Android仿微信布局的实现示例
目前没有实现微信的功能,只是对微信的各个界面的调动以及对通讯录,发现和我中各个按钮的设置,同时如果你想尝试给微信中各个按钮背后添加功能时间可以用此作为模板哦,如拍照,朋友圈的添加都可以在此拓展哟,这个代码后期我会尽可能的添加对应的按钮的功能,希望对你们有所帮助,另外,这个代码的部分调用没有完成,不过我给部分的界面跳转做过例子了,照此方法即可完成,很容易的!另外我用的方法比较笨重,但是很容易理解,也算对我们初学者做个简单参考吧!
下面是代码部分:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/bj"
android:orientation="vertical"
>
<TextView
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
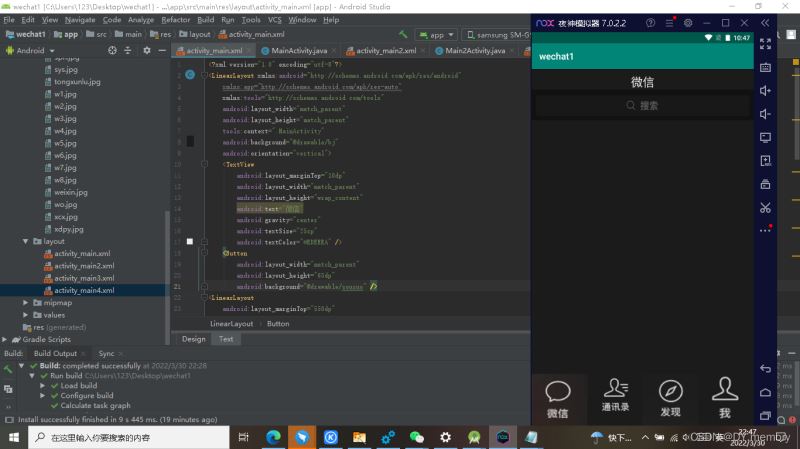
android:text="微信"
android:gravity="center"
android:textSize="25sp"
android:textColor="#EDEEEA"
/>
<Button
android:layout_width="match_parent"
android:layout_height="65dp"
android:background="@drawable/sousuo"
/>
<LinearLayout
android:layout_marginTop="550dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/wx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/weixin"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tongxunlu"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/faxian"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/wo"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
package com.example.wechat1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button btn1,btn2,btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=findViewById(R.id.btn1);
btn2=findViewById(R.id.btn2);
btn3=findViewById(R.id.btn3);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,Main3Activity.class);
startActivity(intent);
}
});
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,Main4Activity.class);
startActivity(intent);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity"
android:orientation="vertical"
android:background="@drawable/bj"
>
<TextView
android:textColor="#EDEEEA"
android:layout_width="match_parent"
android:layout_height="wrap_content"
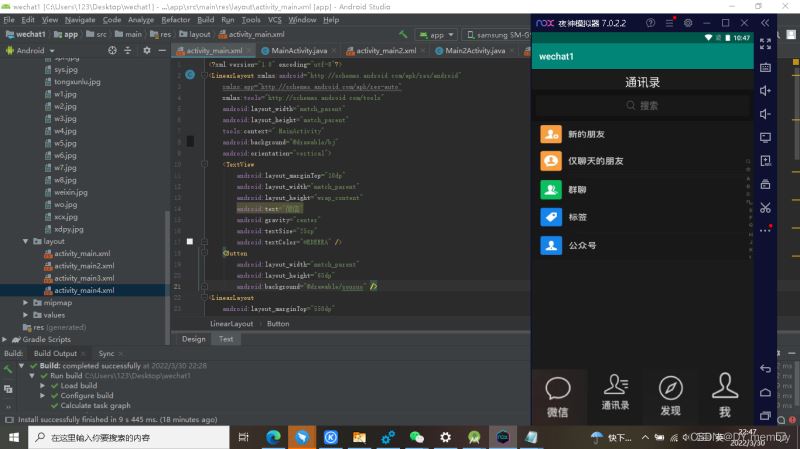
android:text="通讯录"
android:gravity="center"
android:layout_marginTop="10dp"
android:textSize="25sp"
/>
<Button
android:layout_width="match_parent"
android:layout_height="65dp"
android:background="@drawable/sousuo"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/xdpy"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/jlt"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/ql"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/bq"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/gzh"
/>
<LinearLayout
android:layout_marginTop="240dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/weixin"
android:layout_weight="1"
/>
<Button
android:id="@+id/txl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tongxunlu"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/faxian"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/wo"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
package com.example.wechat1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Main2Activity extends AppCompatActivity {
private Button btn1,btn2,btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
btn1=findViewById(R.id.btn1);
btn2=findViewById(R.id.btn2);
btn3=findViewById(R.id.btn3);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(Main2Activity.this,MainActivity.class);
startActivity(intent);
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(Main2Activity.this,Main3Activity.class);
startActivity(intent);
}
});
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(Main2Activity.this,Main4Activity.class);
startActivity(intent);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity"
android:orientation="vertical"
android:background="@drawable/bj"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
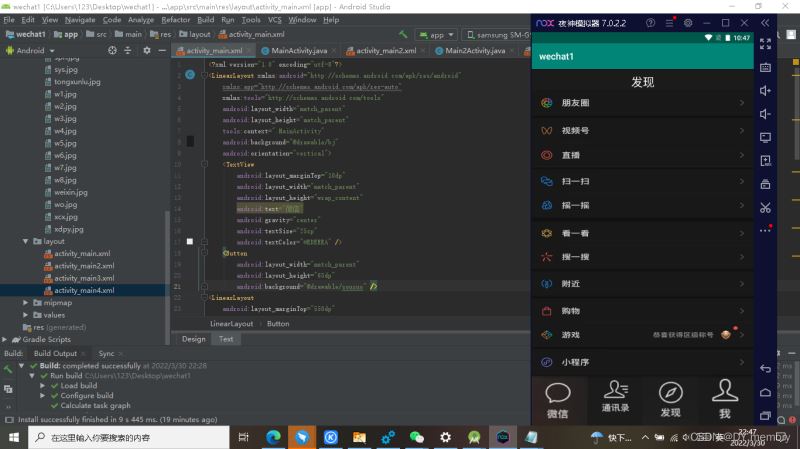
android:text="发现"
android:gravity="center"
android:textSize="25sp"
android:layout_marginTop="10dp"
android:textColor="#EDEEEA"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/pyq"
/>
<Button
android:layout_width="match_parent"
android:layout_height="110dp"
android:background="@drawable/sph"
/>
<Button
android:layout_width="match_parent"
android:layout_height="110dp"
android:background="@drawable/sys"
/>
<Button
android:layout_width="match_parent"
android:layout_height="110dp"
android:background="@drawable/kyk"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/fj"
/>
<Button
android:layout_width="match_parent"
android:layout_height="110dp"
android:background="@drawable/gw"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@drawable/xcx"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/wx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/weixin"
android:layout_weight="1"
/>
<Button
android:id="@+id/txl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tongxunlu"
android:layout_weight="1"
/>
<Button
android:id="@+id/fx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/faxian"
android:layout_weight="1"
/>
<Button
android:id="@+id/w"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/wo"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main4Activity"
android:orientation="vertical"
android:background="@drawable/bj"
>
<Button
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="180dp"
android:background="@drawable/w1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="@drawable/w2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="@drawable/w3"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="@drawable/w4"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="@drawable/w5"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="@drawable/w6"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="@drawable/w7"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="@drawable/w8"
/>
</LinearLayout>




到此这篇关于Android仿微信布局的实现示例的文章就介绍到这了,更多相关Android 微信布局内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

