element-ui select多选绑定回显值问题
目录
- element-ui select多选绑定回显值
- element-ui下拉多选数据回显时无法进行修改
- 解决方案
- 总结
element-ui select多选绑定回显值

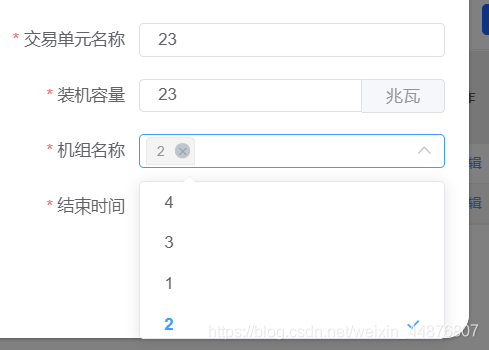
这是要最后实现的效果。
<el-form-item label="机组名称" prop="unitName"> <el-select v-model="unitName" multiple placeholder="请选择" @change="unitChange" > <el-option v-for="item in jzmcOption" :key="item.unitId" :label="item.unitName" :value="item.unitId" ></el-option> </el-select> </el-form-item>
unitName 绑定的值是一个数组,jzmcOption是根据接口查出来的下拉框的数据。
后台要接收的是一个逗号分隔开的字符串,要接收id值和name值
unitName:[], jzmcOption:[],
unitChange(val) {
console.log(val);
let str = val.join(',');
let name = '';
this.jzmcOption.map((v, i) => {
val.map((a, b) => {
if (a == v.unitId) {
name += ',' + v.unitName;
}
});
});
name = name.substring(1);
this.jydyForm.unitName = name;
this.jydyForm.unitId = str;
},

这个是下拉框数据变化时获取到的数据。
在jzmcOption里找到他的name值拼起来用逗号隔开。
回显部分,逻辑是已经选中过的值,后台不会再返回了,所以我们需要将现在已经选中的数据跟后台查出来的数据拼起来,组成编辑时可选的新的下拉框。
// 查看 编辑
handleCheckLxr(row, status) {
//将id值赋值给下拉框绑定的值
this.unitName = this.jydyForm.unitId.split(',');
let i = this.jydyForm.unitId.split(',');
let n = this.jydyForm.unitName.split(',');
let list = [];
i.map((v, i) => {
list.push({ unitId: v, unitName: n[i] });
});
this.jzmcOption = [];
getChooseByCustomerId(this.currentCustomerId).then(res => {
if (res.rel) {
let list_o = res.data.rows;
this.jzmcOption = [...list_o,...list];
}
});
},
回显时可能会遇到已经选中的值,没有在下拉数据中选择,可能是数据类型的问题,需要处理下。
element-ui下拉多选数据回显时无法进行修改
解决方案
在el-select添加@change事件,执行强制刷新this.$forceUpdate()。
示例:
<el-select @change="selectChangeHandle" ...>...</el-select>
selectChangeHandle(){
this.$forceUpdate()
}
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

