vue ui的安装步骤以及使用详解
目录
- vue ui是什么?
- 配置步骤
- 总结
vue ui是什么?
简单来说,vue ui是一个可视化图形界面,方便你去创建、更新和管理vue项目,包括下载router,vuex,axios,elementui等插件,配置好一些属性以及依赖关系,方便我们使用,我个人第一次接触它就感觉非常非常非常智能和强大
配置步骤
1.安装Vue CLI,因为vue ui是在Vue CLI基础上封装的
npm install -g @vue/cli
2.打开C:\Users*xxxx*\AppData\Roaming\npm,看看有没有下图框出的文件

3.将C:\Users*xxxx*\AppData\Roaming\npm添加到环境变量中
4.双击vue.cmd,以管理员身份打开终端,输入vue -V,若出现版本信息,说明安装成功
5.为了快捷起见,比如你想在桌面创建一个vue项目,提前在桌面建好文件夹,复制路径,在终端上切换到你复制的路径下,这样会比较快
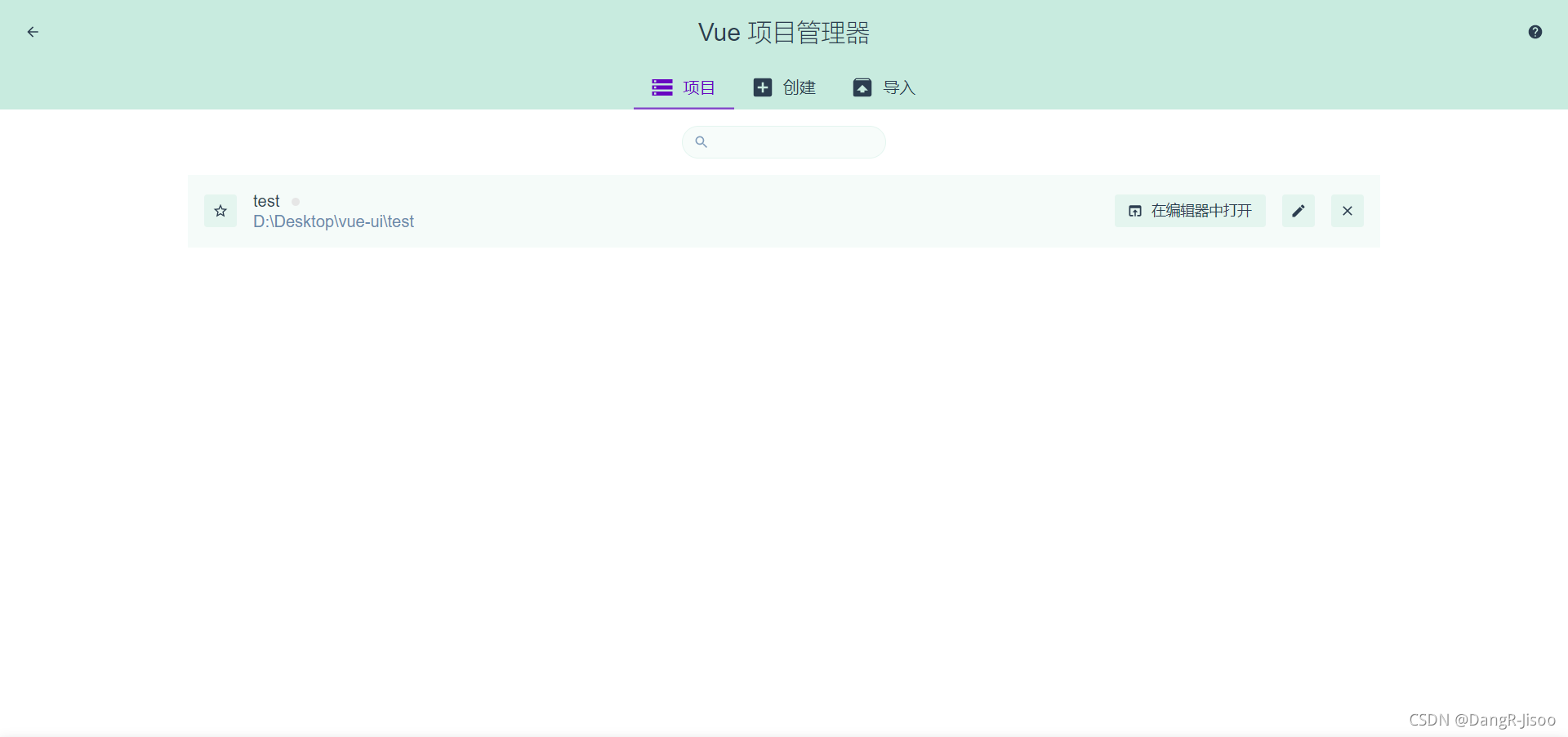
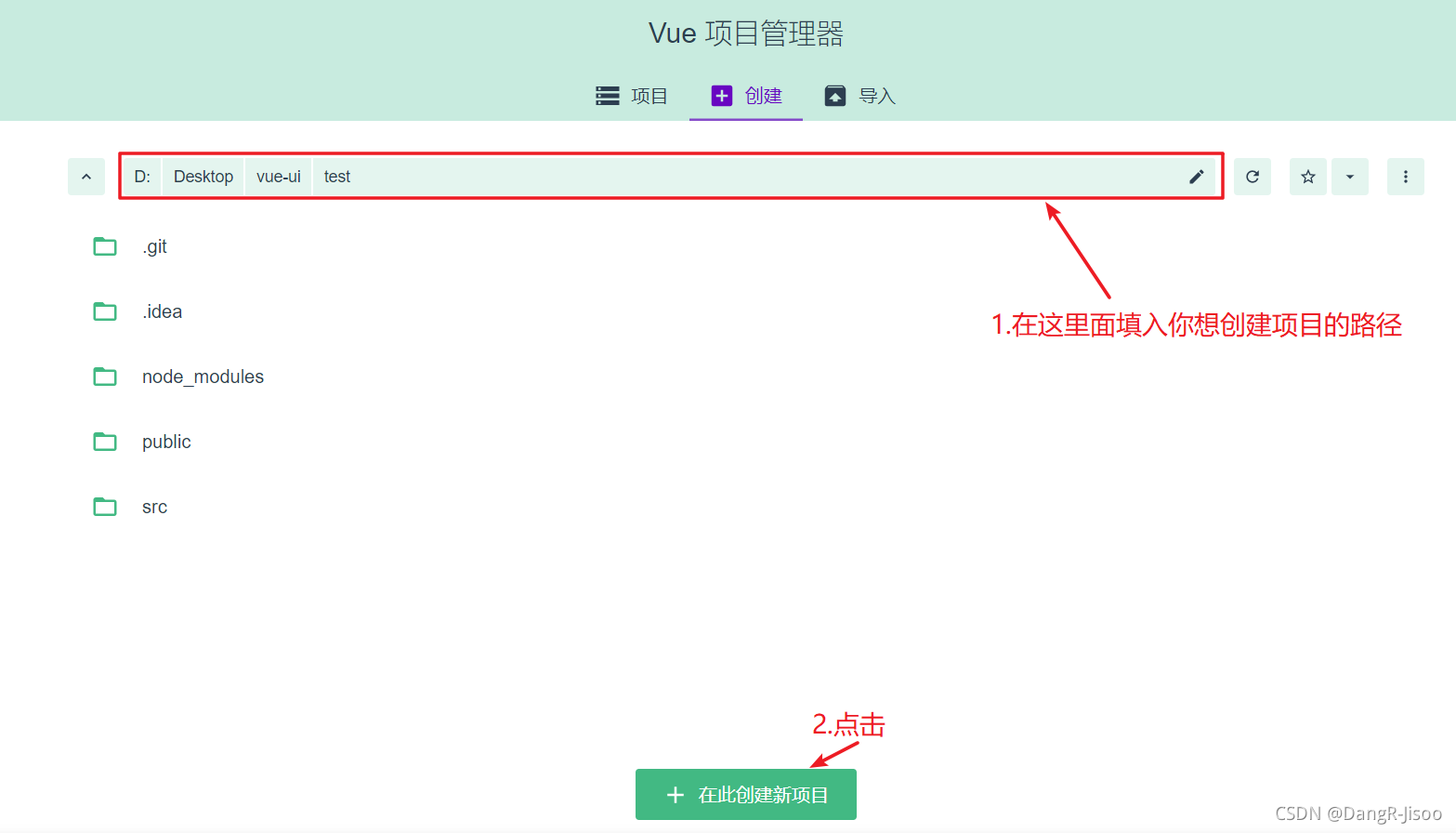
6.输入命令vue ui,此时浏览器会跳转localhost:8080,然后你就可以新建你的项目了,如下图所示



选择预设,根据你的项目需要的插件来选择,这里选择手动,如下图所示

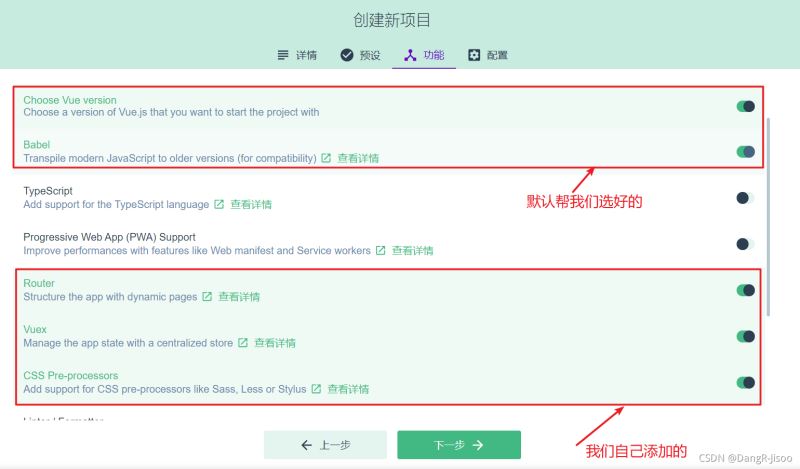
根据咱们的业务需求来选择配置,比如Router,Vuex,CSS预处理器是我们经常用到的东西,我们就可以选择它们,如下图所示



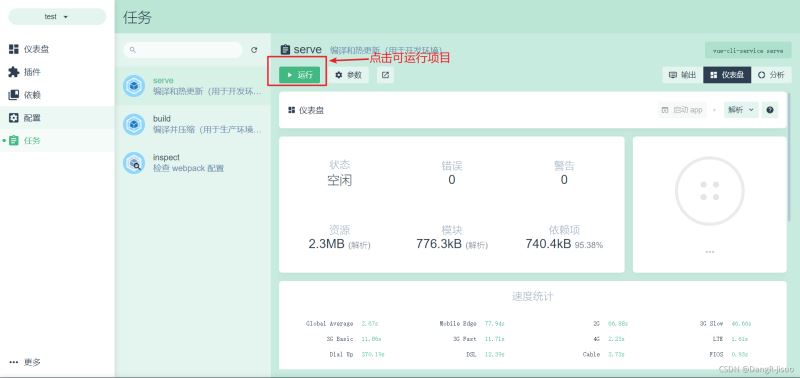
在上图你可以保存为你的预设,也可以不保存,直接创建项目,完成之后如下图所示

然后你用编译器打开项目就可以发现,之前选择的router,vuex以及less全部帮我们装好了,就可以直接使用了,是不是很方便?下载新的插件
我们的项目中难免会用到elementui以及axios,我们直接安装就可以使用了


注意:只要使用到了vue ui,我们在终端打开的vue ui就不能关掉了,也就是说不能关闭终端,而且要以管理员身份运行
总结
到此这篇关于vue ui安装步骤及使用的文章就介绍到这了,更多相关vue ui安装使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue ui的安装步骤以及使用详解
目录 vue ui是什么? 配置步骤 总结 vue ui是什么? 简单来说,vue ui是一个可视化图形界面,方便你去创建.更新和管理vue项目,包括下载router,vuex,axios,elementui等插件,配置好一些属性以及依赖关系,方便我们使用,我个人第一次接触它就感觉非常非常非常智能和强大 配置步骤 1.安装Vue CLI,因为vue ui是在Vue CLI基础上封装的 npm install -g @vue/cli 2.打开C:\Users*xxxx*\AppData\Roami
-
分享Oracle 11G Client 客户端安装步骤(图文详解)
Oracle 11G Client 客户端安装步骤,具体如下: 下载地址:http://www.jb51.net/database/167737.html 先将下载下来的ZIP文件解压,并运行setup.exe文件. 执行到第四步之后,出现错误,直接点全部忽略就可以了. 把上面的步骤执行完了,那么就该等待Oracle的安装了. 现在这个就搞定了 1.安装Oracle 11G Client后可以在开始菜单中找到 选择NETCA->本地网络服务名配置 选择添加本地网服务名配置 这里的服务名:指的是也
-
linux下pip的安装步骤及使用详解
前言 pip类似RedHat里面的yum,安装软件非常方便.本节详细介绍pip的安装.以及使用方法,希望文章对各位了解pip的安装与使用带来帮助.下面话不多说,来看看详细的介绍: 一.pip下载安装 1.1 pip下载 # wget "https://pypi.python.org/packages/source/p/pip/pip-1.5.4.tar.gz#md5=834b2904f92d46aaa333267fb1c922bb" --no-check-certificate 1.2
-
vue.js从安装到搭建过程详解
最初的时候用vue是直接下载相关文件 按照以前的方法来操作的 后来发现安装好以后似乎用起来更便利,然后就开始琢磨着怎么搭起框架来,下面是过程: 安装 1. 安装nodejs 直接网上找下载就好 2.安装淘宝镜像 打开命令行 输入 npm install -g cnpm --registry= https://registry.npm.taobao.org 3.安装webpack cnpm install webpack -g 4.在你想要新建项目的路径下新建文件夹 用于存放项目文件 cd 进入你
-
安装node.js以及搭建vue项目过程中遇到的问题详解
目录 一.node.js安装 二.如何找node.js历史版本 1.点击DOWNLOADS 2.点击页面下方 3.翻页找到历史版本 三.检查是否安装成功? 四.安装成功后需要配置环境变量: 五.环境搭建 六.项目创建 总结 一.node.js安装 进入官网 https://nodejs.org/en/download/ 直接点击下载安装!安装过程直接下一步就行: 二.如何找node.js历史版本 (https://nodejs.org/en/download/) 1.点击DOWNLOADS 2.
-
Vue项目全局配置微信分享思路详解
这个项目为移动端项目,主要用于接入公众号服务.项目采用两种登录方式,微信授权登录以及账号密码登录.对于移动端项目而言,为了便于项目扩展以及提供开发热更新速度,项目分为不同的模块,每个模块是一个单页面应用.页面分为两种,一种是需要用户登录之后才能浏览,另一种是用户无需登录即可浏览.无论哪一种,均配置微信分享. 使用的技术 1.使用vue作为框架 2.使用vux作为UI组件库 全局配置微信分享思路 1.区分一般和特殊,一般情况,全局配置默认分享文案:特殊情况分两种,一种是分享内容不需要异步获取,则在
-
vue 地图可视化 maptalks 篇实例代码详解
Maptalks 项目是一个 HTML5 的地图引擎, 基于原生 ES6 Javascript 开发: - 二三维一体化地图, 通过二维地图的旋转 /倾斜增加三维视角 - 插件化设计, 能与其他图形库结合, 开发各种二三维效果, 例如 echarts/d3/THREE 等 - 很认真的优化了绘制性能 - 很重视测试, 有接近 1.5K 个单元测试用例, 所以稳定性还不错, 已经应用在很多大大小小的系统上了 上面是一段 maptalks 官方介绍,下面来创建工程.首先利用 vue-cli3 搭建一
-
使用Vue开发动态刷新Echarts组件的教程详解
需求背景:dashboard作为目前企业中后台产品的"门面",如何更加实时.高效.炫酷的对统计数据进行展示,是值得前端开发工程师和UI设计师共同思考的一个问题.今天就从0开始,封装一个动态渲染数据的Echarts折线图组件,抛砖引玉,一起来思考更多有意思的组件. 准备工作 项目结构搭建 因为生产需要(其实是懒),所以本教程使用了 ==vue-cli==进行了项目的基础结构搭建. npm install -g vue-cli vue init webpack vue-charts cd
-
Linux 下FTP的安装与配置教程详解
0.安装ftp的前置条件是关掉SElinux # vi /etc/selinux/config 修改 SELINUX=" disabled " ,重启服务器.若相同,则跳过此步骤. 1. 可先查看是否安装过vsftp # rpm -qa | grep vsftpd 则代表已经安装.可直接跳过步骤2 2 .安装 vsftp # yum install vsftp* Is this ok [y/N]: y 代表安装完成. 3. 对vsftp 进行配置 # /etc/vsftpd/vsftp
-
Mysql5.7.18的安装与主从复制图文详解
CentOS6.7安装mysql5.7.18 1. 解压到/usr/local目录 # tar -zxvf mysql-5.7.18-linux-glibc2.5-i686.tar.gz -C /usr/local 2. mysql-5.7.18-linux-glibc2.5-i686文件夹重命名为mysql # cd /usr/local # mv mysql-5.7.18-linux-glibc2.5-i686/ mysql 3. 新建mysql用户组和mysql用户 # groupa
随机推荐
- node.js发送邮件email的方法详解
- java反射机制实战示例分享
- JS实现问卷星自动填问卷脚本并在两秒自动提交功能
- PHP关于htmlspecialchars、strip_tags、addslashes的解释
- MySQL外键创建失败1005原因汇总
- mysql函数拼接查询concat函数的使用方法
- Eclipse 开发java 出现Failed to create the Java Virtual Machine错误解决办法
- 基于jquery的滑动样例代码
- jQuery根据用户电脑是mac还是pc加载对应样式的方法
- datatables 带查询条件java服务端分页处理实例
- node.js 发布订阅模式的实例
- c++中深浅拷贝以及写时拷贝的实现示例代码
- 在C++中自定义宏的简单方法
- Java静态工厂方法的实例详解
- 提交表单时执行func方法实现代码
- Android模拟实现网易新闻客户端
- Android 仿网易新闻客户端分类排序功能
- docker cgroup 资源监控的详解
- 两分钟快速让你明白什么是ERP
- JavaScript生成简单等差数列

