React 实现爷孙组件间相互通信
目录
- 前言
- 爷孙组件间通信
前言
最近在学习React,给大家总结下跨组件通信中,爷孙组件之间怎么相互通信。简单明了上代码直接一把梭,不多解释。
爷孙组件间通信
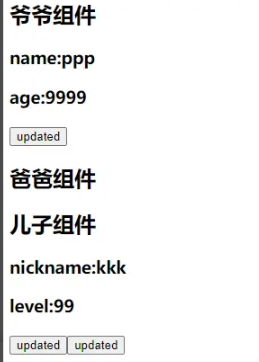
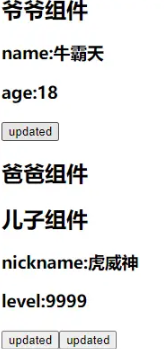
案例如下:


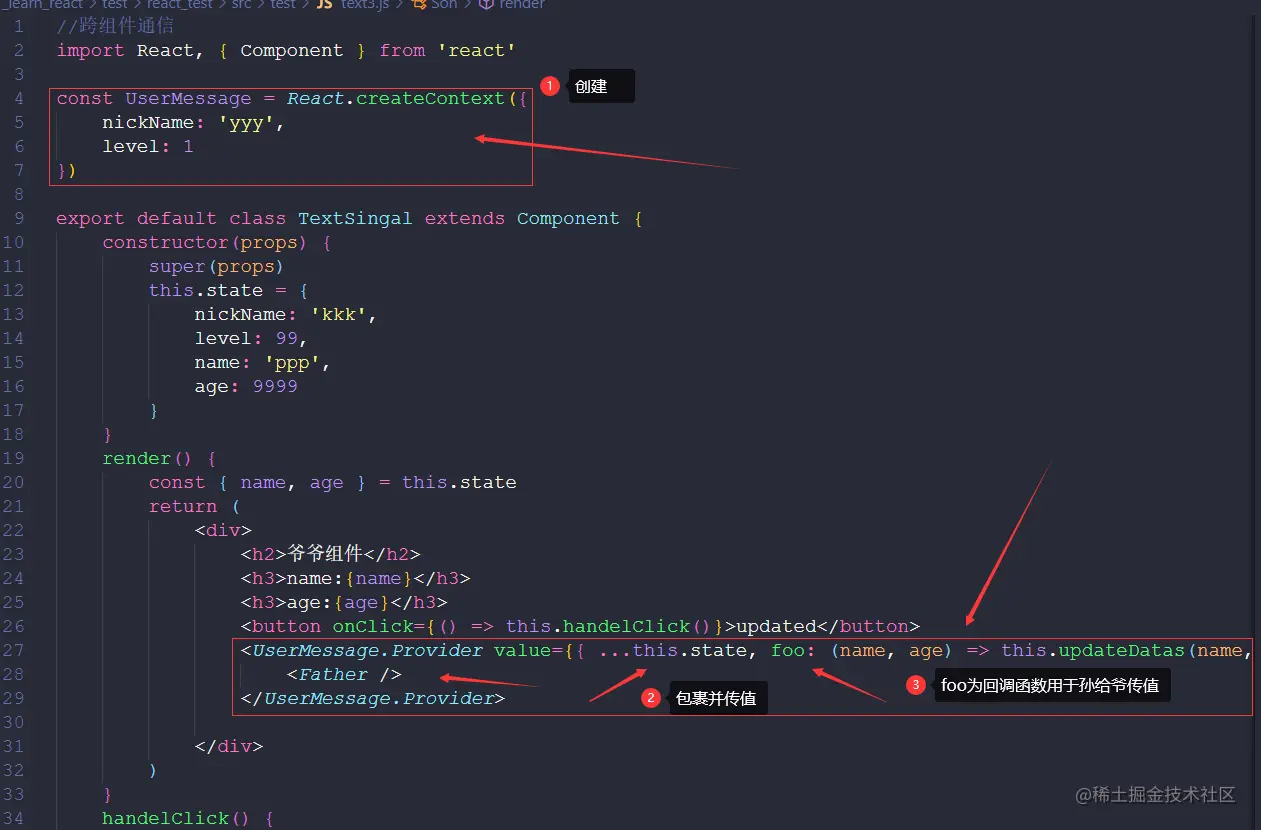
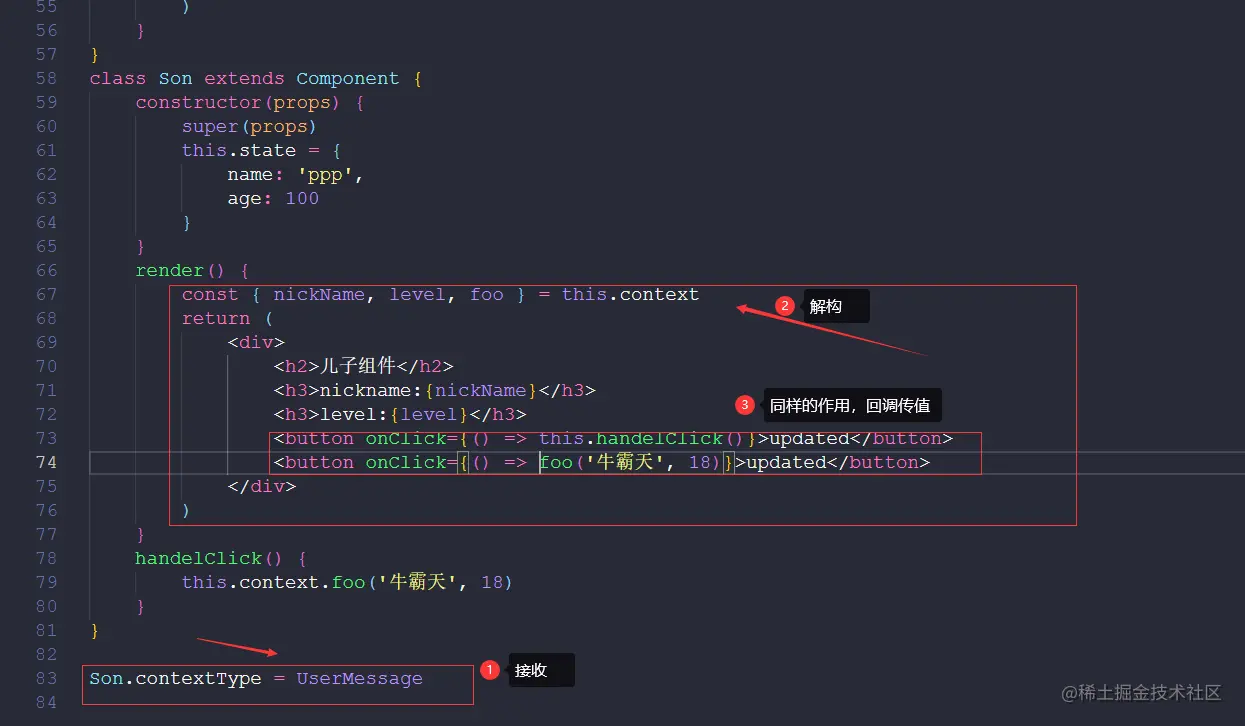
代码:
//跨组件通信
import React, { Component } from 'react'
//创建context 给初始值
const UserMessage = React.createContext({
nickName: 'yyy',
level: 1
})
export default class TextSingal extends Component {
constructor(props) {
super(props)
this.state = {
nickName: 'kkk',
level: 99,
name: 'ppp',
age: 9999
}
}
render() {
const { name, age } = this.state
return (
<div>
<h2>爷爷组件</h2>
<h3>name:{name}</h3>
<h3>age:{age}</h3>
{/* 改变数据孙组件也更新 */}
<button onClick={() => this.handelClick()}>updated</button>
{/* 传入state对象和foo回调函数 */}
{/* foo函数用于孙组件和爷组件通信 */}
<UserMessage.Provider value={{ ...this.state, foo: (name, age) => this.updateDatas(name, age) }}>
<Father />
</UserMessage.Provider>
</div>
)
}
handelClick() {
this.setState({
nickName: '虎威神',
level: 9999
})
}
updateDatas(name, age) {
this.setState({
name,
age
})
}
}
class Father extends Component {
render() {
return (
<div>
<h2>爸爸组件</h2>
<Son />
</div>
)
}
}
class Son extends Component {
render() {
// 解构
const { nickName, level, foo } = this.context
return (
<div>
<h2>儿子组件</h2>
<h3>nickname:{nickName}</h3>
<h3>level:{level}</h3>
{/* 下面两种调用方式都可以 */}
{/* 改变爷组件的数据 */}
<button onClick={() => this.handelClick()}>updated</button>
<button onClick={() => foo('牛霸天', 18)}>updated</button>
</div>
)
}
handelClick() {
this.context.foo('牛霸天', 18)
}
}
// 接受爷组件传递的值
Son.contextType = UserMessage
爷给孙组件通信就不多说了,直接创建context传入默认对象,然后在爷组件用该创建名创建对象包裹父组件,通过value传值过去,然后在孙组件Son.contextType 进行接收,在this.context取值即可。


孙给爷传值则是和子跟父传值的道理一样,通过传入回调函数来进行修改。
到此这篇关于React 四线爷孙组件间相互通信的文章就介绍到这了,更多相关React组件通信内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

