分享10个免费超棒的编程用等宽字体
太多程序员没有太多心思去关注他们每天都在面对的编程字体,然后编码工作需要长时间盯着屏幕并阅读一些非常复杂的文本。一个好的字体可以很大程度上提升阅读代码的愉悦感,提高生产力。
本文介绍 10 个适合在编程时使用的等宽字体,它们都是免费的,效果很好。
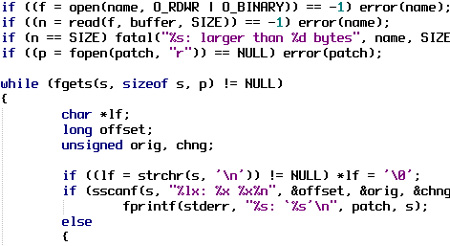
1. Source Code Pro
Source Code Pro 是 Adobe 的作品,可从 Github 上免费下载.

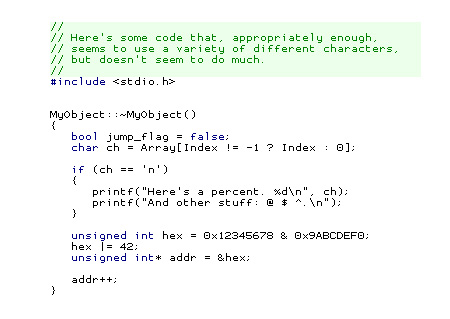
2. Anonymous Pro
作品来自 Mark Simonson studio.

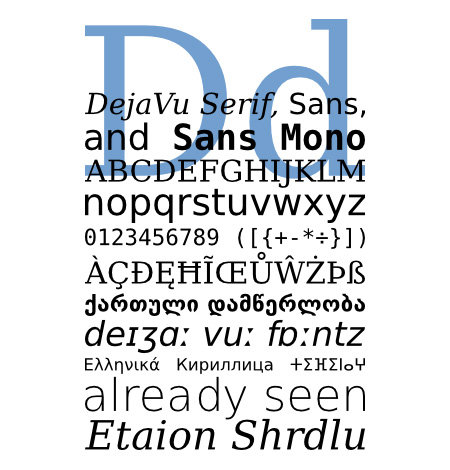
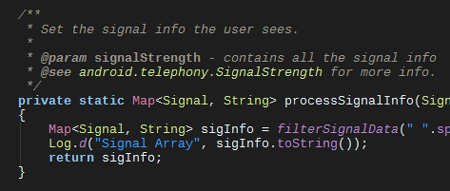
3. DejaVu Sans Mono
DejaVu 的等宽版本,一个广受欢迎的开源字体

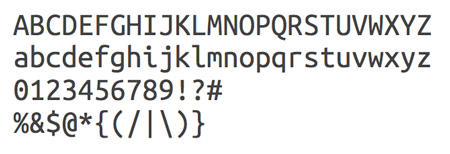
4. Envy Code R
一个 固定宽带的字体 ,外观和感觉都很有凝聚力,也是我最喜欢的

5. Droid Sans Mono
一个好看的和清晰的编码的字体,有两个不同版本 —— slashed 和 dotted

6. Pragmata Pro
一个 很狭窄的编程字体 用于减低间距减少滚动

7. Terminus
Terminus Font 是一个简介、固定宽度的 bitmap 字体

8. Proggy Small
一个 编程字体 主要用于很小字显示

9. Liberation Mono
不是最漂亮的 等宽字体, 但仍不失为一个好的选择

10. Ubuntu Mono
Linux 上很受欢迎的 Linux distro's font family.

via typography-daily
相关推荐
-
分享10个免费超棒的编程用等宽字体
太多程序员没有太多心思去关注他们每天都在面对的编程字体,然后编码工作需要长时间盯着屏幕并阅读一些非常复杂的文本.一个好的字体可以很大程度上提升阅读代码的愉悦感,提高生产力. 本文介绍 10 个适合在编程时使用的等宽字体,它们都是免费的,效果很好. 1. Source Code Pro Source Code Pro 是 Adobe 的作品,可从 Github 上免费下载. 2. Anonymous Pro 作品来自 Mark Simonson studio. 3. DejaVu Sans Mon
-
分享10个程序员常用的的代码文本编辑器
通常操作系统和软件开发包中都包含文本编辑器,可以用来编辑配置文件,文档文件和源代码. 下面是笔者总结的10个最好的免费代码文本编辑器: 1.NOTEPAD++ NOTEPAD++是一款免费又优秀的文本编辑器,支持在MS Windows环境下运行的多种编程语言.NOTEPAD++支持超过50种编程.脚本和标记语言的语法高亮显示和代码折叠,能让用户迅速减小或扩大代码段以便查阅整个文档.用户也可以手动设置当前语言,覆盖默认语言.该程序还支持自动完成某些编程语言的API子集. 官方网站:http://n
-
分享10个优化代码的CSS和JavaScript工具
检查和测试代码来发现任何潜在错误,从而在放到网站上之前及时消除错误是一个非常重要的过程.代码检查的过程也俗称为是Web设计师 和开发者之间的linting.作为一个设计师,如果你想要写出高度优化的代码,那么你一定需要linting工具.有两种类型的代码检查工具.一种是在 执行时间检查代码中的错误和bug.另一种是使用静态代码分析技术并在执行前检查码.后者因为可以节省时间和麻烦显然更佳. 事实上,linting可以放在不同的阶段.如果你喜欢在敲代码的时候测试代码,那么你可以使用lint工具.当然,
-
分享10提高 Python 代码的可读性的技巧
目录 1.字符串反转 2.首字母大写 3.查询唯一元素 4.变量交换 5.列表排序 6.列表推导式 7.合并字符串 8.拆分字符串 9.回文串检测 10.统计列表元素出现次数 1. 字符串反转 字符串反转有很多方法,咱们再这里介绍两种:一种是切片,一种是python字符串的reversed方法. # -!- coding: utf-8 -!- string = 'hello world' # 方法1 new_str = string[::-1] ic(new_str) # 方法二 new_str
-
分享10个常见的JavaScript前端手写功能
目录 1.防抖 2.节流 3.深拷贝 4.手写 Promise 5.异步控制并发数 6.继承 7.数组排序 8.数组去重 9.获取 url 参数 10.事件总线 | 发布订阅模式 1.防抖 function debounce(fn, delay) { let timer return function (...args) { if (timer) { clearTimeout(timer) } timer = setTimeout(() => {
-
总结分享10个JavaScript代码优化小tips
目录 写在前面 慎用全局变量 通过原型新增方法 避免闭包中的内存泄露 避免使用属性访问方法 for循环优化 选择最优的循环方式 减少判断层级 减少作用域链查找层级 减少数据读取次数 字面量与构造式 写在前面 想要做到JavaScript的代码优化,首先需要做的是准确的测试JavaScript的代码执行时间.其实需要做的就是采集大量的执行样本进行数学统计和分析,这里我们使用的是benchmark.js来检测代码的执行情况. 首先我们需要在项目中安装依赖,代码如下: yarn add benchma
-
Android编程实现自动调整TextView字体大小以适应文字长度的方法
本文实例讲述了Android编程实现自动调整TextView字体大小以适应文字长度的方法.分享给大家供大家参考,具体如下: package com.test.android.textview; import android.content.Context; import android.graphics.Paint; import android.util.AttributeSet; import android.widget.TextView; public class CustomTextV
-
Android编程获取屏幕宽高与获取控件宽高的方法
本文实例讲述了Android编程获取屏幕宽高与获取控件宽高的方法.分享给大家供大家参考,具体如下: 获取屏幕宽高 // 获取屏幕宽高(方法1) int screenWidth = getWindowManager().getDefaultDisplay().getWidth(); // 屏幕宽(像素,如:480px) int screenHeight = getWindowManager().getDefaultDisplay().getHeight(); // 屏幕高(像素,如:800p) L
-
总结分享10 个超棒的 JavaScript 简写技巧
目录 1.合并数组 2.合并数组(在开头位置) 3.克隆数组 4.解构赋值 5.模板字面量 6.For循环 7.箭头函数 8.在数组中查找对象 9.将字符串转换为整数 10.短路求值 补充几点 编码习惯 1.合并数组 普通写法: 我们通常使用Array中的concat()方法合并两个数组.用concat()方法来合并两个或多个数组,不会更改现有的数组,而是返回一个新的数组.请 看一个简单的例子: let apples = ['', '']; let fruits = ['', '', ''].c
-
推荐10个超棒的jQuery工具提示插件
1. Pop! 使用 Pop!可以创建简单的下拉菜单!这是一个并不引人注目的 jQuery 插件. 2. BetterTip 允许你创建定制的 Tool tips 的 jQuery 插件. 3. EZPZ Tooltip 非常简单的使用边框的 tooltip,同样也可以跟随鼠标. 4. BsTip 各种简单的 tooltips,使用淡入和淡出效果,并且也有边框环绕. 5. clueTip 当鼠标悬浮的时候允许显示一个漂亮的 tooltip 在指定的元素上. 6. inline HTML tool
随机推荐
- PowerShell脚本开发尝试登录SQL Server
- javascript 获取图片尺寸及放大图片
- 系统定时启动服务2种实现方法
- 数据库查询排序使用随机排序结果示例(Oracle/MySQL/MS SQL Server)
- android 设置控件的颜色字体的方法
- android开发教程之startActivityForResult使用方法
- PHP获取一个字符串中间一部分字符的方法
- Android获取内外置存储卡的方法
- 数据库高并发情况下重复值写入的避免 字段组合约束
- 优化Mysql数据库的8个方法
- JQuery 操作/获取table具体代码
- JavaScript获取和设置CheckBox状态的简单方法
- Spring Boot中使用Redis做缓存的方法实例
- Spring+SpringMVC+MyBatis深入学习及搭建(二)之MyBatis原始Dao开发和mapper代理开发
- Android实现读写SD卡
- Android实现点击WebView界面中图片滑动浏览与保存图片功能
- 详解vue-admin和后端(flask)分离结合的例子
- 浅谈vue项目重构技术要点和总结
- Vue2.0 事件的广播与接收(观察者模式)
- python数字图像处理实现直方图与均衡化

