Vue混入与插件的使用介绍
目录
- 1. 混入
- 2. 插件
1. 混入
概述:
混入(mixins)是一种分发Vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
简单来说,混入用于公共代码复用。
混入分为:全局和局部。
混入的执行顺序:
<div id="app">
<h3>{{name}}</h3>
<hr>
<h3>{{showName}}</h3>
<hr>
<div>{{run()}}</div>
</div>
<script>
// 混入:用于公共代码复用
// 方式 全局 局部
Vue.mixin({
// data混入
data() {
return {
name: '张三 -- 全局'
}
},
// 计算属性混入
computed: {
showName() {
return 'abc -- 全局'
}
},
methods: {
run() {
return 'run -- 全局'
}
},
// 生命周期方法混入
created() {
console.log('created -- 全局');
}
})
// 局部混入
const mix = {
data() {
return {
name: '张三 -- 局部'
}
},
computed: {
showName() {
return 'abc -- 局部'
}
},
methods: {
run() {
return 'run -- 局部'
}
},
created() {
console.log('created -- 局部');
}
}
const vm = new Vue({
el: '#app',
data: {
// name: '张三 -- 实例'
},
// 局部混入调用,可以调用 n 个
mixins: [mix],
methods: {
run() {
return 'run -- 实例'
}
},
created() {
console.log('created -- 实例');
}
})
</script>

注意:
- 混入的配置,可以把几乎所有new Vue配置中的所有配置都能混入,但是el配置它不可以混入
- data配置,在混入方式中,只能写函数的方式,且函数一定要返回一个对象,混入可能被调用多次,如果直接是对象的话,就会有污染(调用多次,引用地址却不变,实例之间调用时不会互相影响)
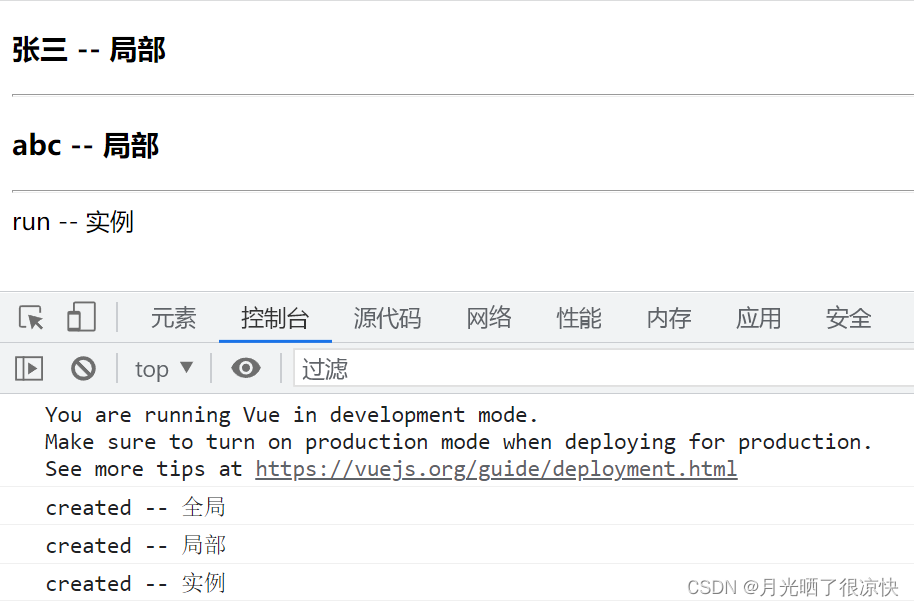
- data混入的优先级(对象属性) 组件(实例) > 局部 > 全局 => 只会调用一个
- 生命周期方法,执行顺序 全局 -> 局部 --> 组件(实例) 依次执行
- 方法依次执行,属性对应的配置只执行一次,data是例外
2. 插件
概述:
在vue中提供插件机制,可以通过它的要求来完成插件的封装,运用到项目中
语法:
Vue.use(函数|类|对象,[可选参数])
// 函数
// 函数名称 plugin 可以更换
function plugin(Vue类,options可选参数){}
// 类
class Plugin {
// 必须是静态方法,且名称必须为install
static install(Vue类,options可选参数){}
}
// 调用静态属性:Plugin.install(Vue类,options可选参数)
// 对象
const obj = {
// 属性名称必须为 install
install(Vue类,options可选参数){}
}
案例:
<div id="app">
<h3 v-red>{{title}}</h3>
</div>
<script>
// 它是就一个模块
function plugin(Vue, options) {
console.log(options);
// 这是一个指令
Vue.directive('red', el => {
el.style.cssText = 'color:red'
})
// 这是混入
Vue.mixin({
data() {
return {
title: `() => console.log('run');`
}
},
// 这是生命周期方法
created() {
this.title = options.title
console.log('混入了');
}
})
// 静态属性
Vue.run = () => console.log('run');
// 添加成员属性
Vue.prototype.play = () => console.log('play');
}
// 插入插件,可以插入参数
Vue.use(plugin, { title: 'abc' })
const vm = new Vue({
el: '#app',
data: {
},
created() {
Vue.run()
this.play()
}
})
</script>

插件封装成类:
<div id="app">
<h3 v-red>{{title}}</h3>
</div>
<script>
class Plugin {
// 它是就一个模块
static install(Vue, options) {
console.log(options);
Vue.directive('red', el => {
el.style.cssText = 'color:red'
})
Vue.mixin({
data() {
return {
title: `() => console.log('run');`
}
},
created() {
this.title = options.title
console.log('混入了');
}
})
// 添加成员属性
Vue.prototype.run = () => console.log('run');
}
}
// 插入插件
Vue.use(Plugin, { title: 'abc' })
const vm = new Vue({
el: '#app',
data: {
},
created() {
this.run()
}
})
</script>
插件封装成对象:
<div id="app">
<h3 v-red>{{title}}</h3>
</div>
<script>
const Plugin = {
install(Vue, options) {
console.log(options);
Vue.directive('red', el => {
el.style.cssText = 'color:red'
})
Vue.mixin({
data() {
return {
title: `() => console.log('run');`
}
},
created() {
this.title = options.title
console.log('混入了');
}
})
// 添加成员属性
Vue.prototype.run = () => console.log('run');
}
}
// 插入插件
Vue.use(Plugin, { title: 'abc' })
const vm = new Vue({
el: '#app',
data: {
},
created() {
this.run()
}
})
</script>
到此这篇关于Vue混入与插件的使用介绍的文章就介绍到这了,更多相关Vue混入与插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

