Javascript表单特效之十大常用原理性样例代码大总结
案例一:全选等
运用知识点:ondblclick=()| onclick | 寻找标签属性及判断和函数的应用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<input type="button" value="全选" ondblclick="checkAll()" />
<input type="button" value="取消" ondblclick="cancleAll()" />
<input type="button" value="反选" ondblclick="reverseAll()" />
</div>
<table>
<thead>
<tr>
<th>序列号</th>
<th>用户名</th>
<th>年龄</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input class="c1" type="checkbox"/></td>
<td>alex</td>
<td>19</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"/></td>
<td>alex</td>
<td>19</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"/></td>
<td>alex</td>
<td>19</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"/></td>
<td>alex</td>
<td>19</td>
</tr>
</tbody>
</table>
<script>
//全选的话先获取所有的input标签属性,然后全部为true
function checkAll(){
var tb = document.getElementById('tb');//获取tb,也就是身体
var checks = tb.getElementsByClassName('c1');
//[第一个,2,3,4,5]checked = true
for (var i=0;i<checks.length; i++){
var current_check = checks[i];//得到每个input的值并赋一个变量名
current_check.checked = true;
}
}
function cancleAll(){
var tb = document.getElementById('tb');//获取tb,也就是身体
var checks = tb.getElementsByClassName('c1');
//[第一个,2,3,4,5]checked = true
for (var i=0;i<checks.length; i++){
var current_check = checks[i];//得到每个input的值并赋一个变量名
current_check.checked = false;
}
}
function reverseAll(){
var tb = document.getElementById('tb');//获取tb,也就是身体
var checks = tb.getElementsByClassName('c1');
//[第一个,2,3,4,5]checked = true
for (var i=0;i<checks.length; i++){
var current_check = checks[i];//得到每个input的值并赋一个变量名
if(current_check.checked <!--这个地方如果为true-->){
current_check.checked = false;
}else{
current_check.checked = true;
}
}
}
</script>
</body>
</html>
案例二:单选
要求只能选一个,并且用js可以改变其选项
运用知识点:getElementsByTagName | checked | 互斥
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li><input type="radio" name="g" value="11" />男</li>
<li><input type="radio" name="g" value="22" />女</li>
<li><input type="radio" name="g" value="33" />女司机</li>
</ul>
<!--radio = document.getElementsByTagName('input')
[<input type="radio" name="g" value="11">, <input type="radio" name="g" value="11">, <input type="radio" name="g" value="11">]
radio[1]
<input type="radio" name="g" value="11">
xo = radio[1]
<input type="radio" name="g" value="11">
xo.value
"11"
xo.checked
false
xo.checked = true
true-->
</body>
</html>
案例三:克隆
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2 id="h1">333
<span>123</span>
<a>123</a>
</h2>
<div id="container">
<div class="item">1 </div>
<div class="item">2</div>
</div>
<script>
var h = document.getElementById('h1');
var c = document.getElementById('container')
//c.appendChild(h);//直接添加到2下面了
// var newH = h.cloneNode(true);//不加true,只克隆格式
// c.appendChild(newH);加true后完整克隆到2下面了
</script>
</body>
</html>
案例四:自定义属性,获取自定义属性并改变标签内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
//可以构造出一种选择器
<input type="button" onclick="Func()" value="点我啊" />
<div id='i1'>
<div class="c1">123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1">123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1">123</div>
<div class="c1" alex='sb'>123</div>
<div class="c1">123</div>
</div>
<script>
function Func(){
//i1所有孩子,循环每一个孩子,判断如果alex='sb'
var i1 = document.getElementById('i1')
var divs = i1.children
for ( var i =0; i<divs.length;i++){
var current_div = divs[i];
var result = current_div.getAttribute('alex')//得到属性
//console.log(result);
if (result == 'sb'){
current_div.innerText = '456';
}
}
}
</script>
</body>
</html>
案例五:获取输入框内的值三种方法
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div id="inp">
</div>
<input type="text" class="aa"/>
<input type="button" value="添加" onclick="Func();" />
</div>
<div id="lis">
<ul>
<li>红烧肉</li>
<li>红烧肘子</li>
<li>红烧鱼</li>
</ul>
</div>
<script>
var inp_aa = document.getElementsByClassName('aa');
inp_aa[0].value = '红烧带鱼';//相当于在输入框输入内容
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div id="inp">
</div>
<input type="text" class="aa"/>
<input type="button" value="添加" onclick="Func();" />
</div>
<div id="lis">
<ul>
<li>红烧肉</li>
<li>红烧肘子</li>
<li>红烧鱼</li>
</ul>
</div>
<script>
var c = document.querySelector('.aa');//查询选择器 .是区别id,标签的语法
c.value = '红烧茄子';
</script>
</body>
</html>
方法二:查询
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div id="inp">
</div>
<input type="text" id="aa"/>
<input type="button" value="添加" onclick="Func();" />
</div>
<div id="lis">
<ul>
<li>红烧肉</li>
<li>红烧肘子</li>
<li>红烧鱼</li>
</ul>
</div>
<script>
var c = document.getElementById('aa');
c.value = '红烧茄子';
</script>
</body>
</html>
方法三:id
案例六:
//'beforeBegin'、'afterBegin'\ 'beforeEnd'\'afterEnd'
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div id="inp">
</div>
<input type="text" />
<input type="button" value="添加" onclick="addElen(this)" />
</div>
<div>
<ul id="lis">
<li>红烧肉</li>
<li>红烧肘子</li>
<li>红烧鱼</li>
</ul>
</div>
<script>
function addElen(ths) {
var aaa = ths.previousElementSibling.value;
// alert(aaa)
var list_li = document.getElementById("lis");
// alert(list_li)
var bbb = "<li>" +aaa+ "</li>";
// alert(bbb)
list_li.insertAdjacentHTML("beforeEnd", bbb)
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div id="inp">
</div>
<input type="text" />
<input type="button" value="添加" onclick="addElen(this)" />
</div>
<div>
<ul id="lis">
<li>红烧肉</li>
<li>红烧肘子</li>
<li>红烧鱼</li>
</ul>
</div>
<script>
function addElen(ths){
var aaa = ths.previousElementSibling.value; //获取input的值
var list_li = document.getElementById("lis"); //获取ul
var tag = document.createElement('li');//创建li
tag.innerText = aaa; //赋予tag也就是新的li标签里面的值是输入的input的值
list_li.insertBefore(tag, list_li.children[-1])//根据索引插入需要位置的值
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<input type="text" />
<input type="button" value="添加" onclick="AddElement(this)" />
</div>
<div>
<ul id="commentList">
<li>alex</li>
<li>eric</li>
</ul>
</div>
<script>
function AddElement(ths){
//获取输入的值
var val = ths.previousElementSibling.value;
var commentList = document.getElementById('commentList')
//第一种形式
var str = "<li>" + val + "</li>"
//'beforeBegin'、'afterBegin'\ 'beforeEnd'\'afterEnd'
//beforeEnd 内部最后
//beforeBegin 外部上边
//afterBegin 内部贴身
//afterEnd 外部贴身
// commentList.insertAdjacentHTML("beforeEnd", str)
//第二种方式,元素的方式
var tag = document.createElement('li');
tag.innerText = val;
var temp = document.createElement('a');
temp.innerText = '百度';
temp.href = "http://www.baidu.com";
tag.appendChild(temp);
commentList.insertBefore(tag,commentList.children[1]);
console.log(commentList.children[1])
}
</script>
</body>
</html>
案例七:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
input{
height: 40px;
}
.gg{
color: gray;
}
.bb{
color: black;
}
</style>
</head>
<body>
<p>当鼠标进入是,移除内容</p>
<p>当输入表退出时,添加内容</p>
<input type="text" class="gg" value="请输入内容" onfocus="Focus(this)" onblur="Blur(this)" />
<script>
function Focus(ths){
//查找的第一种方式
//document。。
//第二种方式this
//ths
//ths.className = 'bb'
var current_val = ths.value;
if (current_val == "请输入内容"){
ths.value = "";
ths.className = 'bb';
}
}
function Blur(ths) {
var current_val = ths.value;
if (current_val == "请输入内容" || current_val.trim().length == 0 ){
ths.value = '请输入内容';
ths.className = 'gg';
}
}
</script>
</body>
</html>
案例八:头部菜单
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style>
.pg_top .menu {
background-color: gold;
width: 400px;
height: auto;
position: absolute;
left: 200px;
}
.item {
float: left;
margin: 10px 0;
padding: 0 20px;
font-size: 25px;
}
.content {
position: absolute;
left: 200px;
top: 58px;
background-color: burlywood;
width: 400px;
height: 200px;
}
.hide {
display: none;
}
.bk {
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="pg_top">
<div class="menu">
<div class="item" con="h1" onclick="Show(this)">十八里店</div>
<div class="item" con="h2" onclick="Show(this)">簋街</div>
<div class="item" con="h3" onclick="Show(this)">后海</div>
</div>
<div id="content" class="content">
<div con="h1">烤全羊</div>
<div class="hide" con="h2">麻辣龙虾</div>
<div class="hide" con="h3">相约酒吧</div>
</div>
</div>
<script>
function Show(ths) {
//当我点这个标签的时候,其他标签的背景色变没
var baba = ths.parentElement.children; //获取到了每个子元素
var target = ths.getAttribute('con');
for (i = 0; i < baba.length; i++) {
if (ths == baba[i]) { //做判断,
ths.classList.add('bk') //添加属性
} else {
baba[i].classList.remove('bk') //删除属性
}
}
//内容
var current_con = document.getElementById('content').children;
console.log(current_con)
for (j=0; j<current_con.length;j++) {
var s_att = current_con[j].getAttribute('con')
if (target == s_att ) {
current_con[j].classList.remove('hide');
}else{
current_con[j].className = 'hide';
}
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
background-color: #2459a2;
color: white;
padding: 8px 10px;
}
.clearfix:after{
display: block;
value:'111';
content: '.';
height: 0;
/*visibility: hidden;*/
clear: both;
}
.hide{
display: none;
}
.tab-menu .title{
background-color: #dddddd;
}
.tab-menu .title .active{
background-color: white;
color: black;
}
.tab-menu .content{
border: 1px solid #dddddd;
min-height: 150px;
}
</style>
</head>
<body>
<div style="width:400px; margin: 0 auto;">
<div class="tab-menu">
<div class="title clearfix">
<ul>
<li target='h1' class="active" onclick="Show(this)">十八里店</li>
<li target='h2' onclick="Show(this)">簋街</li>
<li target='h3' onclick="Show(this)">十刹海</li>
</ul>
</div>
<div class="content" id="content">
<div con="h1">烤羊腿</div>
<div con="h3" <!--class="hide"-->>油焖小龙虾</div>
<div con="h2" <!--class="hide"-->>香甜鸡尾酒</div>
</div>
</div>
</div>
<script>
function Show(ths){
//ths表示当前标签
var target = ths.getAttribute('target')//h3
//给自己添加样式active
//兄弟们去掉
ths.className = 'active';
var brothers = ths.parentElement.children;
for(var i=0;i<brothers.length;i++){
if ( ths == brothers[i]){
}else{
brothers[i].removeAttribute('class')
}
}
//操作内容
var contents = document.getElementById('content').children;
console.log(contents)
for (var j=0;j<contents.length;j++){
var current_content = contents[j];
console.log(current_content)
var con = current_content.getAttribute('con')
if (con == target){
current_content.classList.remove('hide');
}else{
current_content.className="hide";
}
}
}
</script>
</body>
</html>
案例九:返回顶部
主要知识点:onscroll 和document.body.scrollTop;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.go-top{
position: fixed;
right: 20px;
bottom: 19px;
width: 40px;
height: 40px;
background-color: darkgoldenrod;
color: white;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="Func();">
<div id="i1" style="height: 2000px; background-color: greenyellow;">
<h1>asdfafdasdf</h1>
</div>
<div id="i2" class="go-top hide">
<a href="javascript:void(0)" onclick="goTop();">返回顶部</a>
</div>
<script>
function Func(){
var scrollTop = document.body.scrollTop;//body的滚动高度
var ii = document.getElementById('i2');
if(scrollTop>100){
ii.classList.remove('hide');//移除就是显示
}else{
ii.classList.add('hide');
}
}
function goTop(){
document.body.scrollTop=0;
}
</script>
</body>
</html>
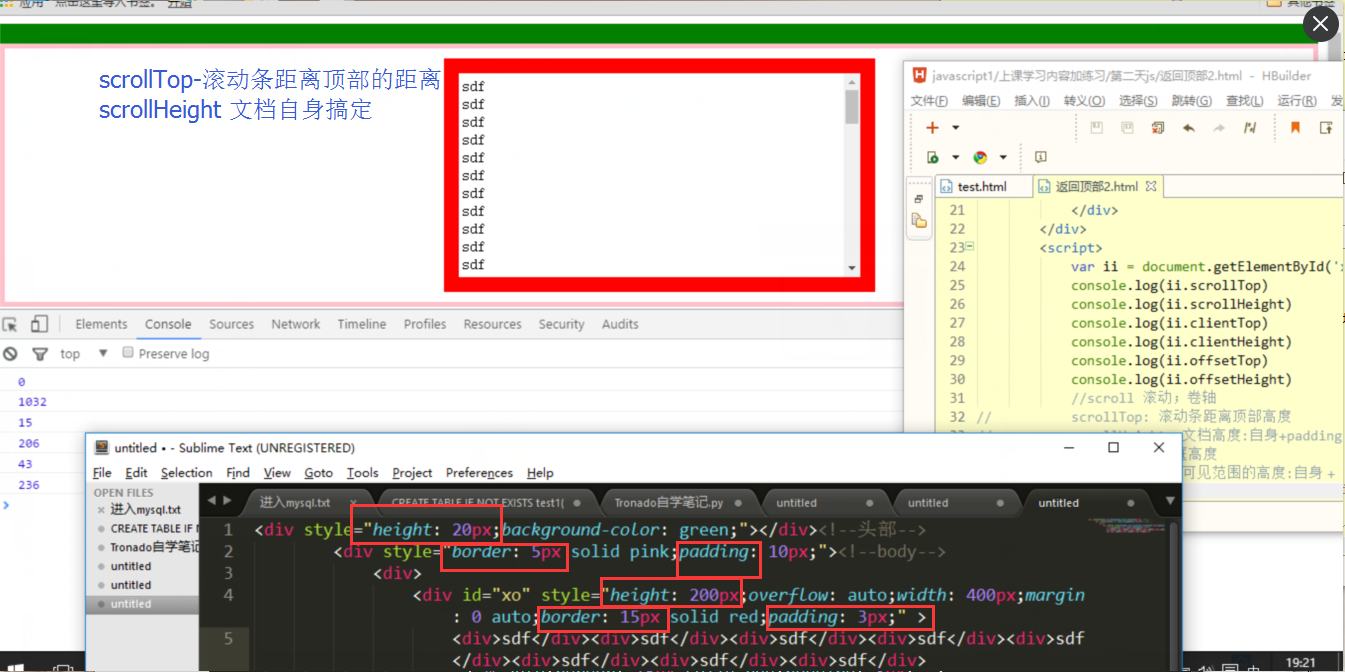
案例十:
主要知识点:
//scroll 滚动;卷轴的意思
// scrollTop: 滚动条距离顶部高度
// scrollHeight: 文档高度:自身+padding
// clientTop: 边框高度
// clientHeight: 当前范围可视的高度:自身 + padding
//offset 印刷的意思
// offsetTop: 当前标签距离"顶部"的高度(body)
// 如果他的上一级没有postion,如果有则按照position的标签为主
// offsettHeight: 自身范围的高度:自身+padding+border

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="height: 20px;background-color: green;"></div><!--头部-->
<div style="border: 5px solid pink;padding: 10px;"><!--body-->
<div>
<div id="xo" style="height: 200px;overflow: auto;width: 400px;margin: 0 auto;border: 15px solid red;padding: 3px;" >
<div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div>
<div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div>
<div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div>
<div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div>
<div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div>
<div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div>
<div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div><div>sdf</div>
<div>sdf</div><div>sdf</div>
</div>
</div>
</div>
<script>
var ii = document.getElementById('xo')
console.log(ii.scrollTop)
console.log(ii.scrollHeight)
console.log(ii.clientTop)
console.log(ii.clientHeight)
console.log(ii.offsetTop)
console.log(ii.offsetHeight)
//scroll 滚动;卷轴的意思
// scrollTop: 滚动条距离顶部高度
// scrollHeight: 文档高度:自身+padding
// clientTop: 边框高度
// clientHeight: 可见范围的高度:自身 + padding
//offset 印刷的意思
// offsetTop: 当前标签距离"顶部"的高度(body)
// 如果他的上一级没有postion,如果有则按照position的标签为主
// offsettHeight: 可见范围的高度:自身+padding+border
</script>
</body>
</html>
好了,暂时就介绍到这里希望大家多写多练,主要是其中的逻辑,当然现在很多人都开始使用jquery了,大家也多注意。
赞 (0)

