JavaScript策略模式利用对象键值的映射关系详解
目录
- 引言
- 1、策略模式的极简实现
- 2.策略模式的简单案例
- (1)工具函数
- (2)提示样式
- 总结
引言
策略模式指的是,定义一系列的算法,把它们一个个的封装起来,通过传递一些参数,使他们可以相互替换。
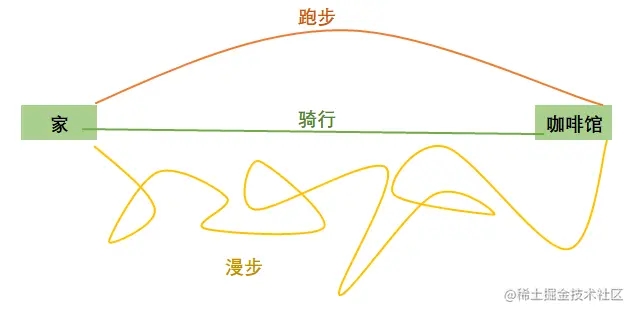
举个周末从家去咖啡馆的例子:

从家去咖啡馆,有跑步、骑行和漫步的方式。也就是说,从家到咖啡馆,有三种策略可选择。
1、策略模式的极简实现
通过对象的键值映射关系,定义策略和具体实现之间的关系:
var strategies = {
A: xxx,
B: yyy,
C: zzz
}
其中,A、B和C指的策略名称,xxx、yyy和zzz指的是具体函数(算法)。
2.策略模式的简单案例
(1)工具函数
当项目搭建的过程中,可以通过策略模式,封装常用的优化函数防抖和节流。
const tools = {
throttle: function (fn, time) {
// ...
},
debounce: function (fn,time) {
// ...
},
}
(2)提示样式
vue框架下页面中的弱提示toast样式,也可以根据类型进行样式的预置,比如,先在style中定义预置的样式
<style scoped>
/*@style:defaultActive默认状态下的样式*/
.defaultActive {
background-color: rgba(0, 0, 0, 0.8);
color: #fff;
}
/*@style:successActive成功状态下的样式*/
.successActive {
background-color: #f0f9eb;
color: #67c23a;
}
/*@style:infoActive信息状态下的样式*/
.infoActive {
background-color: #f4f4f5;
color: #909399;
}
/*@style:warningActive警告状态下的样式*/
.warningActive {
background-color: #fdf6ec;
color: #e6a23c;
}
/*@style:errorActive错误状态下的样式*/
.errorActive {
background-color: #fef0f0;
color: #f56c6c;
}
</style>
利用vue的计算属性,将传入的类型和字符串'Active'拼接组成策略,如'defaultActive'、'successActive'、'infoActive'、'warningActive'和'errorActive'
<script>
export default {
computed: {
className () {
return this.type + 'Active'
}
}
};
</script>
在template视图端进行"策略"和样式的关联
<template>
<div class="toast" :class=className>
{{msg}}
</div>
</template>
总结
策略模式,可以利用对象的键值映射关系以及函数是一等公民的特性,以key来作为策略名称,以函数作为值定义具体算法,利用这些javascript特性可以更为简单的实现策略模式。
以上就是JavaScript策略模式利用对象键值的映射关系详解的详细内容,更多关于JavaScript策略模式对象键值映射的资料请关注我们其它相关文章!
赞 (0)

