Vue路由传递参数与重定向的使用方法总结
目录
- 前言
- 概念
- 1、vue路由传参
- 2、vue路由重定向
- 实际使用场景
- 路由传参
- 1、使用步骤
- 2、params传参
- 2-1、路由属性配置参数
- 3、query传参
- 4、url字符串拼接
- 5、接收路由参数的方法,分 ? 和 : 两种接收方式
- 6、路由传参的示例
- 路由重定向
- 1、路由重定向语法
- 2、实际示例
- 其他
- 拓展
- 最后
前言
前端开发过程中,作为前端开发者来说关于vue的使用并不陌生,vue相关常用的知识点也是非常重要的,不管是在实际开发中还是在求职面试中都很重要。在vue使用中,路由相关的知识点是非常重要的,而且在实际开发中也是必用知识点,那么本篇博文就来聊聊vue的路由参数传递和路由重定向相关的知识点。
概念
1、vue路由传参
在使用vue开发中,路由传参是指在嵌套路由的时候,父路由向子路由传递参数,否则的话传参操作无效的。路由传参方式分为:params传参、query传参和url字符串拼接,其中,params传参又分为在url中显示参数和不显示参数两种方式。在实际使用过程中,需要知道路由跳转并传参的方式(声明式导航和编程式导航)以及接收路由参数的方法等。
2、vue路由重定向
在使用vue开发中,路由重定向指的是用户在访问地址A 的时候,强制跳转到地址D ,从而展示特定的组件页面;通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
实际使用场景
在实际开发中,经常需要把某种模式匹配到的所有路由,全都映射到同一个组件。比如,现在有一个 Student组件,对于所有ID各不相同的学生用户,都要使用这个组件来渲染,这时候就需要使用传递参数来实现了。
在实际场景中的另一个情况,在用户首次访问网站页面("/根目录"首页)时,地址栏里边没有“#锚点”的信息,也就没有对应的组件用于显示,这样的话用户体验不好,可以通过重定向实现一种效果,即当浏览器没有任何 #锚点信息时,默认也给显示一个组件,即当用户在打开访问地址A的时候,根据实际业务场景需要跳转到地址C,此时就需要使用路由重定向来实现。
路由传参
路由传参方式分为:params传参、query传参和url字符串拼接。
1、使用步骤
- 更改父组件绑定的子组件路由名称以及传递的参数;
- 更改路由配置文件子组件路径中添加的参数,以及修改名称;
- 更改子组件<template>内容,主要是用于展示。
注意:不要在<template>中直接添加获得的参数,需要在外层加标签包含起来。
2、params传参
在params传参使用中,只能使用name,不能用path,地址栏中不显示参数名称id,此方式可以理解为ajax中的post方法,但是有参数的值,但是当页面刷新了之后是获取不到参数值的,也就是刷新页面之后传递的参数会丢失。而且通过params传递参数,若想获取 id 的参数值,可以通过this.$route.params.id这种方式获取即可。
注意:获取参数的时候是$route,跳转和传参的时候是$router。
具体的使用示例如下所示:
//传参的设置
this.$router.push({
name:"home",
//这里的params是一个对象,id是属性名,item.id是值(是从当前组件或者Vue实例上直接取到的值)
params:{id:item.id}
})
//这个组件对应的路由配置
{
//组件路径
path: '/home',
//组件的别名
name: 'home',
//组件名称
component: Home,
}
//获取路由传递参数的方法
this.$route.params.id
2-1、路由属性配置参数
在使用路由属性配置参数时候,通过路由属性配置传参可以用this.$route.params.id来获取到传递过来id的值。地址栏中不显示参数名称id,此方式可以理解为ajax中的post方法,但是有参数的值,但是当页面刷新了之后是获取不到参数值的,也就是刷新页面之后传递的参数会丢失。
注意:this.$router.push方法里面路径带的是值,路由配置项那里带的是变量名(属性名)来实现的对应参数传递。
具体的使用示例如下所示:
this.$router.push({
name:"/home/${item.id}",
})
//这个组件对应的路由配置
{
//组件路径
path: '/home:id',
//组件别名
name: 'home',
//组件名
component: Home,
}
//获取路由传递参数的方法
this.$route.params.id
3、query传参
在query传参使用中,name和path都能用。其中,在用path的时候,提供的path值必须是相对于根路径的相对路径,而不是相对于父路由的相对路径,否则无法成功访问路由。传参的地址栏显示参数格式为?id=1&index=1。
注意:query传参,可以解决页面刷新参数消失/丢失问题,此方式可以理解为ajax中的get方法,参数是直接在url后面添加,参数是显示可见的,所以在解决页面刷新参数消失/丢失问题就使用该方法来解决。
具体的使用示例如下所示:
this.$router.push({
name:"/home",
query:{id:item.id}
})
//这个组件对应的路由配置
{
//组件路径
path: '/home',
//组件别名
name: 'home',
//组件名
component: Home,
}
//获取路由传递参数的方法
this.$route.params.id
4、url字符串拼接
url字符串拼接,相当于直接在跳转的路由链接中拼接参数,具体示例如下所示:
url中直接带url类型
http://localhost:8080/#/myDetail/123
url中拼接请求参数
http://localhost:8080/#/myDetail?useId=123
5、接收路由参数的方法,分 ? 和 : 两种接收方式
首先,通过注入路由器,我们可以在任何组件内通过 this.$router访问路由器,也可以通过this.$route访问当前路由对象。这里再简单说明下$router和$route的区别:
- $router是指整个路由实例,可以操控整个路由,通过'$router.push'往其中添加任意的路由对象;
- $route是指当前路由实例('$router')跳转到的路由对象;
- 路由实例可以包含多个路由对象.它们是父子包含关系,其中$router是路由实例,$route是路由对象。
️、?形式的参数使用this.$route.query接收参数,获取到的结果是一个对象;
️、:形式的参数使用this.$route.params接收参数,获取到的结果是一个对象。
6、路由传参的示例
这里介绍一个路由传参数的综合示例,方便对比介绍,使用场景为点击父组件的li元素跳转到子组件中,并且带有参数,具体如下所示:
父组件:
<li v-for="fruit in fruit" @click="getDes(fruit.id)"> methods:
方法一:
getDes(id) {
// 直接调用$router.push实现携带参数跳转
this.$router.push({
path: `/fruit/${id}`,
})
需要对应路由配置如下:
{
path: '/fruit/:id',
name: ‘Fruit',
component: Fruit
}
很明显,需要在path中添加/:id,来对应 $router.push 中path携带的参数。
在子组件中获取传递的参数值的方式如下:
this.$route.params.id
方法二:
父组件中:通过路由属性中的name来确定匹配路由,使用params来传递参数。
this.$router.push({
name: 'Fruit',
params: {
id: id
}
})
对应路由配置: 可以添加:/id 也可以不添加,添加数据会在url后面显示,不添加数据就不会显示
{
path: '/fruit',
name: 'Fruit',
component: Fruit
}
在子组件中获取传递的参数值的方式如下:
this.$route.params.id
方法三:
父组件中:使用path来匹配路由,然后使用query来传递参数。这种情况下query传递的参数会显示在url后面?id=?
this.$router.push({
path: '/fruit',
query: {
id: id
}
})
对应路由配置:
{
path: '/fruit',
name: 'Fruit',
component: Fruit
}
在子组件中获取传递的参数值的方式如下:
this.$route.params.id
路由重定向
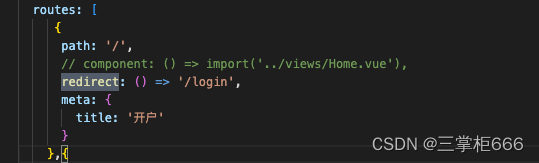
1、路由重定向语法
var router = new VueRouter({
routes:[
{path:'/', redirect:'/home'}, // {path:'/', redirect:'跳转到的路由地址'}
{path:'/home', component:Home}
]
})
上面语法指的是,在执行/根目录路由地址的时候,页面就跳转执行/home路由地址 ,进而把对应的组件给展示出来。
注意:不仅仅“/” 可以被重定向,而且其他普通路由地址互相也可以重定向。其中,重定向会使得路由再次发生调用请求。
其实,路由重定向也是通过 routes 配置来完成,通过使用路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
2、实际示例
路由重定向的使用比较简单,这里直接举实际使用例子来分析,具体示例如下所示。
示例一:从路由/mine 重定向到 /
const routes = [{ path: '/mine', redirect: '/' }];
又如从路由/home 重定向到 /main
{
path: '/home',
redirect:'/main'
}
示例二:在没有任何#锚点信息的时候,显示首页组件。
var router = new VueRouter({
routes: [
// 其中,path 表示需要被重定向的原地址,redirect 表示将要被重定向到的新地址。当用户在地址栏中输入`/`,会自动的跳转到`/home`,而`/home`对应的组件为Home
{path:'/', redirect: '/home'},
{path:'/home',component: Home},
]
})

其他
再分享一种路由跳转的方式:在需要跳转的地方使用router-link进行界面的跳转以及传参数,如下所示:
1. 使用to直接构建跳转路由,不带参数
<router-link to="/home">首页</router-link>
2. 使用to构建跳转路由(含传参数),url拼接传参
<router-link :to="'/home/'+111"></router-link>
<router-link :to="{‘/home?id=111'}"></router-link>
3.使用to构建跳转路由(含传参数),query方式对象形式传参
<router-link :to="{path:‘/home',query:{id:111}}”></router-link>
4.使用to构建跳转路由(含传参数),params方式对象形式传参
<router-link :to="{name:‘/home',params:{id:111}}”></router-link>
具体实际示例如下所示,传递参数分为三步:
️、首先要使用的路由下路径给上要传的参数,路由还需要给上路由名字
path:'/fruit/:id',
component:Fruit,
name:'Fruit'
️、修改连接方式,直接在to前面绑定上v-bind:
<el-menu-item index="1-1">
<router-link :to="{name:'Fruit',params:{id:111}}"></router-link>
</el-menu-item>
️、具体组件中使用
<template>
<div> {{$route.params.id}}</div>
</template>
<script>
export default {
name: “fruit”
}
</script>
<style scoped>
</style>
拓展
关于vue中vue-router的使用以及两种模式的区别,可以参考这篇文章:vue-router的使用以及两种模式的区别,该篇文章里面详细的介绍了vue-router以及vue路由相关的所有内容,这里不再过多赘述。
最后
通过本文关于前端开发中Vue路由传递参数和重定向的使用总结的介绍,如果认真阅读并且实践示例,应该会很好的掌握这些知识点,虽然篇幅的内容不少,但是分开来看会觉得没那么复杂,同时也整合了其他的汇总,是一篇值得阅读的文章,尤其是对于由传递参数和重定向知识点在求职面试中甚为重要,而且在实际开发中也是必用知识点,所以说这个知识点是必备的,重要性就不在赘述。欢迎关注,一起交流,共同进步。

