlipayConfig.return_url);
alipayRequest.setNotifyUrl(AlipayConfig.notify_url);
//商户订单号,商户网站订单系统中唯一订单号,必填
String out_trade_no = orderId;
//付款金额,必填
String total_amount = order.getOrderAmount();
//订单名称,必填
String subject = product.getName();
//商品描述,可空
String body = "用户订购商品个数:" + order.getBuyCounts();
// 该笔订单允许的最晚付款时间,逾期将关闭交易。取值范围:1m~15d。m-分钟,h-小时,d-天,1c-当天(1c-当天的情况下,无论交易何时创建,都在0点关闭)。 该参数数值不接受小数点, 如 1.5h,可转换为 90m。
String timeout_express = "1c";
alipayRequest.setBizContent("{\"out_trade_no\":\""+ out_trade_no +"\","
+ "\"total_amount\":\""+ total_amount +"\","
+ "\"subject\":\""+ subject +"\","
+ "\"body\":\""+ body +"\","
+ "\"timeout_express\":\""+ timeout_express +"\","
+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");
//请求
String result = alipayClient.pageExecute(alipayRequest).getBody();
return result;
}
支付完成,会进入成功页面:

到此,利用ssm框架使用支付宝支付功能就整合完成了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

