Vue+elementUI实现动态展示列表的数据
目录
- Vue elementUI动态展示列表的数据
- 需求描述
- Vue elementUI注意事项
- 多选框对应List<object>
- 输入框判断条件
- 自定义弹窗格式
Vue elementUI动态展示列表的数据
需求描述
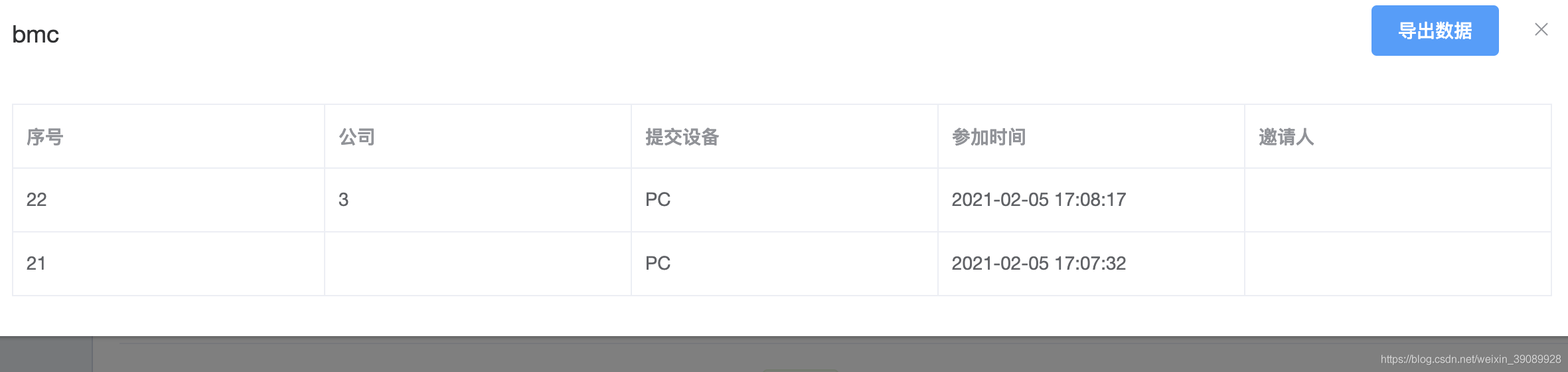
活动查看的时候,根据后台返回的数据,动态渲染列和每行数据。


后台返回的数据结构如下

html
<!-- 弹出的查看数据 -->
<el-dialog
width="1200px"
:title="activityName"
:visible.sync="viewDataPopUp"
>
<div class="export">
<el-button type="primary" @click="exportData">导出数据</el-button>
</div>
<el-table border style="width: 100%" :data="resultTable" id="table">
<!-- 循环问题与答案 -->
<el-table-column
:label="item.label"
:prop="item.prop"
v-for="(item, key) in result"
:key="key"
>
</el-table-column>
</el-table>
</el-dialog>
data定义需要用到的字段
activitySettingPopUp: false, //活动设置弹窗
activityData: [], //查看活动数据
// answer: [],
// tableAnswer: [],
resultTable: [], //查看数据处理后的数据
result: [], //查看数据用于循环的数据
activityName: "", //查看数据的活动名称
调接口,成功后,将data.answers的值赋值给activityData.
if (res.status_code === 200) {
console.log(res);
this.activityName = res.data.active_name;
this.activityData = res.data.answers;
this.result = this.getCol(this.activityData);
this.resultTable = this.getTable(this.activityData);
}
getCol方法获取需要循环的列label和值prop
getCol(src) {
let col = [];
// for (let i = 0; i < src.length; i++) {
for (let j in src[0]) {
if (j === "answer") {
let str = src[0][j];
let str2obj = JSON.parse(str);
for (let k in str2obj) {
col.push({
prop: k,
label: str2obj[k]["title"],
});
}
} else {
col.push({
prop: j,
label: src[0][j].title,
});
}
}
// }
return col;
},

获取表格的数据
getTable(src) {
let table = [];
for (let i = 0; i < src.length; i++) {
let temp = {};
for (let j in src[i]) {
if (j == "answer") {
let obj = JSON.parse(src[i][j]);
for (let k in obj) {
temp[k] = obj[k].value;
}
} else {
temp[j] = src[i][j].value;
}
}
table.push(temp);
}
return table;
},

Vue elementUI注意事项
多选框对应List<object>
<el-select v-model="addOrEdit.obj" clearable multiple collapse-tags filterable value-key="id" style="width: 100%"> <el-option v-for="item in objList" :key="item.id" :label="item.name" :value="item"></el-option></el-select>
1.el-select标签
这个标签里对应的就是后台发过来的数据格式
如果后台发来的数据是List<String>,即["1", "2", "3"]这种格式,则这个标签里value-key="id"就可以不用加了,重点在于el-option标签的key与其对应就可以了
如果后台数据是List<object>,即[{"id": "1", "name": "一"}, {"id": "2", "name": "二"}, {"id": "3", "name": "三"}]这种格式,那么就要加上value-key="id",将list<object> 里的对象的key与el-option里的objList的key对应
2.el-option标签
key,就是用来用来作为标识对应的label,就是用来前端展示内容的value,是选完之后向后端传递数据的,如果填的是item.id那么传出的数据就只有id的数组,如果是item的话会将整个结构传出
输入框判断条件
1.格式判断
只能输入数字和两位小数
rules: {
num: { pattern: /(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)/, message: '请输入正确额格式,可保留两位小数' }
}
只能输入数字
可以直接在el-input 标签内加上 οnkeyup="value=value.replace(/[^\d]/g,'')" 即可
2.使用方法加入输入框格式判断数字和两位小数
入参key即为addOrEdit这个数组里面的字段名
在el-input 标签内加入:change="check_price('name')"即可
check_price(key) {
var price = '' + this.addOrEdit[key];
price = price
.replace(/[^\d.]/g, '') // 清除“数字”和“.”以外的字符
.replace(/\.{2,}/g, '.') // 只保留第一个. 清除多余的
.replace(/^\./g, '') //保证第一个为数字而不是.
.replace('.', '$#$')
.replace(/\./g, '')
.replace('$#$', '.')
.replace(/^(\-)*(\d+)\.(\d\d).*$/, '$1$2.$3'); // 只能输入两个小数
if (price.indexOf('.') < 0 && price != '') {
// 以上已经过滤,此处控制的是如果没有小数点,首位不能为类似于 01、02的金额
price = parseFloat(price);
}
this.$set(this.addOrEdit, key, price);
},
3.提交判断
即使加上以上判断后输入框提示了,但是如果提交的处理没进行判断的话还是可以提交而导致后端出错。

所以当点击提交时,应将下面的addOrEdit替换为所需数组名称,如果通过再执行提交的逻辑
this.$refs['addOrEdit'].validate((valid) => {
if (valid) {
//执行逻辑
}
}
自定义弹窗格式
1.const h = this.$createElement;
新建一个html内容的容器
2.this.$msgbox({}).then(() => {}).catch((err) => {});
用来新建一个弹窗
handleDelete(row) {
const h = this.$createElement;
this.$msgbox({
title: '删除',
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
iconClass: 'el-icon-circle-close',
customClass: 'mes-width',
message: h('div', { class: 'mr1' }, [h('p', { class: 'mes-d' }, '确定要删除此项吗?')])
})
.then(() => {
deleteRule(row.id)
.then((res) => {
if (res.data.code === '1') {
this.$message({
type: 'success',
message: '执行成功!'
});
this.getRuleList();
}
})
.catch((err) => {
this.$message({
type: 'warning',
message: err
});
});
})
.catch((err) => {});
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

